Box
What is a Box?
Boxes are used to give your page structure, organization and guidance for responsive design.
What Is A Box Used For?
A Box is used for 2 specific things:
- For grouping content together, making it easier to drag & drop in your design
- For creating columns or rows that will stack in your mobile view

Why Would I Want To Add A Box?
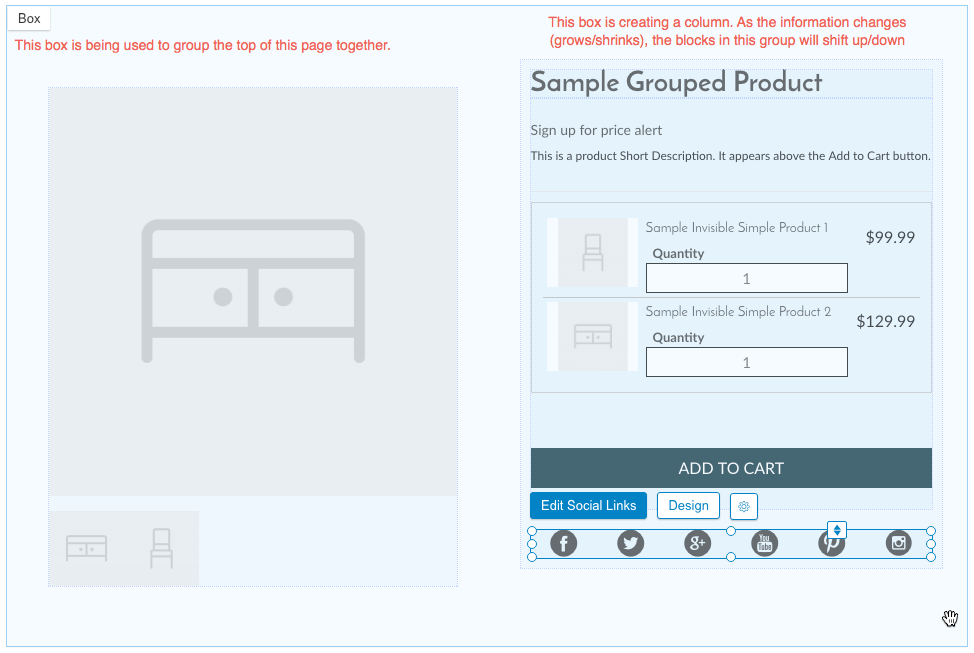
- A Box can be added to create a new column or row to your design where blocks need to be stacked. The box will ensure that if the content of each block changes, all other blocks inside the box will move respectively.
- A Box can be used to group together blocks that you may want to move together
- Boxes are great for ensuring equal spacing of content by using the "Spacing" tool to add padding.
- Boxes also have Background properties that are great for adding more dynamic design elements to your page.
What Does A Box Look Like?
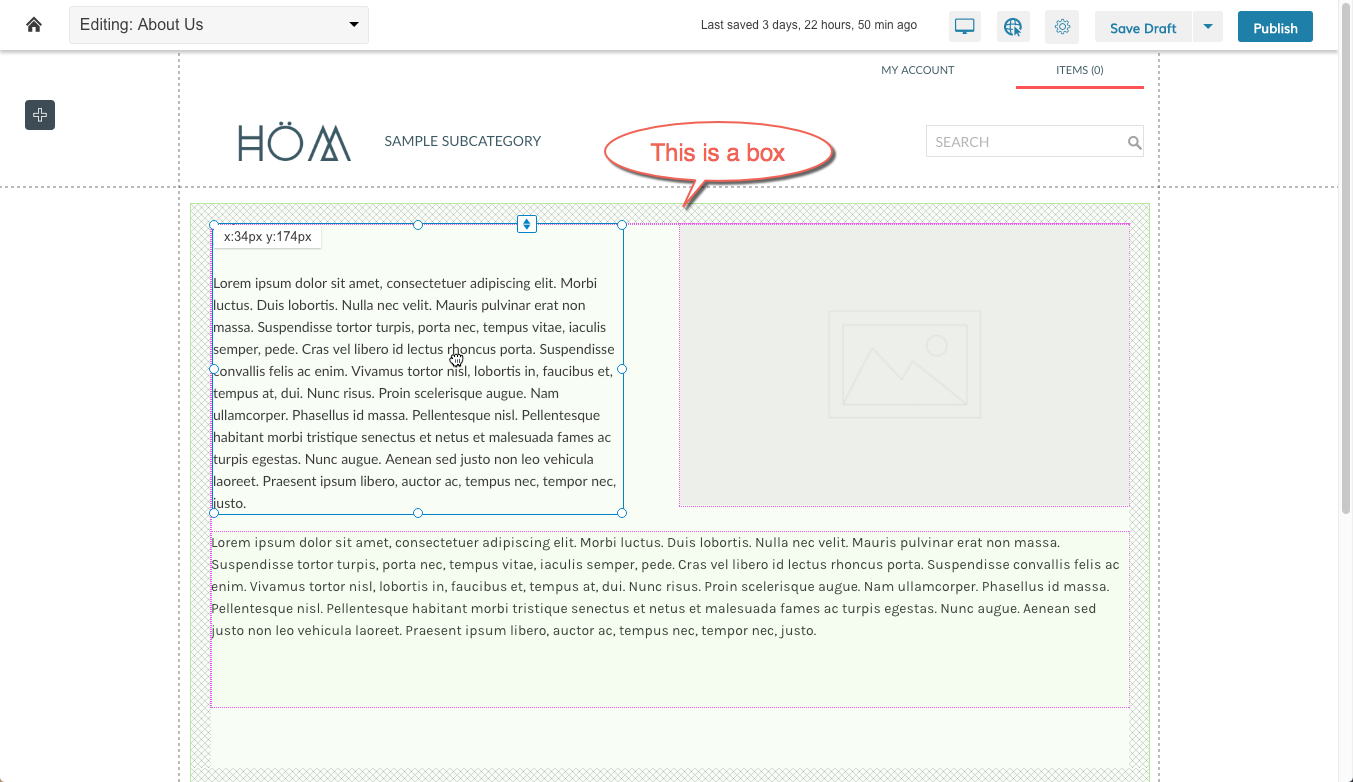
- A box will highlight in green if you select something inside of it.
- You will see a pattern along its borders if it has "padding" applied.
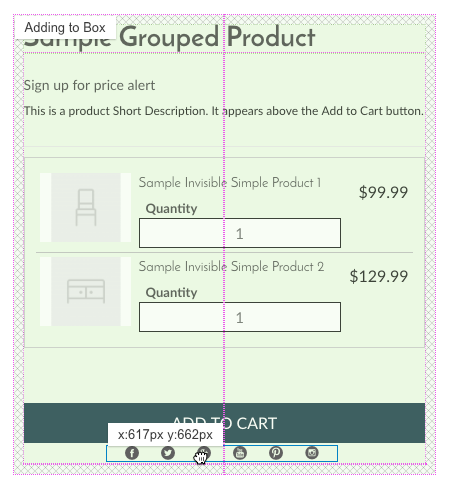
- It will show a message if you are adding a new block to a box

How Do I Add A Block To A Box?
You can add any block (image, text etc...) to a Box by dragging it over a Box. You will see a message that says add to box appear when the block is hovering over the box.

How Does Resizing With Boxes Behave?
Boxes may resize when adding new Blocks. Resizing a Box will resize the Blocks inside of it proportionally.
Updated 8 months ago
What’s Next
