Multi-Language SEO
Available only on certain plansThis feature is only available on certain plans and you may be required to upgrade your plan in order to use this feature.
Overview
When you start your website localization project, you’ll learn a lot of new terms. One of the most important of these is “Hreflang tags.” What are Hreflang tags? Hreflang tags tell Google what language you’re using on any given page.
By using Hreflang tags, you can create different language URLs for your website. therefore, Google will know what language your page is in just by looking at the Url, or the Sitemap.
For more information about what the Hreflang tag is and how it's used, watch the below video.
Zoey Multi-Language SEO Features
Traditionally creating unique language URLs and adding the Hreflang tags is a manual process, but with the Zoey Multi-Language SEO feature, everything is done automatically! You have the option:
- Enable "Language Codes" to be added to your multi-language URLs (i.e. example.com/en)
- Enable the hreflang HTML link element in the Header
- Enable the hreflang HTML link element in your XML Sitemaps
Multi-Language SEO settings can be found in Set-up > Localization

Enabling Multi-Language SEO
Step 1 Update Language Codes
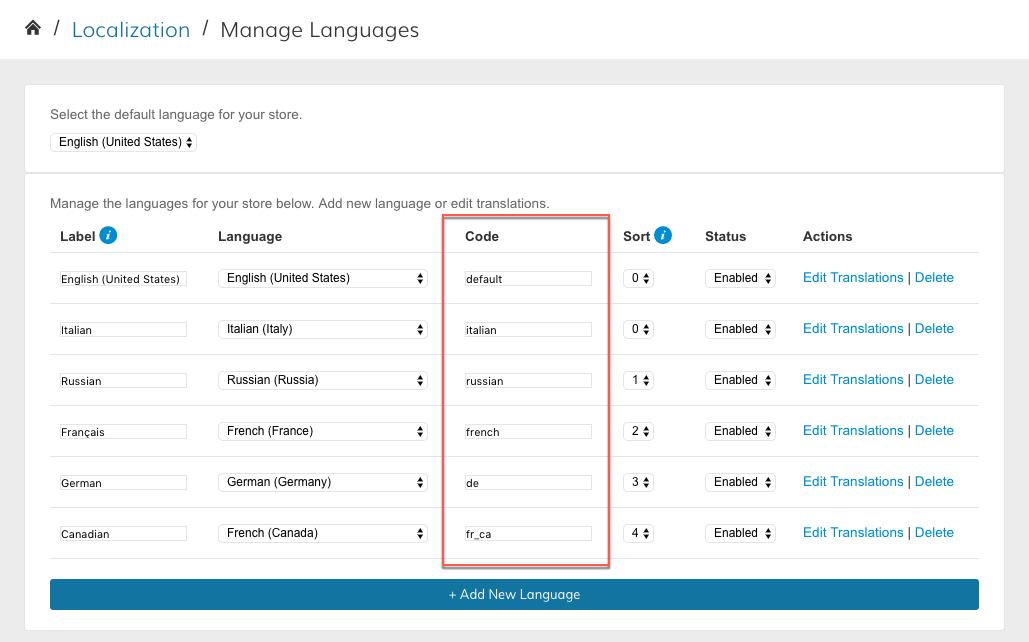
Before enabling Language Codes in the URL, you should make sure the language codes are correct. In Setup > Localization > Manage Languages you can verify and update the language codes. We recommend values such as "en" or "es" for the language codes, but they must only contain letters, numbers or an underscore symbol.
Step 2 Updating Multi-Language SEO Settings
Language Codes in URLs Required for HreflangFor the Hreflang Tags to actually work you will need to have the Language Codes in URLs enabled.
- Enable Language Codes in URLs
- Enable Hreflang in either the HTML Head, the XML Sitemap or Both (this is your preference)
- Enable X-Default (if you require this setting. Learn more about X-Default with Hreflang )
- Verify the Local Codes for each language are correct
- Click Save
Step 3 Verify your Hreflang Implementation
You can utilize tools such as https://flang.dejanseo.com.au/ to verify that the hreflang tags on your site are working properly.
Language Codes in URLs
To properly localize your website for optimal search engine performance, each language translation of a page needs to have a unique URL. To assist with this, we allow you to enable "Language Codes" to be added to your Store URLs.
Example
You may have your homepage translated into Spanish and French. In this instance you will have 3 homepage URLs:
- mystore.com
- mystore.com/sp/
- mystore.com/fr/
Note: Your default store will not have a code added to the URL
All additional languages will have this code inserted after your TLD (i.e. ".com") and before the URL path to any Category, Product and Information Page (i.e. /my-product).
Product Page URLs
- mystore.com/product-url
- mystore.com/sp/product-url
- mystore.com/fr/product-url
The Language Code can be specified in Setup > Localization > Manage Languages.

