Product Video Attribute
This guide will help you add playable Videos to the Product Page.
Step 1: Create a WYSIWYG Attribute
In Products > Attributes create a new WYSIWYG type attribute called Product Video. Check the box to have it visible on the product page in the Storefront. You can leave everything else unchecked.
Step 2: Embed the Video in the Product's Attribute
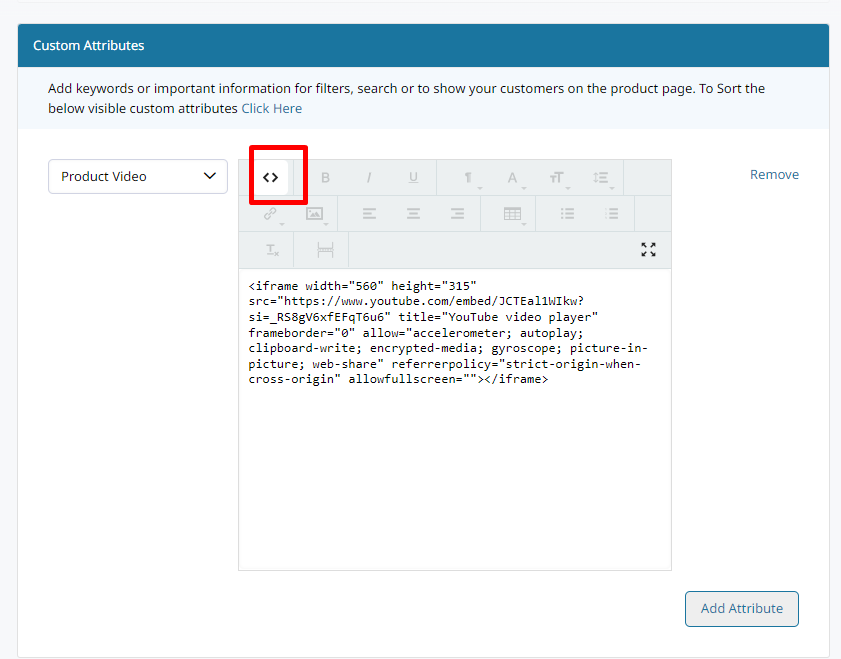
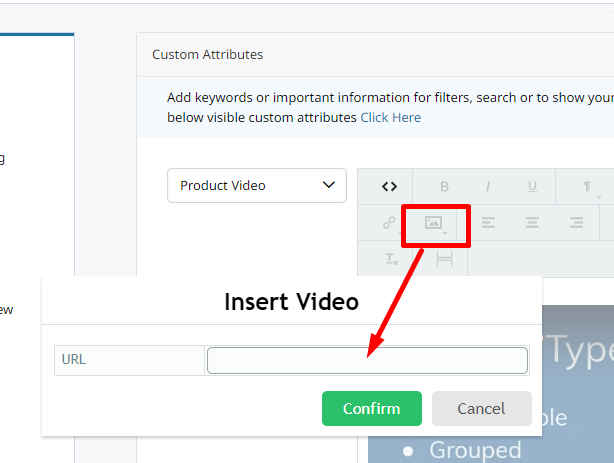
Open your Product and scroll down to Custom Attributes. There you can insert your Embed Video Code in the HTML format of the attribute. Or click the Image Icon and Insert Video.
Click the<> symbol in the WYSIWG to enter HTML

Click "Image" icon and select "Insert Video" to enter the URL

Step 3: Add the Product Attribute block to your Product Page
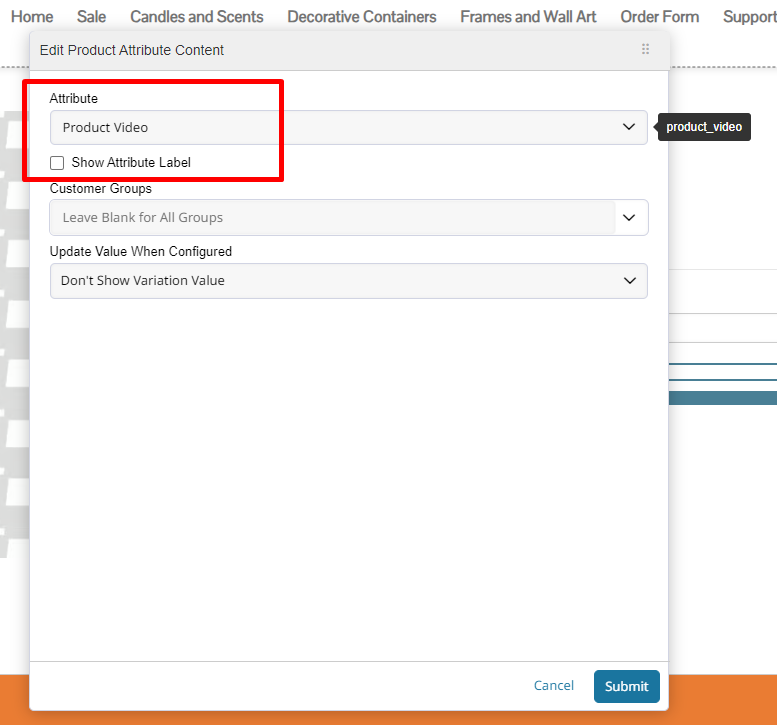
In your Theme > Product template, click + Add > Products > Attributes and drag that block onto your template wherever it should appear.
Then edit Product Attribute Content to select the Attribute it will display. More on this here.

Save your changes and the embedded video set in the attribute will display for each product that has one.
Updated 8 months ago
