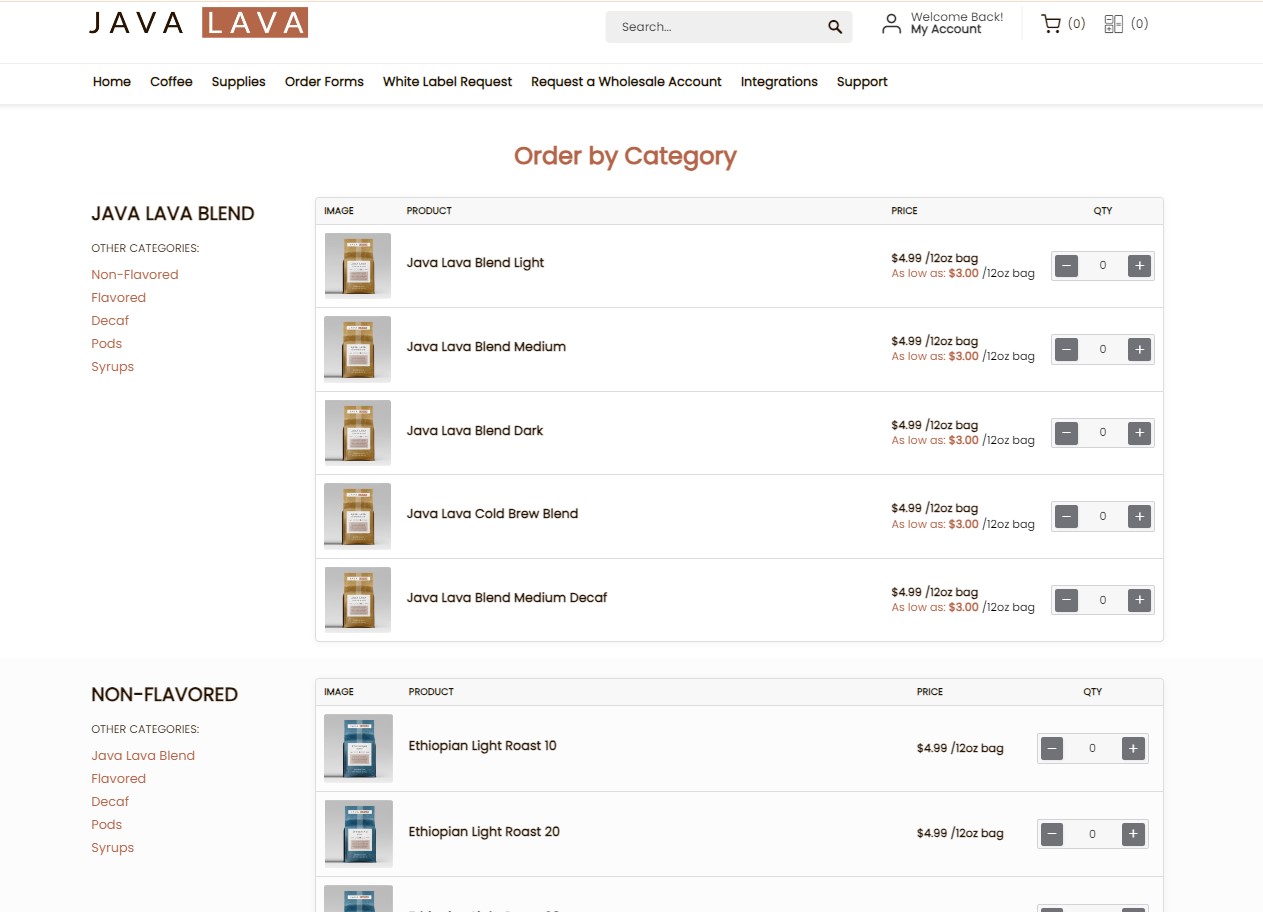
Creating an Order Form by Category
Provide quick and easy ordering for your customers with this category based order form.

Create Your Order Form Page
In Theme > Information Pages > + Add New Information Page. Give it a Page Name and click Next.
Create a Category Block
Step 1: Use the +Add menu > Building Blocks > Box to add a box to the template.
Set the box to full width using the gear icon menu.
