Multi-Column Layouts for Customizations
Available only on certain plansThis feature is only available on certain plans and you may be required to upgrade your plan in order to use this feature.
Overview
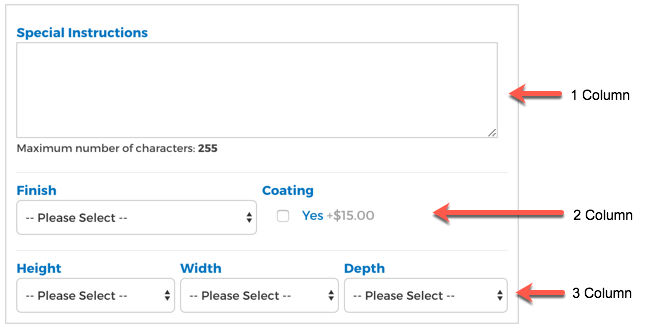
This feature allows you to have Customizations show on your product page in multiple columns rather than 1 per row.

Enable Option Layouts
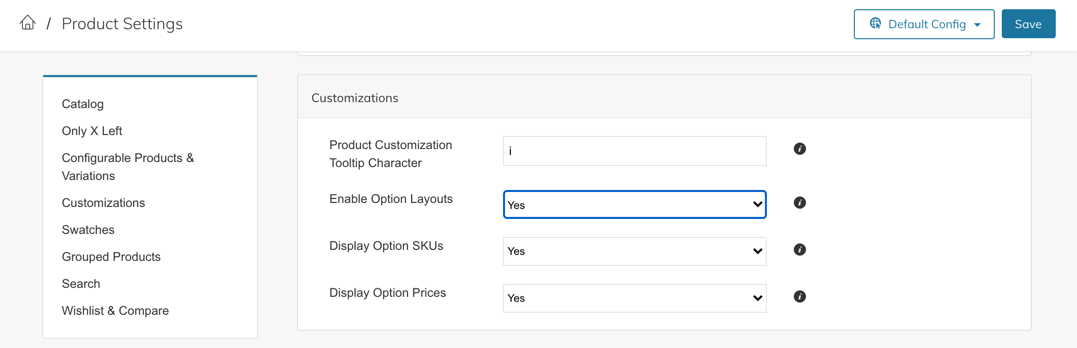
To enable this feature, navigate to Zoey Web > Settings > Product Settings > Customization and set "Enable Option Layouts" to Yes

Using Option Layouts
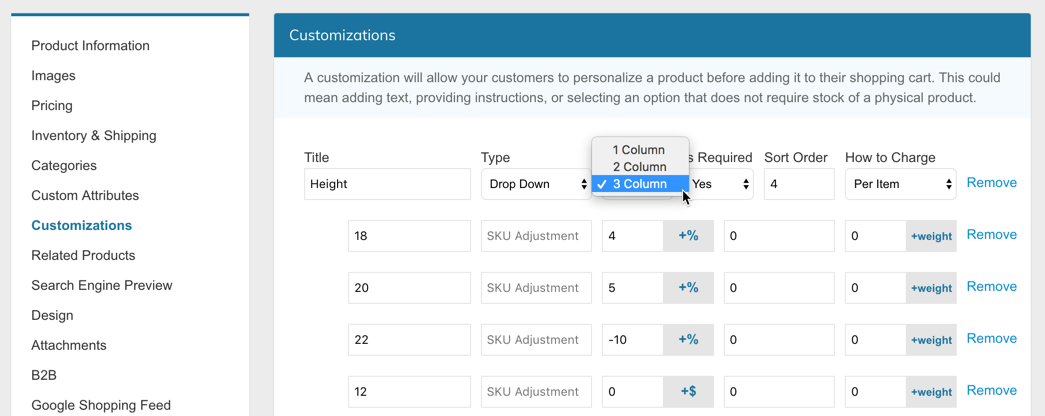
In the "Customizations" section of the product edit screen, you will now have access to the "Layouts" drop-down. Here you can specify which Layout to use for each Customization.

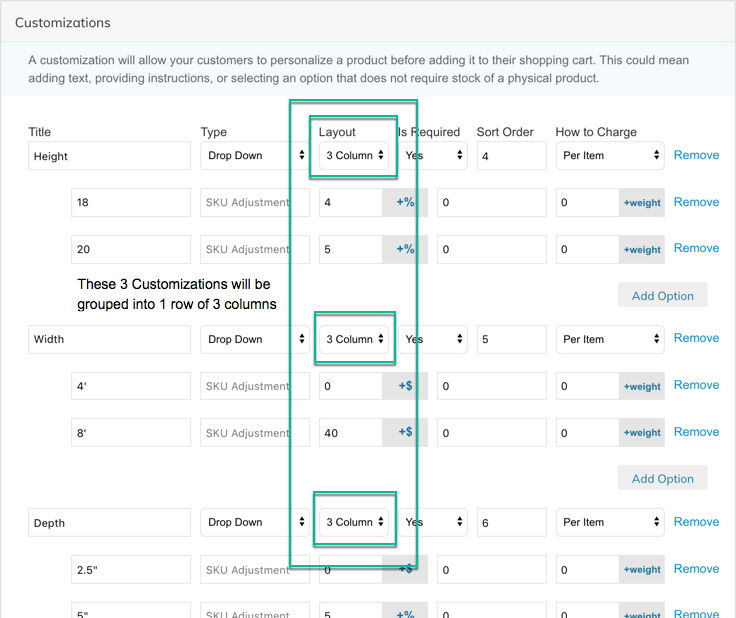
Customizations will group based on the "Sort Order" field, so if you have Customizations 1 and 2, both set to 2-Column, they will appear as 2 columns. Similarly, Customizations 4, 5 and 6 each set to 3-Column will appear as 3 columns.

Bulk Updating Option Layouts
As with all custom option values, you can Copy Customizations From One Product To Others
CSV Import
You can import customizations via CSV with the additional column _custom_option_layout and the values below:
- [blank] = 1 Column
2-column3-column
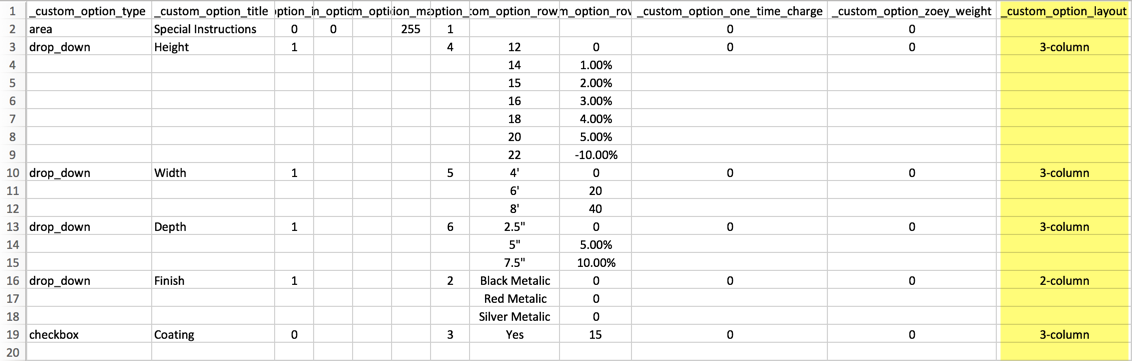
See below example:

API
The values can also be included in API calls to create/edit products with option_layout as null, 2-column or 3-column
Updated 8 months ago
