How to show HTML for specific Customer Group
Customer group specific message through HTML block.
The HTML and JavaScript provided below can be pasted into an HTML block. The text within the <p> tag will be displayed only if the customerGroupId matches for the browsing customer.
Examples
The example below is for the default customer group of customers who are not logged in.
Example: NOT LOGGED IN
<p id="logged-out-user-message" style={{ display: "none" }}>
Message for logged out users.
</p>
<script>
var groupId = '[customerGroupId]';
if (groupId === '0') {
document.getElementById('logged-out-user-message').style.display = '';
}
</script>This code can be changed to work for any group by replacing 0 in if (groupId === '0') { with the Customer Group ID you want to display for.
Example: Wholesale
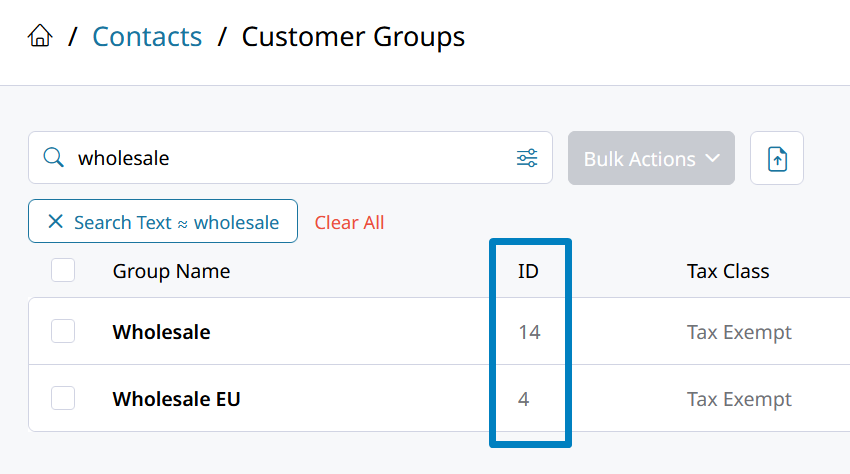
The Wholesale Customer Group in my test store has an ID of 14. Yours can be found in the Customer Group list in the admin.
<p id="wholesale-user-message" style={{ display: "none" }}>
Message for wholesale users.
</p>
<script>
var groupId = '[customerGroupId]';
if (groupId === '14') {
document.getElementById('wholesale-user-message').style.display = '';
}
</script>The
idof your<p>must match what's being selected withdocument.getElementById().The default
iddoesn't have to be changed but you may if you wish.
Step by Step Guide
-
Determine the Customer Group that the message or custom HTML will be displayed to. Find their Customer Group ID through the Customers > Customer Group list.

-
Open your Theme and find the page you are trying to add a message for the specific group. Click on the page to open its template in the VDE (visual design editor).
-
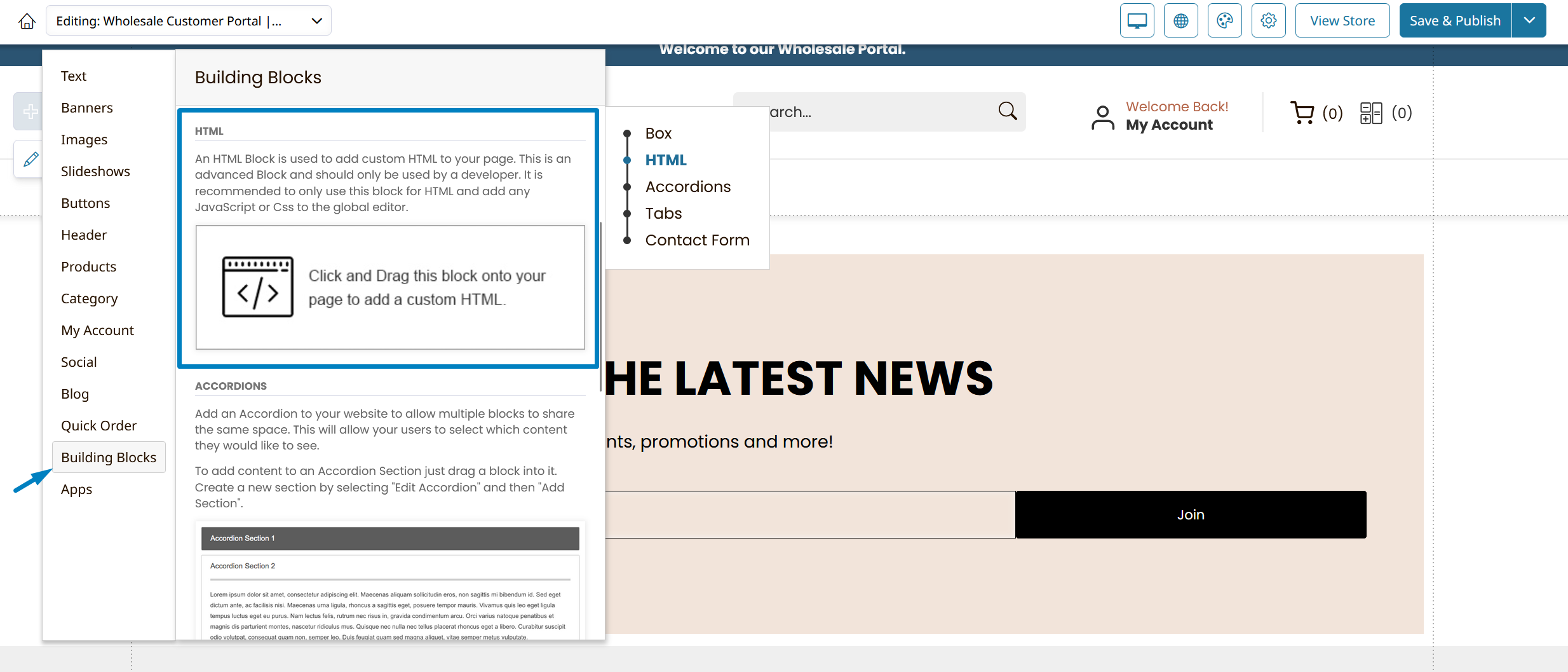
Through the + Add menu click on Building Blocks and then drag an HTML Block onto the page.

