Store Locator (Stockist.co)
Overview
Stockist Store Locator makes it easy to add a searchable store or dealer locator to any page on your Zoey site. It installs in minutes with no coding experience needed – just drag-and-drop in your Zoey site editor.
You can list your retailers, distributors, or partners on a map so that visitors can quickly find what’s closest to them. Plus, our insightful search analytics feature will show you exactly where your customers are looking.
NOTE: Along with the Stockist Zoey App, you will need a Stockist subscription. Click here to sign up.
Features
Get started easily:
- Drag-and-drop in your Zoey editor to add a store locator to any page
- Add stores via our simple dashboard or bulk import a spreadsheet
- Improve your offline conversions in just a few minutes
See actionable analytics data:
- See a global heatmap of where visitors are looking for your products
- Discover untapped markets and focus your distribution efforts
- Download detailed search records to analyze in Excel or your favorite tool
Match your site’s style:
- Choose a custom map theme from our library of 1,000+ styles
- Add crisp custom icons with full Retina support
- Match the color scheme to your brand
- Choose from several layouts
- Translate or customize the text to fit your brand’s voice
- Mobile-friendly with native apps for phone calls and driving directions
- Supports custom CSS styling for advanced users
Plus, all our plans have the features you need:
- Add locations around the globe
- Automatic geolocation shows results without any typing
- Add unlimited custom fields to each store (e.g. opening hours, fax number, etc.)
- Add unlimited searchable tags/filters which visitors can use to find specific stores
- Show a logo or image for each store
- Drag & drop map pins to adjust the location
- Control map positioning, address suggestions, geolocation settings, and more
- Works with any site platform – show your locator on your blog or partner pages
Step 1: Install and Enable the Stockist Zoey App

Click Here To Install the Stockist App
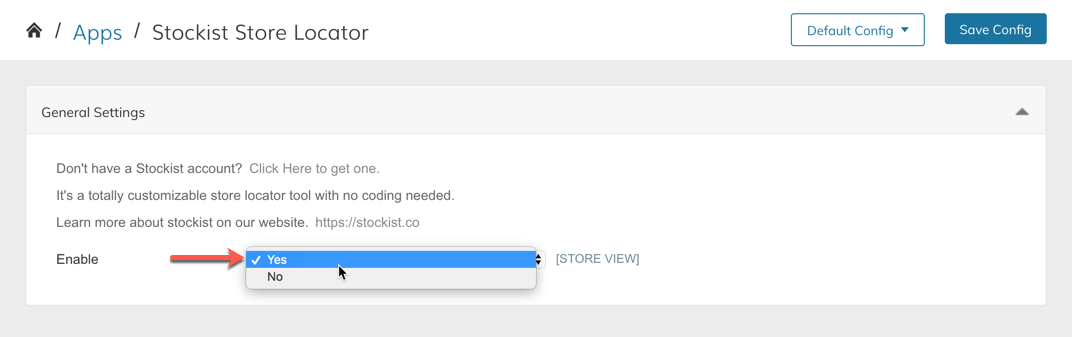
Installing the app will take you to your Store Admin and ask you to Enable it. Change Enable to Yes and click Save.

Step 2: Drag & Drop the Store Locator
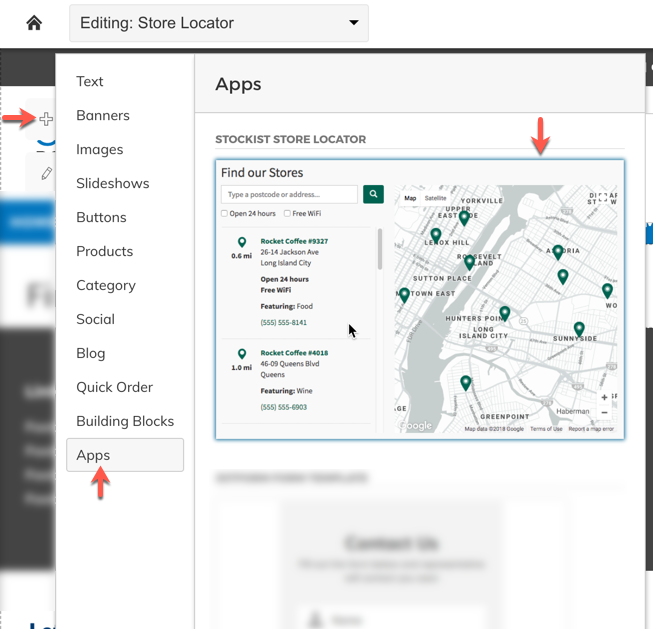
In your Visual Design Editor (Edit My Design) you can Create a New Page, or open an existing page, then using the + Add Menu > Apps section, drag & drop the Stockist Store Locator block into your page.

