Swatches
A Swatch is an alternative option to a "Drop Down" on your product page.
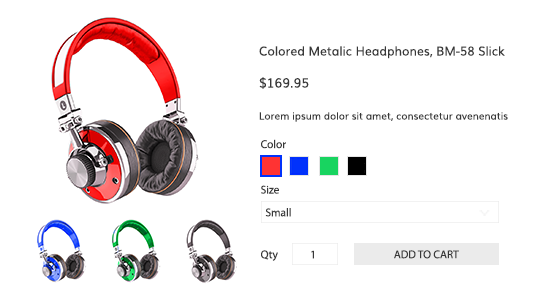
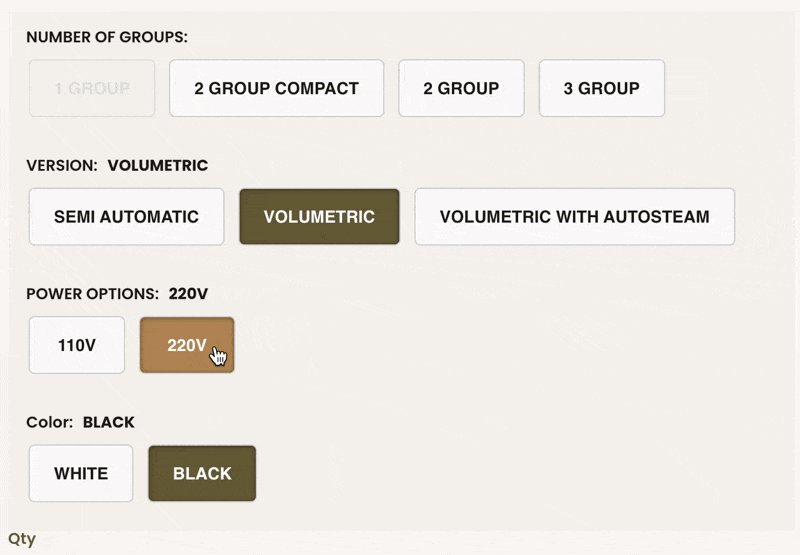
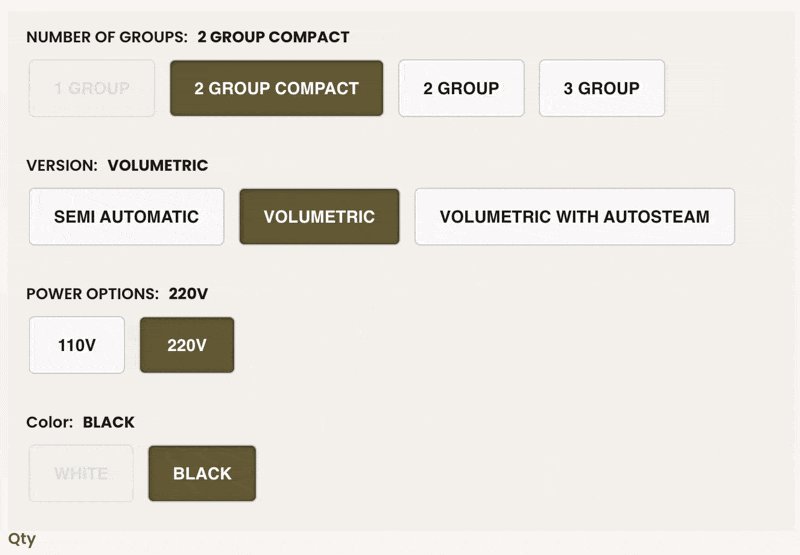
In the below example, "Color" is using Swatches, "Size" is using a Drop Down.