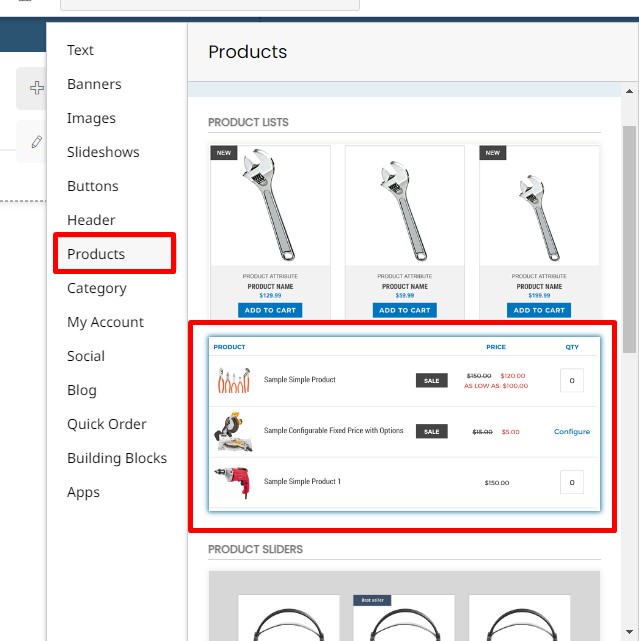
Step 2: Use the +Add menu > Products to add a Product Table to the box.

If you don't see the Table Mode: Product List shown above, go to Web Settings > Product Settings and enable Enable Table View on Category Page.
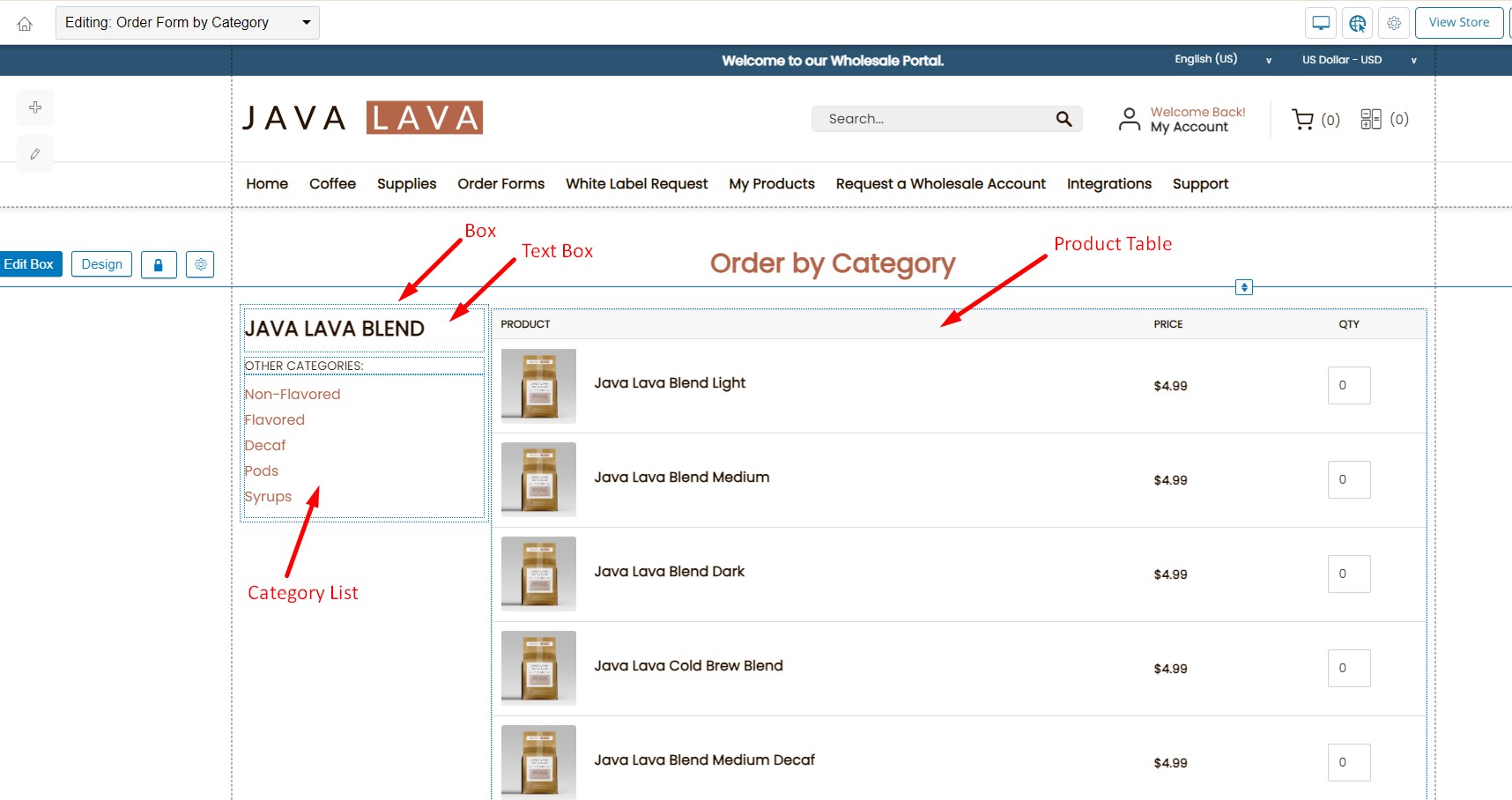
Step 3: Use the +Add menu > Building Blocks > Box and drag it into place, inside the main box, to the left of your product table, for your Category list and headers.
