Category Blocks
Overview
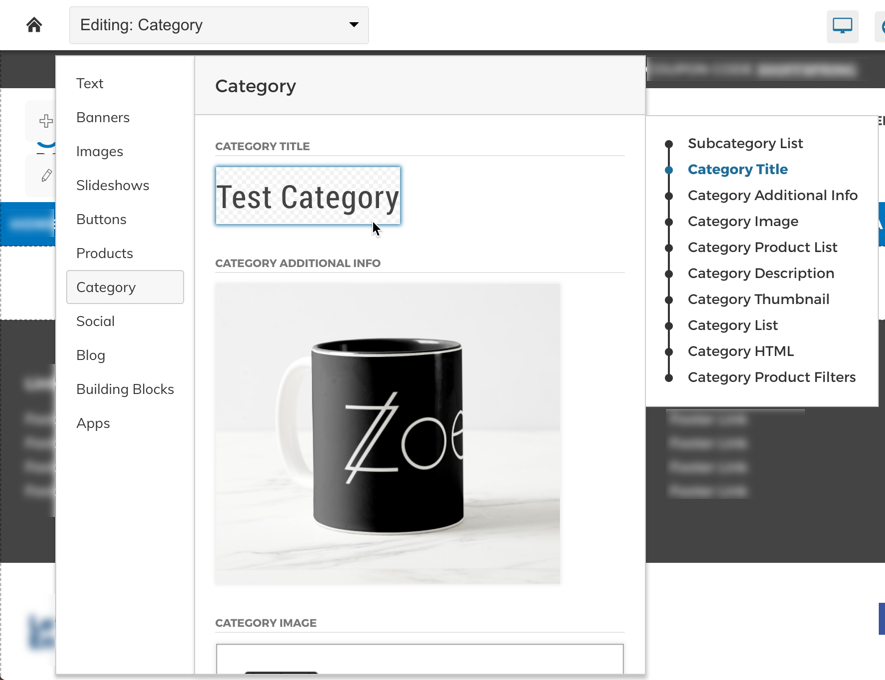
When building a Category Template, the following blocks will be available to you:

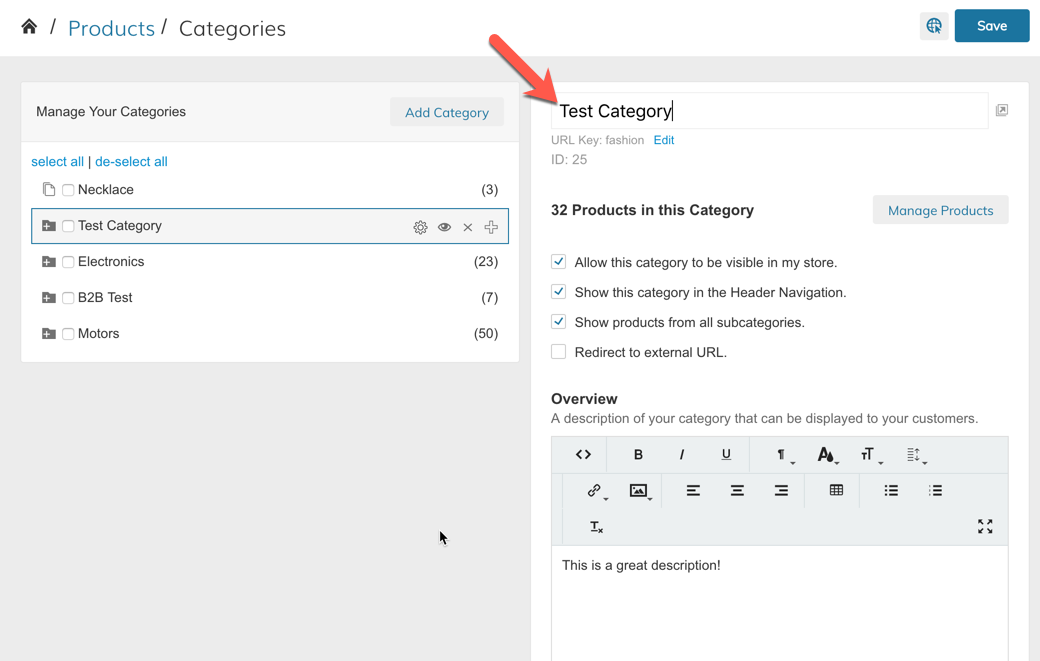
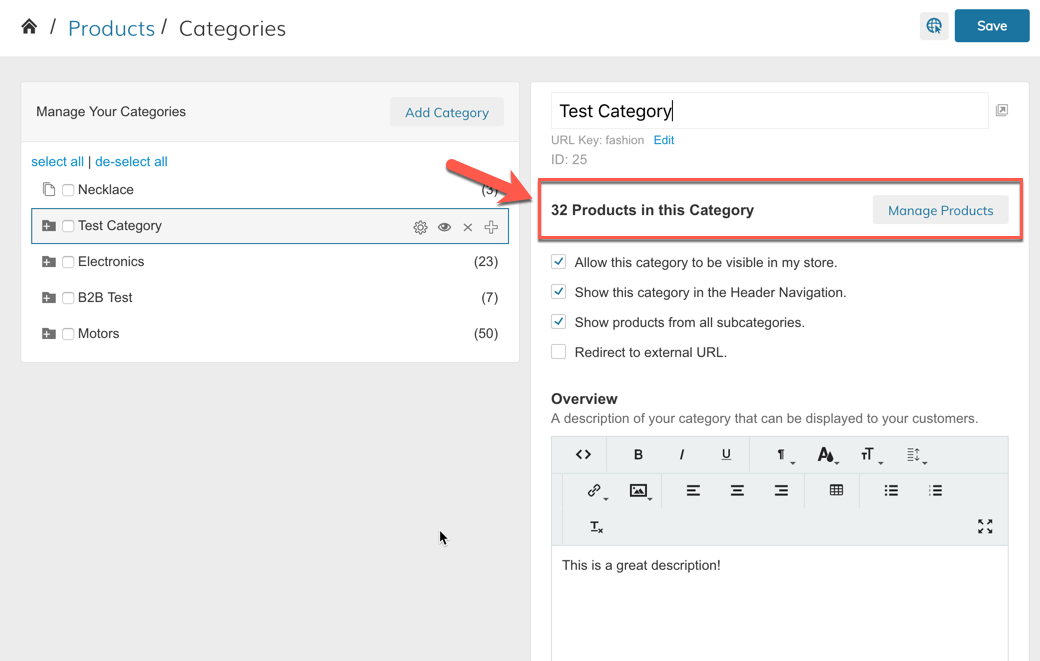
Category Title
The Category Title will dynamically load the Title of the category page the user is viewing.