Color Swatches
Swatches are used for Configurable Products & Variations Only
Enable Swatches
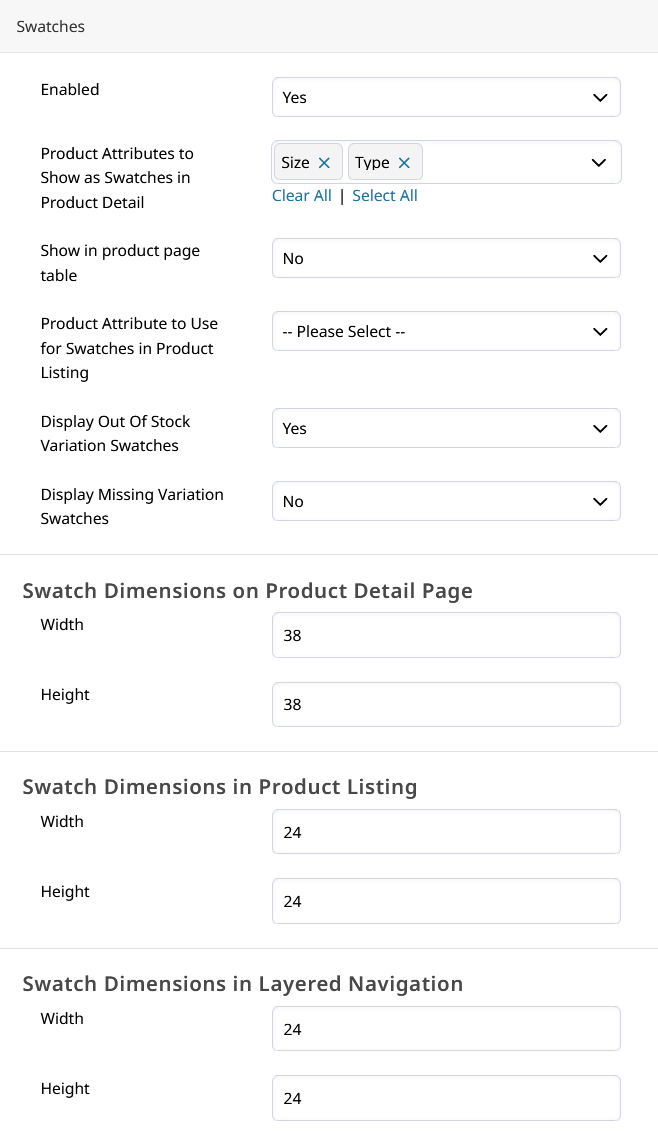
In Web Settings > Product Settings > Swatches set Enabled to YES
Swatch Settings
Then specify the Attributes which will display as Swatches by selecting them in the "Product Attributes to Show as Swatches in Product Detail" setting. (see below)
You can also show Swatches on your Category Page below the Product Image by selecting an option from the "Product Attribute to Use for Swatches in Product Listing" setting.

Display Out Of Stock Variation Swatches - When set to Yes, all swatches will be displayed regardless of whether the variations are in stock.
Display Missing Variation Swatches - When set to Yes, all swatches will be displayed regardless of whether they are available based on previous selections.
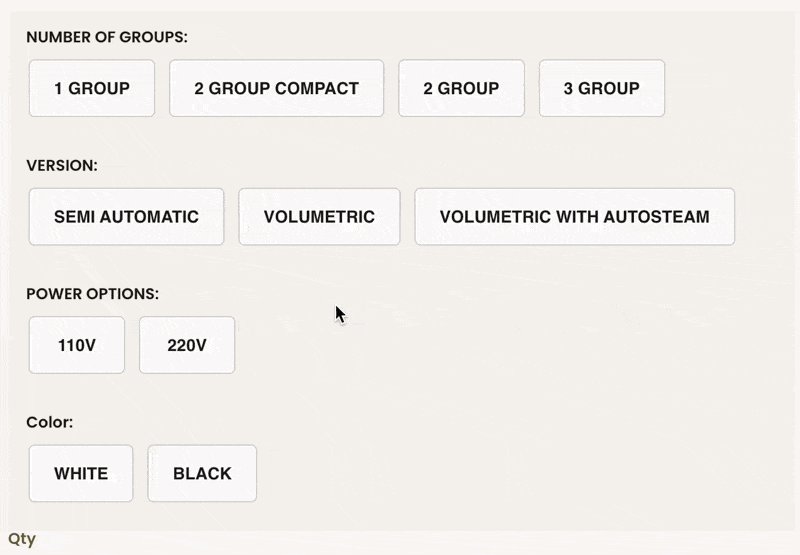
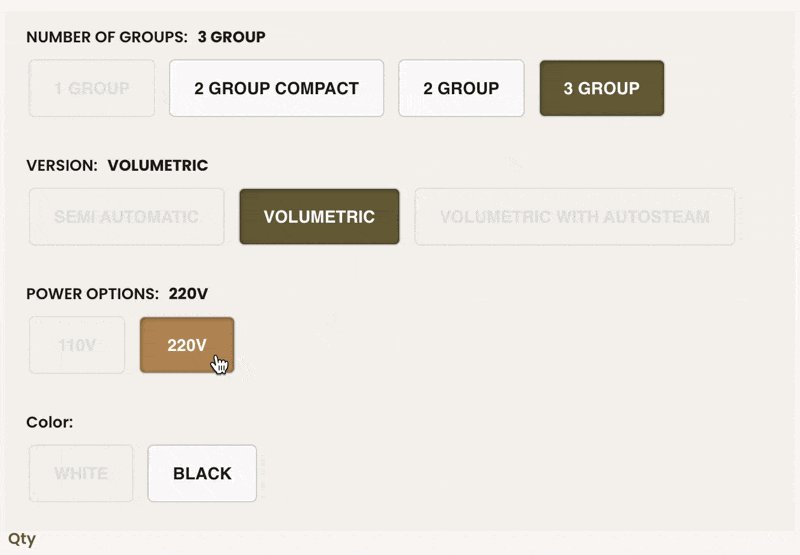
Deselect Invalid Options - When set to Yes, selected swatches which are no longer valid based on the most recently selected options will be deselected. This enables your customers to select invalid swatches and see which options are available for it.