Step 4: Use the +Add menu >Text > Page Title to add a text box to this box. This will used as your Category header for this category block.
Step 5: Use the +Add menu > Category to add a Category List to the box, below the text box.

The main box for each Category block should be full-width and the left Categories sidebar needs its own box within the main box.
Edit the Box
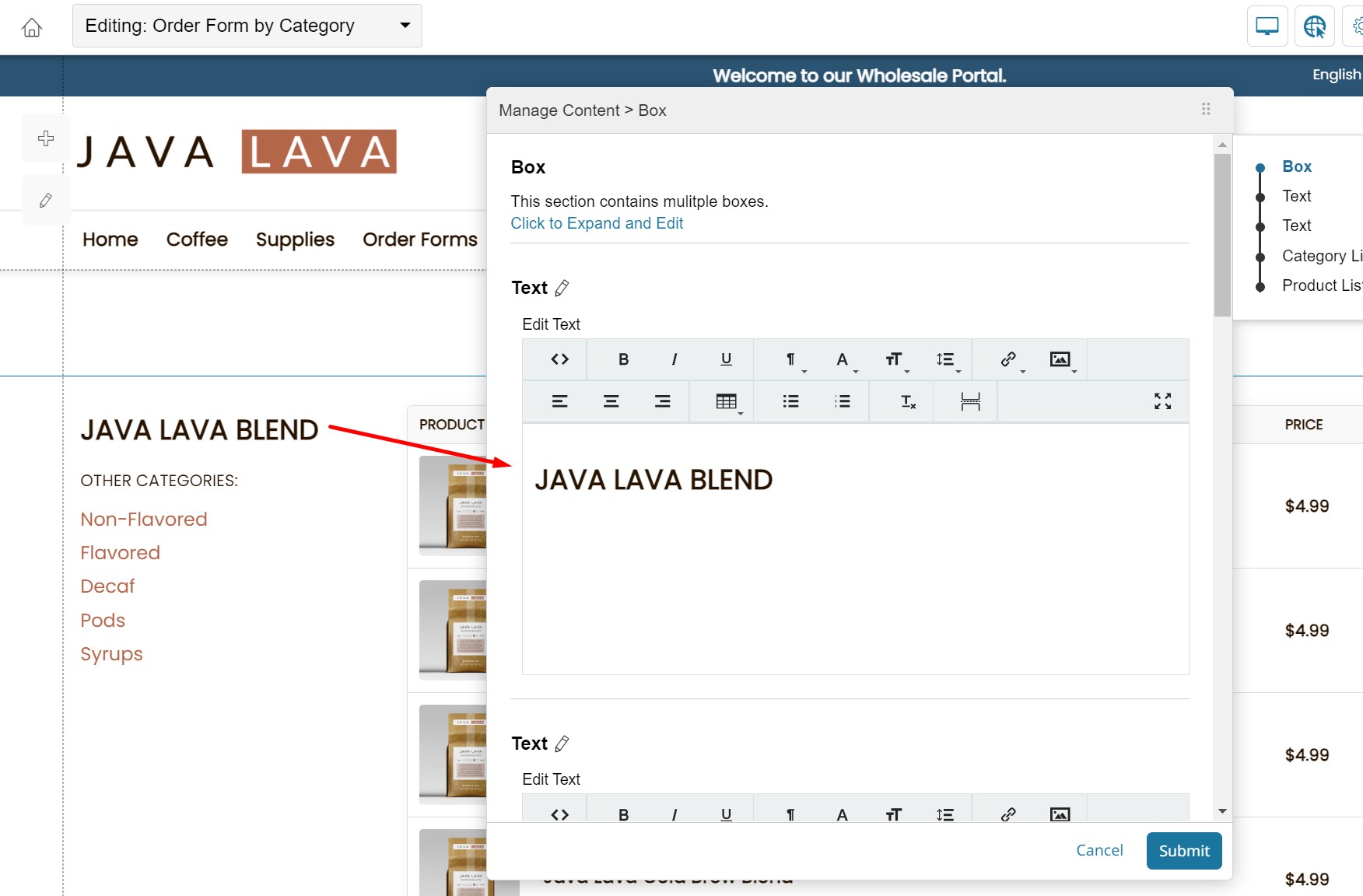
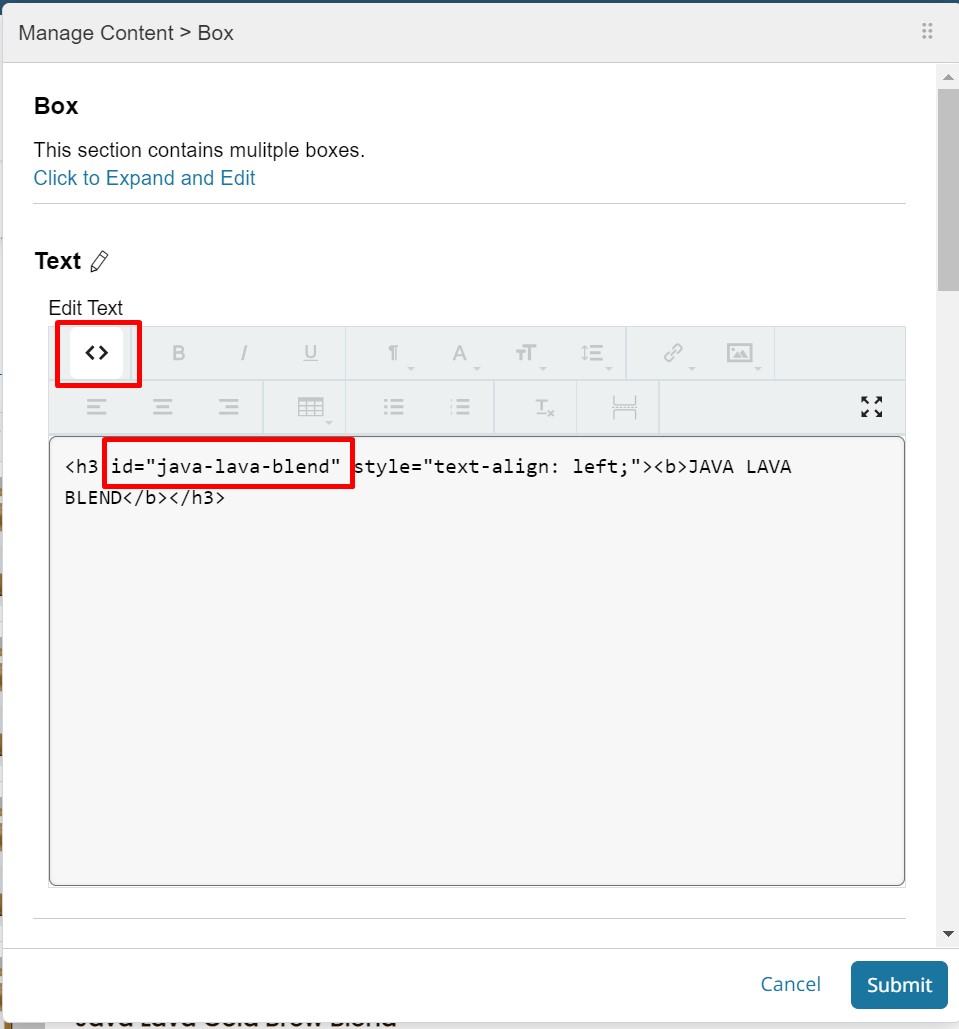
Step 1: Edit Text
Enter the name of the Category this block represents.

Next, click the <>HTML tab and insert id="name-of-category" after <h3. This will allow users to automatically scroll to this block from other sections of the category page.

