PDF Templates
Overview
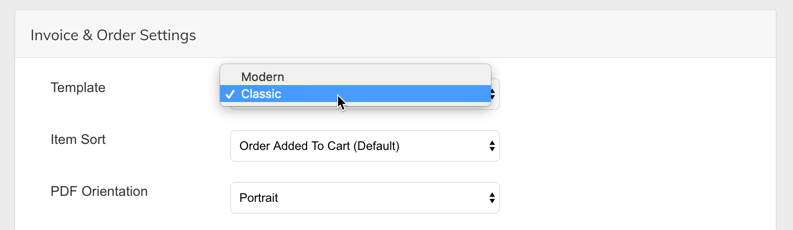
PDF Templates can be selected in Orders > PDF Settings for each of the PDF types (Invoice, Packing Slip, Credit Memo)

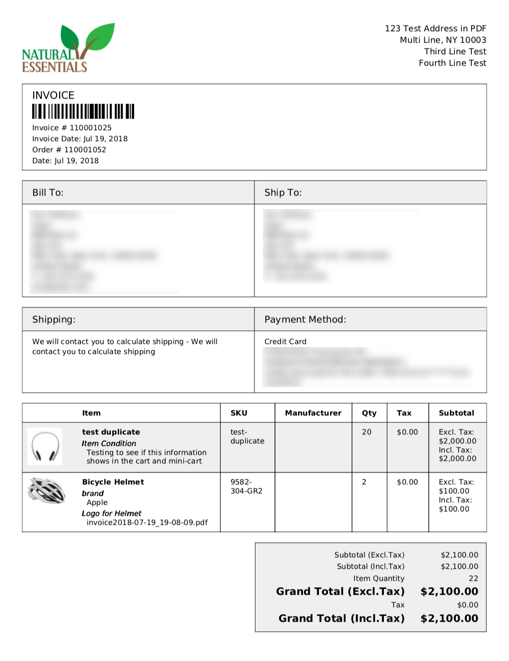
Classic

Modern

Header Info HTML - Default
<div class="entity-title title">
{{translateConfig path='sales/order_pdf_settings/invoicing_bill_template_label'}}
</div>
{{ifconfig path='sales/order_pdf_settings/show_paid_unpaid'}}
<div class="entity-paid-status">
{{var bill.getPaidLabelFormatted()}}
</div>
{{/ifconfig}}
<div class="order-number">
{{translate text="Order # "}}{{var order.increment_id}}
</div>
<div class="order-date">
{{translate text="Order Date: "}}{{date order.created_at}}
</div>
<div class="bill-number">
{{translate text="Invoice # "}}{{var bill.increment_id}}
</div>
<div class="bill-sent-date">
{{translate text="Invoice Sent Date: "}}{{date bill.created_at_store_date}}
</div>
{{if bill_due_date}}
<div class="bill-due-date">
{{translate text="Invoice Due Date: "}}{{date bill_due_date}}
</div>
{{/if}}
{{if bill_due_on_receipt}}
<div class="bill-due-date">
{{translate text="Invoice Due on Receipt: "}}{{date bill_due_on_receipt}}
</div>
{{/if}}
{{if pay_now_url}}
<div class="pay-now-link">
<a class="button theme-colors" target="_blank" href="{{var pay_now_url}}">{{translate text="Pay Now"}}</a>
</div>
{{/if}}
Updated 4 months ago