Add Menu > Apps

Store Locator block dragged into a page
Step 3: Get your Stockist.co Account
Register for a Stockist.co Account
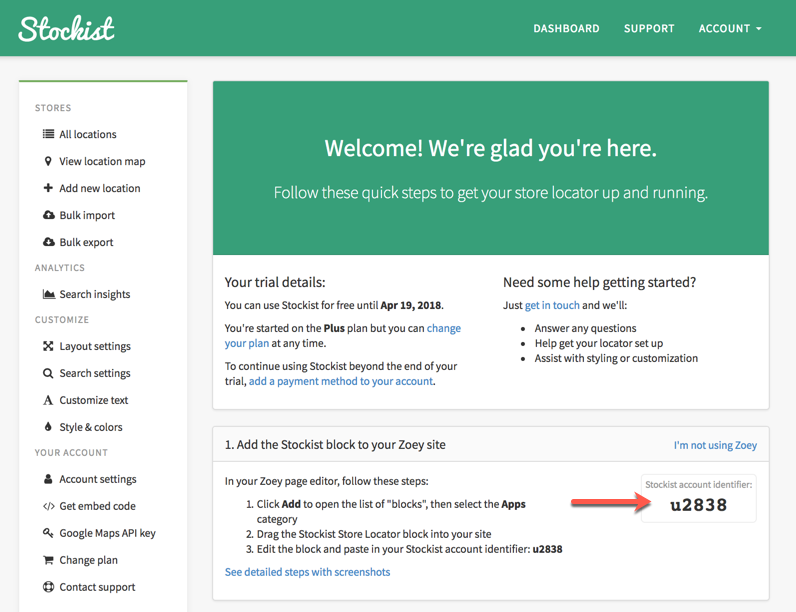
Step 4: Get your Account ID from Stockist
Once logged in, you can get your 5-digit Stockist Account Identifier (for example u2838)
Copy this ID for Step 5 below.

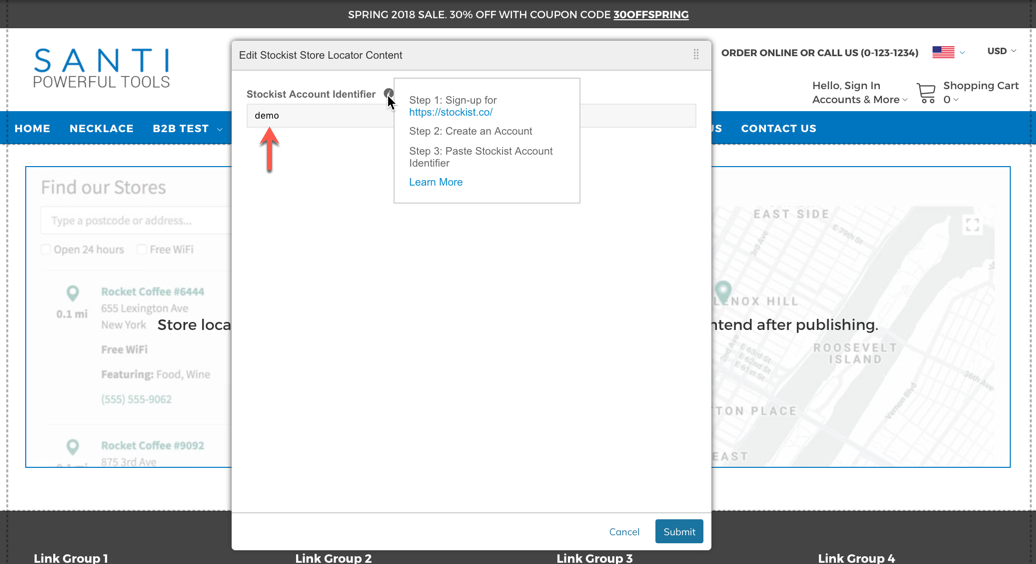
Step 5: Add Stockist Account Identifier to Block and Publish
In your Visual Design Editor, click the "Edit" button on the Store Locator Block, then Paste the Stockist Account Identifier into the window and click submit.