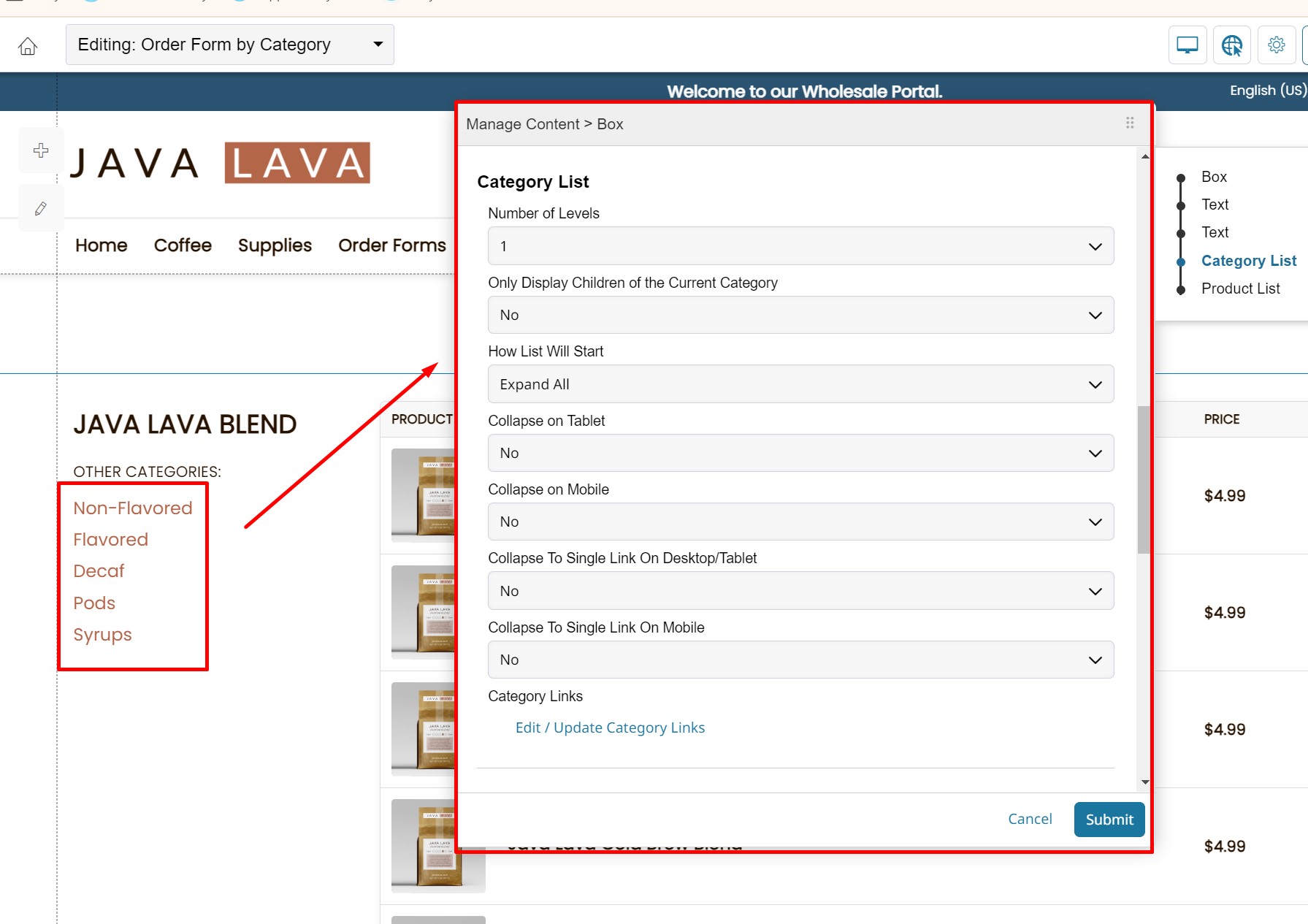
Step 2: Edit Category List

Set the number of Category levels to display (Root Category and Subcategories). This Order Form works best when How List Will Start is set to Expand All.