Deselect Invalid Options Example
Deselect Invalid Options setting only appears when Display Missing Variation Swatches is set to Yes.
Upload Swatches
Once Swatches is enabled, you will now need to upload swatches for your Attributes.
Navigate to Products > Attributes and select an attribute that you specified to use Swatches.

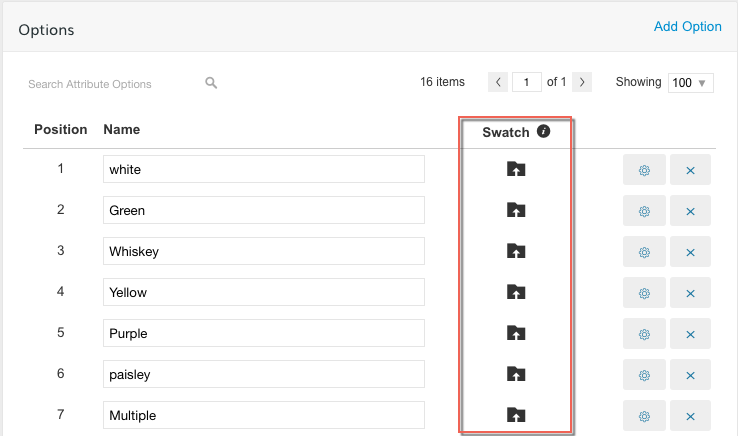
From the "Options" section of the Attribute Edit Screen, you can upload your swatches.
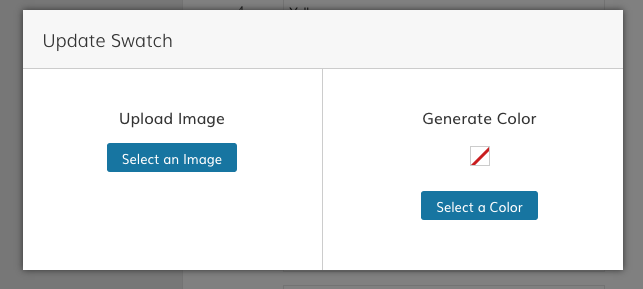
Click on the Upload Icon. This will give you two options for uploading a Swatch.

Upload Image
You can upload any image type (jpeg, png, gif). We recommend keeping your swatch size small (50px x 50px)
Generate Color
Alternatively you can use our color picker to select an appropriate color for the swatch.
Once you have uploaded your swatches, Save the attribute, then click Advanced>Store Refresh and see your swatches in action!
Swatch Dimensions
In Web Settings > Products Settings > Swatches we give you the ability to control the size of your Swatches (in Pixels) for how they show up on your Product Page, Category List and in your Category Filters.
Image Switching When Selecting A Swatch
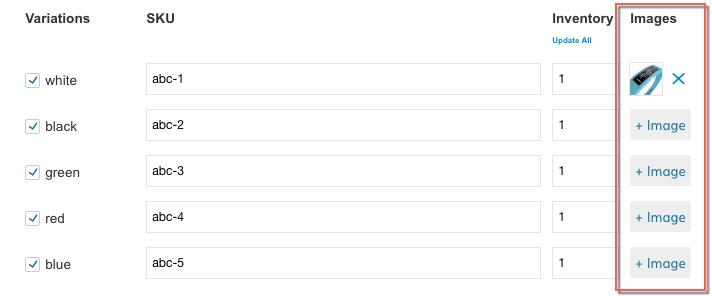
If you have Swatches enabled, whenever a customer selects a swatch or a Variation option from the product page dropdown, your store will show the image assigned to the Variation Product in your Configurable Product's Variation section.

Updated 8 months ago