Once you have added the ID, you can Save & Publish then view your store to see your Store Locator working.
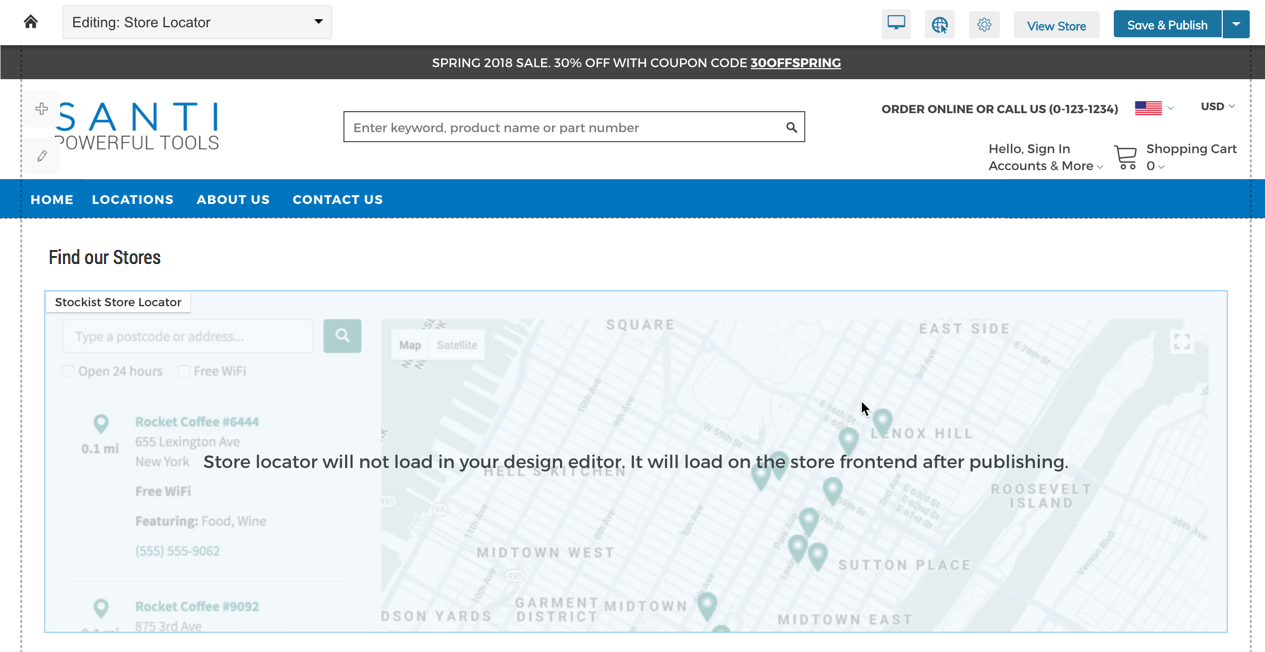
Note: The Store Locator will not load inside of the Visual Design Editor.The map displayed in the Editor is a placeholder image. Your Store Locator will only load on your store frontend after publishing.
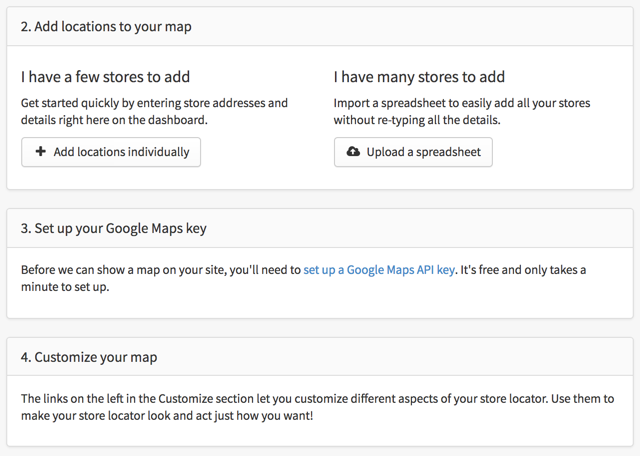
Step 6: Add Locations and finish setting up Stockist Account
The above steps will get Zoey and Stockist.co working together, but you must finish setting up your stockist account to get locations loaded, set-up your google maps API key and customize the look & feel of your map.

Updated 8 months ago