Edit / Update Category Links

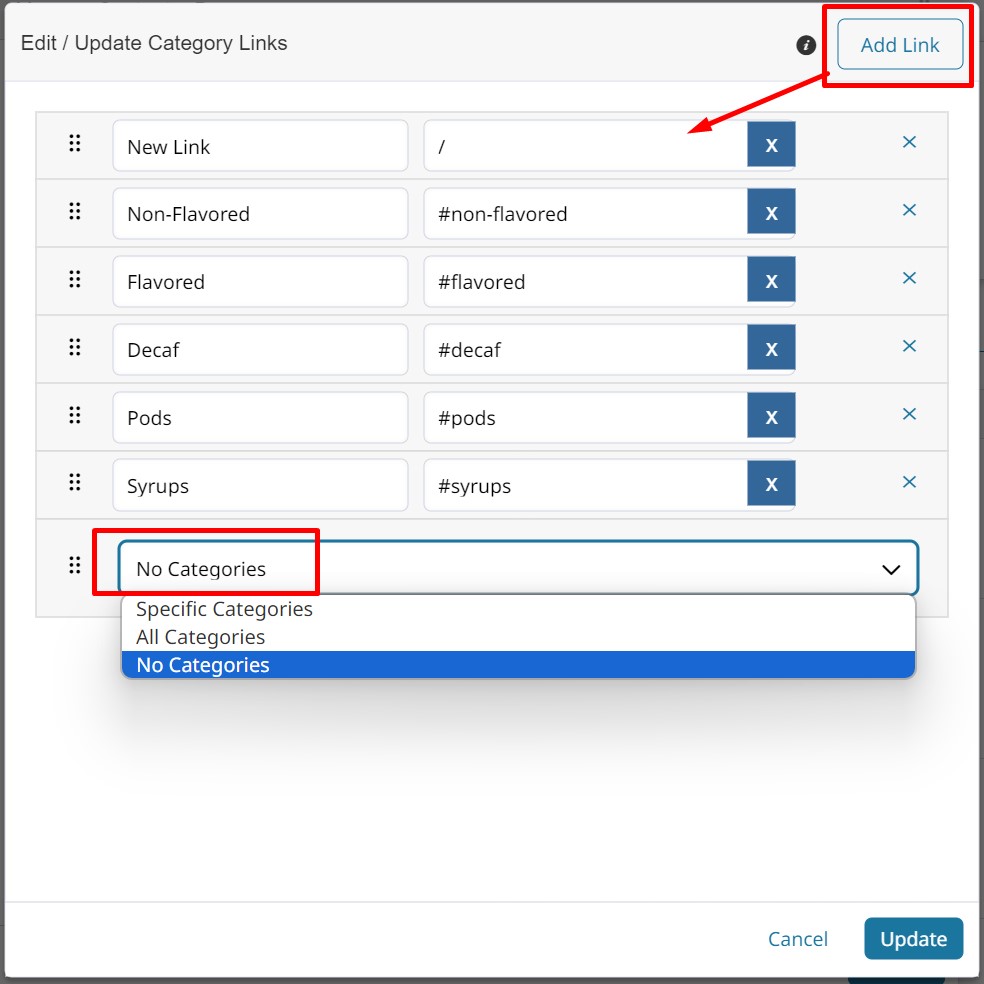
Rather than linking to the categories themselves, here you will create an auto-scroll to jump to the relevant Category block within the Order Form.
Select No Categories instead of Specific Category. Then Add Links for the other category blocks on this template.
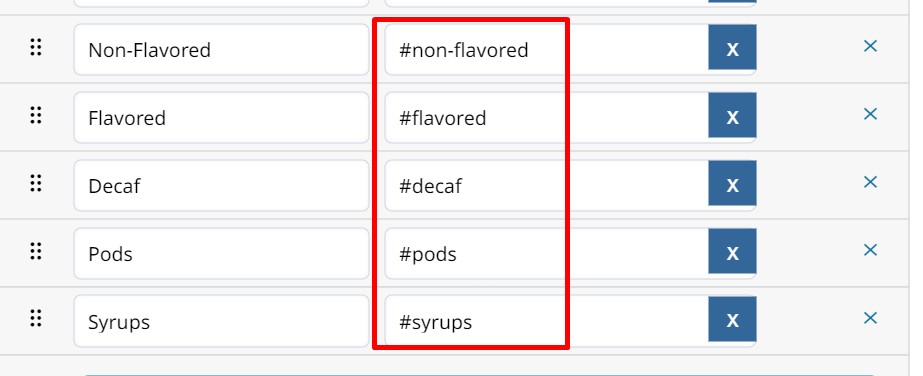
Name the links the same as your Category blocks. For the link, instead of using a / you will use a # and then the category name, lower case. Use a hyphen between words if there are more than one.