-
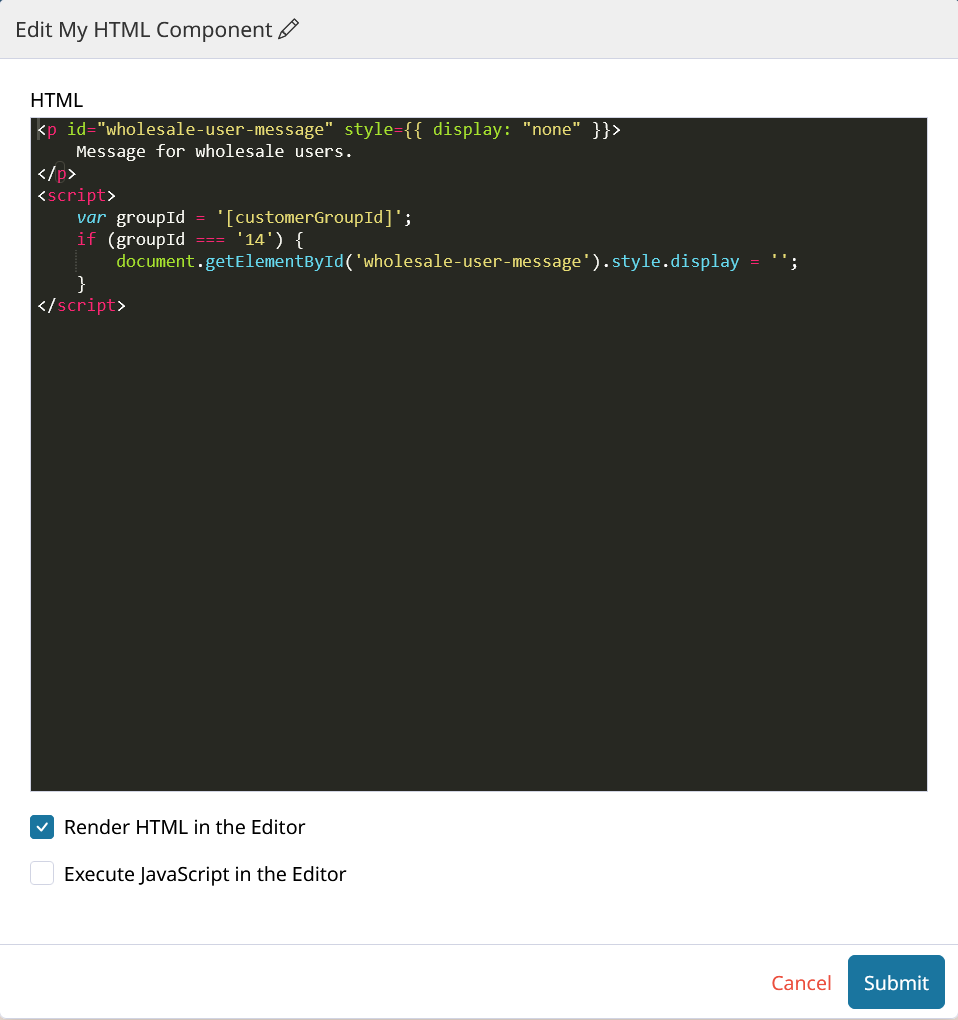
Once the block is added to the page click on it and then Edit My HTML Component.
-
Paste in this HTML and JavaScript:
<p id="wholesale-user-message" style={{ display: "none" }}> Message for wholesale users. </p> <script> var groupId = '[customerGroupId]'; if (groupId === '14') { document.getElementById('wholesale-user-message').style.display = ''; } </script> -
The code will have to be edited to apply to the specific Customer Group ID you want to display for. Change
if (groupId === '14')to contain the ID of the customer group you want to display the message for. The other parts of the HTML can be left unchanged, or edit them to reflect the customer group they're used for. -
In the example above, the
<p>will be displayed when thegroupIdmatches the one expected. Instead of a<p>, you could create a custom button, form, or any other HTML element which will be hidden based on itsid=wholesale-user-message.

-
Multiple sets of hidden messages can be added here! Include more
else ifconditions in the JavaScript like shown here for multiple customer group based display:
<script>
var groupId = '[customerGroupId]';
if (groupId === '14') {
document.getElementById('wholesale-user-message').style.display = '';
}
else if (groupId === '14') {
document.getElementById('retail-user-message').style.display = '';
}
</script>Any custom HTML element in your block can be given an
idthat correlates to the JavaScript condition that will control its visibility!
Updated 4 months ago