The Category Title will load as the H1 html tag for the page for SEO purposes.
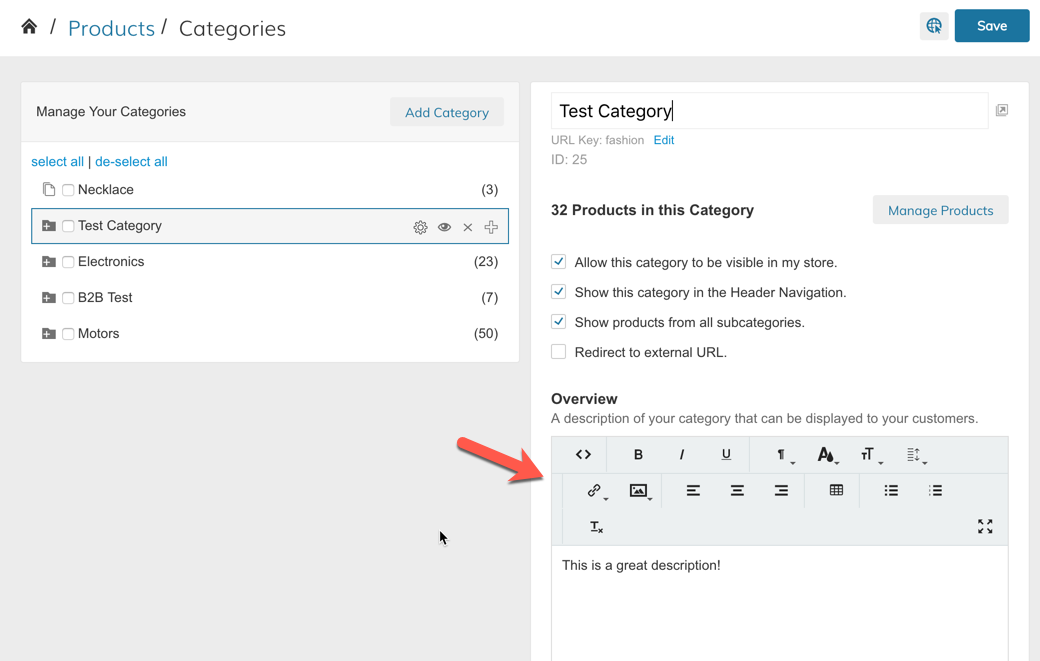
Category Description
The Category Description will dynamically load the Overview of the category page the user is viewing.