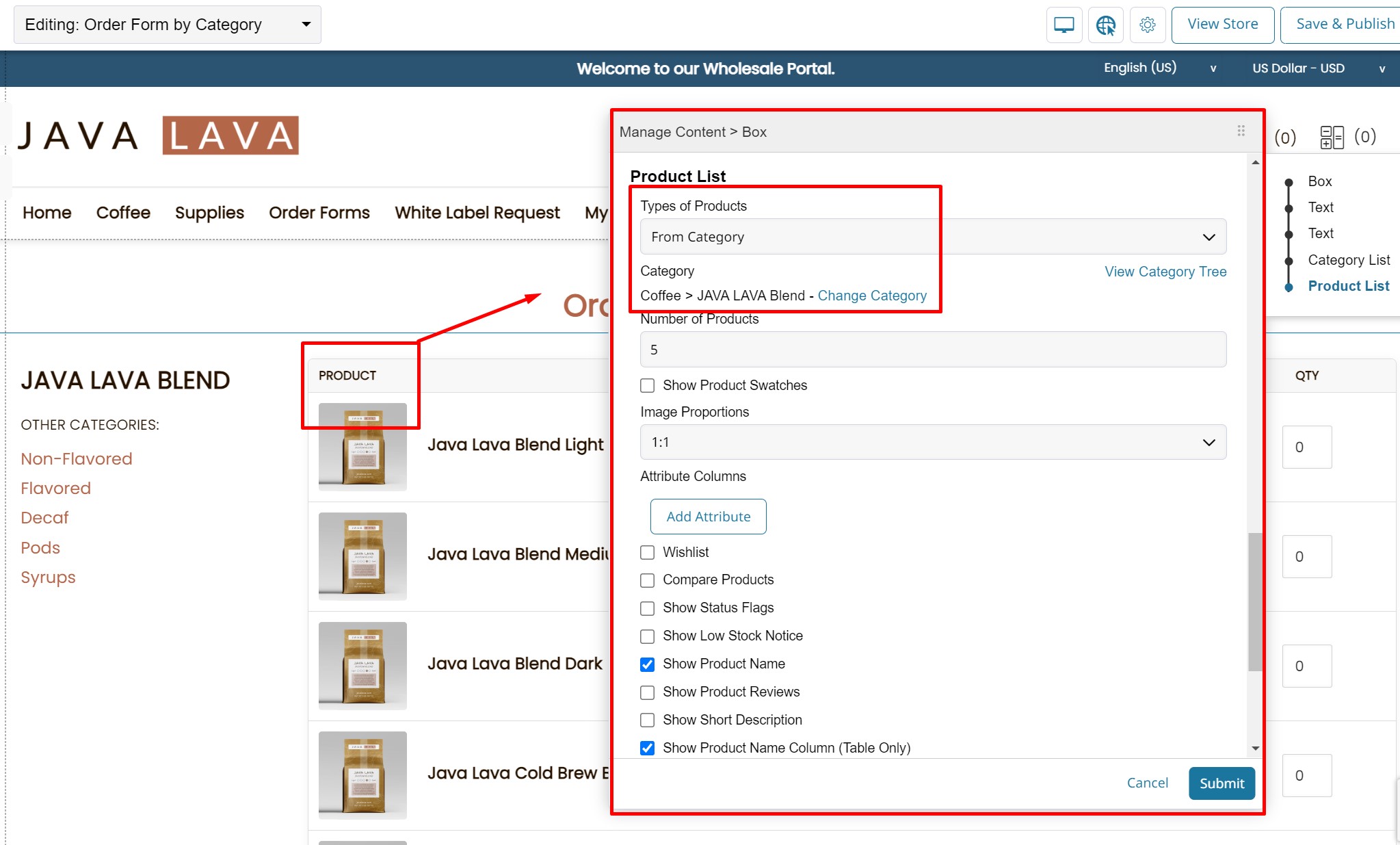
Step 3: Edit Product List

Select the Category of the Products you want to display in this block. It should be the same as the Header text you enterer for this block.
Number of Products should be the number of products you would like to display in this category block.
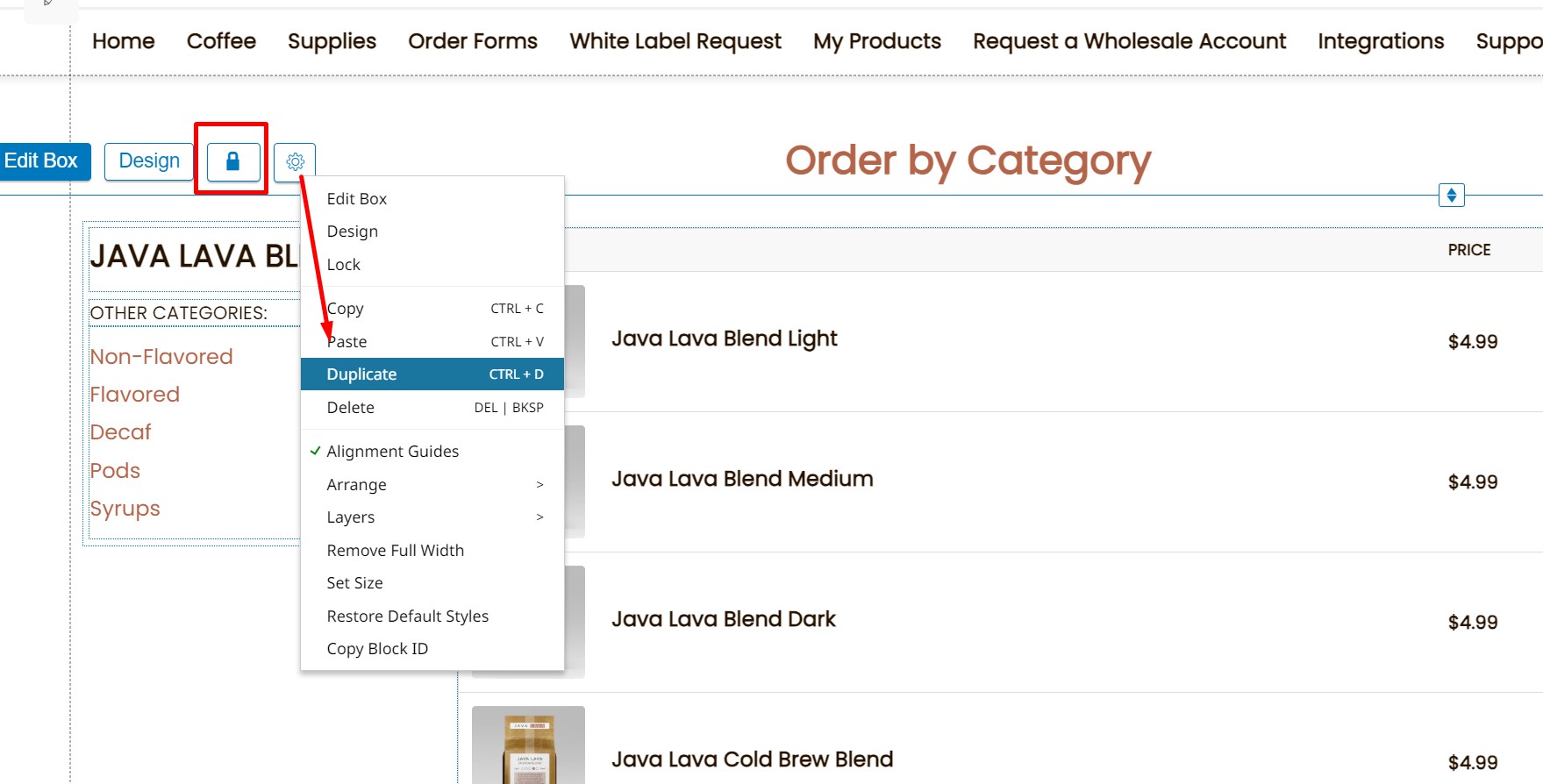
Lock the Box, Duplicate and Repeat

Locking the box will keep everything set within the box. Duplicate the box so you can start to build out the next Category block.
Drag the duplicated box below the original box, and follow the steps above to set up this category block.