Hreflang Tagging
Hreflang tagging is completely automatic once enabled. You do not have to copy/paste any HTML tags into your HTML Head or XML Sitemap.
The following tagging will be added to either your HTML head on all pages and/or any Sitemap XML files (once manually or automatically regenerated) depending on your Multi-Language SEO Settings
HTML Head
When enabled for your HTML Head the hreflang tags will appear on the homepage, and all Product, Category and Information pages throughout your website.

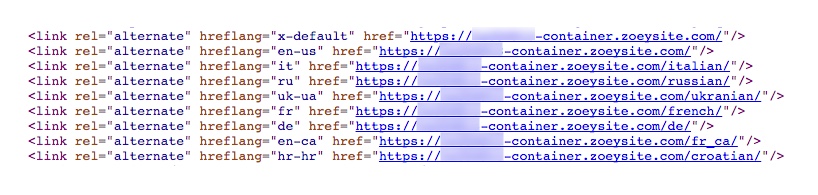
Sample Hreflang Tags in HTML Head
Example Homepage Tagging
<link rel="alternate" hreflang="en-us" href="http://mystore.com/" />
<link rel="alternate" hreflang="es-sp" href="http://mystore.com/sp/" />
<link rel="alternate" hreflang="fr-fr" href="http://mystore.com/fr/" />Example Tagging with Translated URLs
<link rel="alternate" hreflang="en-us" href="http://mystore.com/about-us" />
<link rel="alternate" hreflang="es-sp" href="http://mystore.com/es/sobre-nosotros" />
<link rel="alternate" hreflang="fr-fr" href="mystore.com/fr/a-propos-de-nous" />XML Sitemap
When enabled for your XML Sitemap the hreflang tags will appear for every URL. You will have to re-generate the sitemap to see the changes applied (or wait for the sitemap to be auto-generated if auto-generation is enabled).

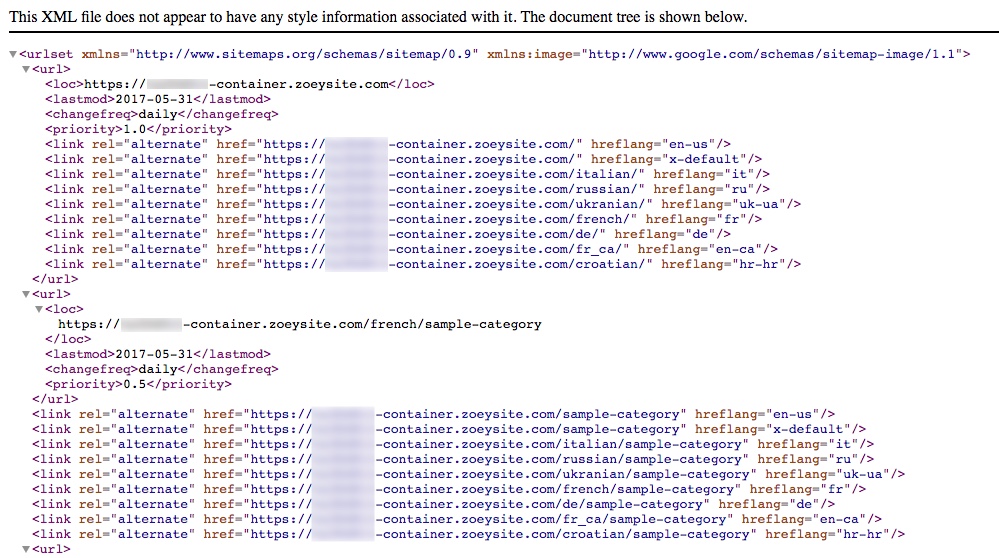
Sample XML Sitemap with Hreflang Tags
Impact! Please Read
WARNING - You May Need To Redirect Translated URLs
If your store is currently live without language code URLs and has translated URLs, you WILL need to ensure you haveImported 301 Redirects to take users to the new URLs.
Example
Default URL: http://mystore.com/about-us
Old URL for FR Language: http://mystore.com/a-propos-de-nous
New URL for FR Language: http://mystore.com/fr/a-propos-de-nous
You will need to create a 301 redirect from the Old URL to the New URL.
Limitations
Please note that at this time, Hreflang tags will not appear in the HTML Head or Sitemap for Blog pages. This is due to a limitation with the blog functionality that we will be improving in the future. Once improved we will add in Hreflang functionality.
Updated 8 months ago