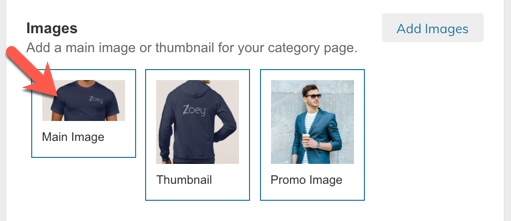
Category Image
The Category Image will dynamically load the Main Image of the category page the user is viewing.

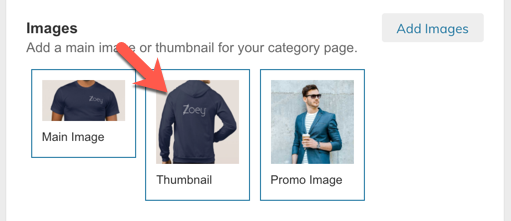
Category Thumbnail
The Category Thumbnail will dynamically load the Thumbnail Image of the category page the user is viewing.

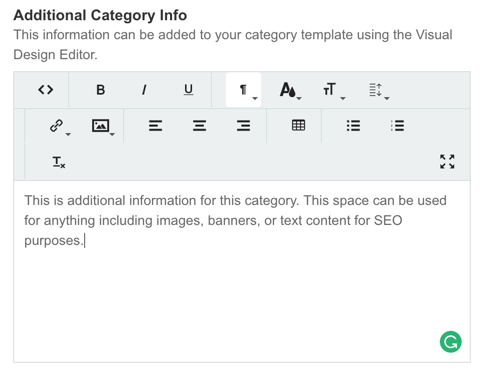
Category Additional Info
The Additional Category Info block will dynamically load the Additional Category Info of the category page the user is viewing.

Category Product List
The Category Product List will dynamically load the Products of the category page the user is viewing.

Additional SettingsThere are additional settings for the Category Products List located in Products > Settings > Frontend such as the number of products per page, list view vs. grid view etc...
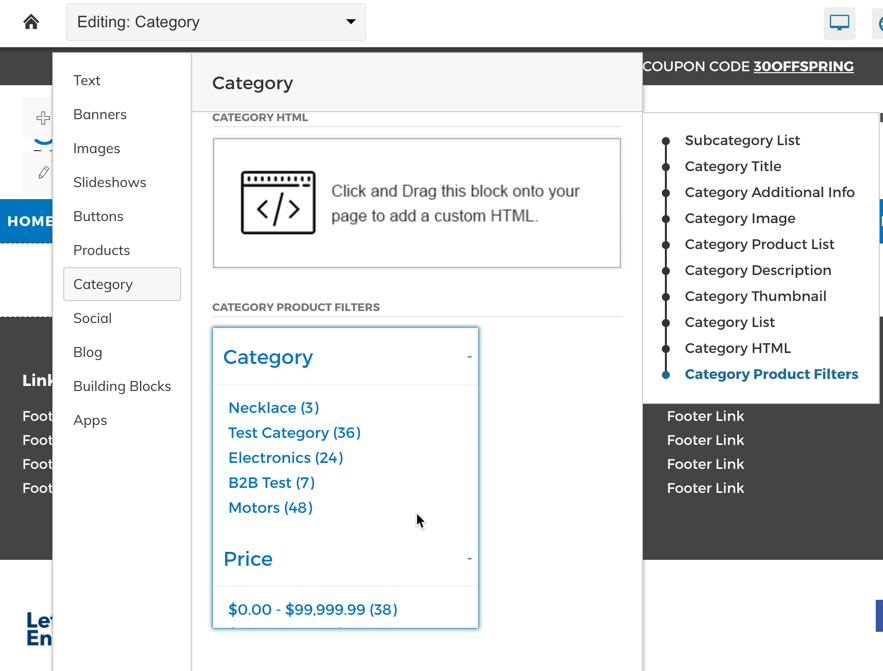
Category Product Filters
Category Product Filters are dynamic to the products of each category. You can control which attributes are used for filters in Products > Attributes.

Category HTML
If you need to display dynamic category information or load dynamic info into javascript, You can use the Category HTML Block and accompanying variables.
View more information and available variables here:
Category Page Variables for Javascript
Updated 8 months ago