Repeat for all categories you would like to display on this Order Form.
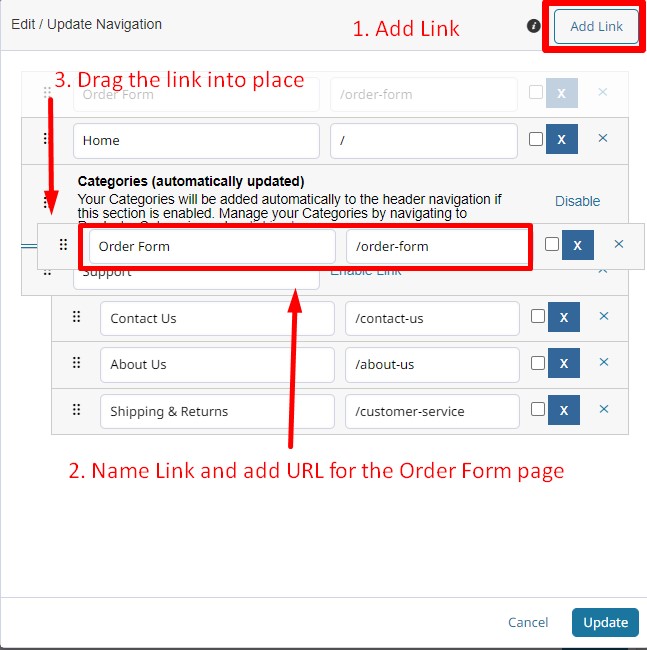
Add the Order Form to the Header Navigation.
Click the header and then Edit Header Navigation > Header Links > Edit / Update Navigation. > Add Link. Name the Link, add the URL of the Order Form page you created in the Theme, and drag and drop it into place.

Add CSS for Smooth Scrolling.Click the gear icon at the top right of the Theme Editor > Manage Assets > CSS > Edit CSS
Paste the following to the end of the CSS:
html {
scroll-behavior: smooth;
}
Updated 6 months ago
