Nosto
Enable Nosto
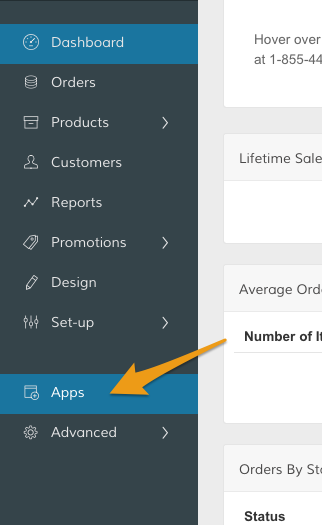
In your Control Panel, click Apps.

Then, in the Apps page, scroll to Nosto.
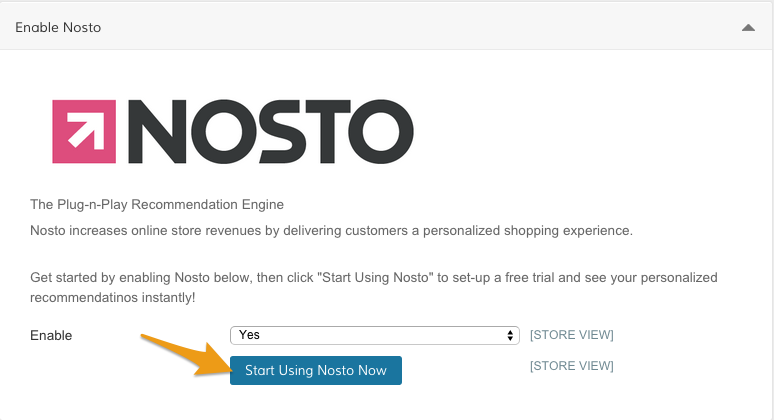
In the Enable Nosto section, click Manage from the menu.
.png)
After enabling Nosto, you can visit your integration from the Nosto Apps section by clicking the Manage icon within Use Nosto.
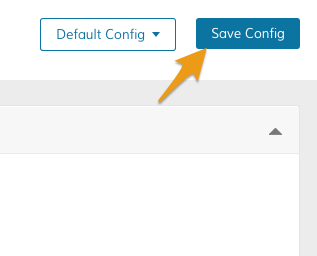
Click Save Config.

Click Start Using Nosto Now to finish enabling Nosto.

Connect Nosto to Zoey
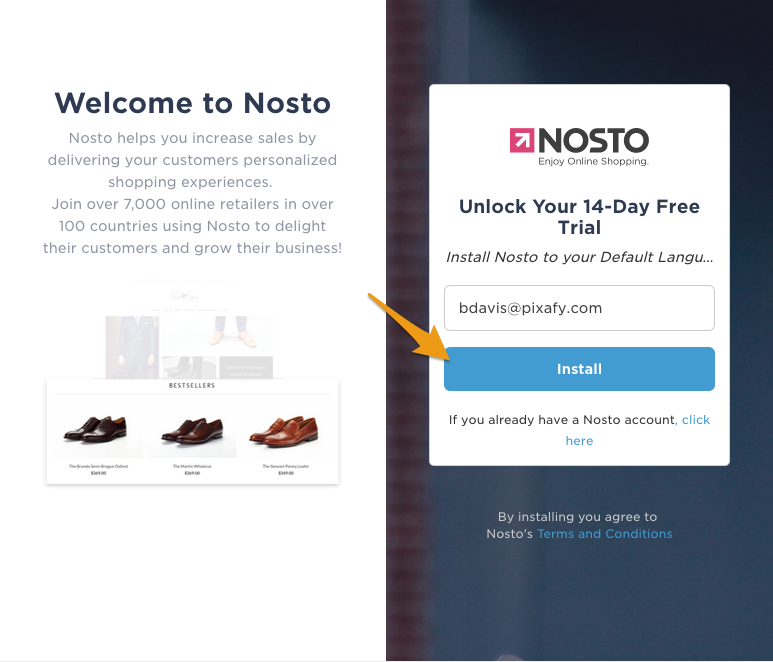
On your Nosto integration page, you can create a new trial by entering in your email and clicking Install.

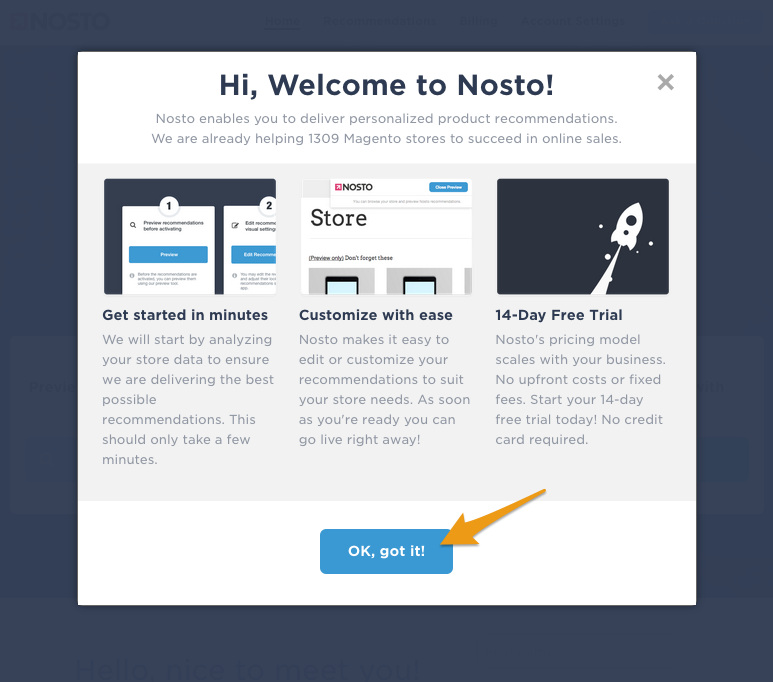
You'll receive a brief introduction to some of Nosto's core features. Click Nosto's OK, got it! icon to continue.

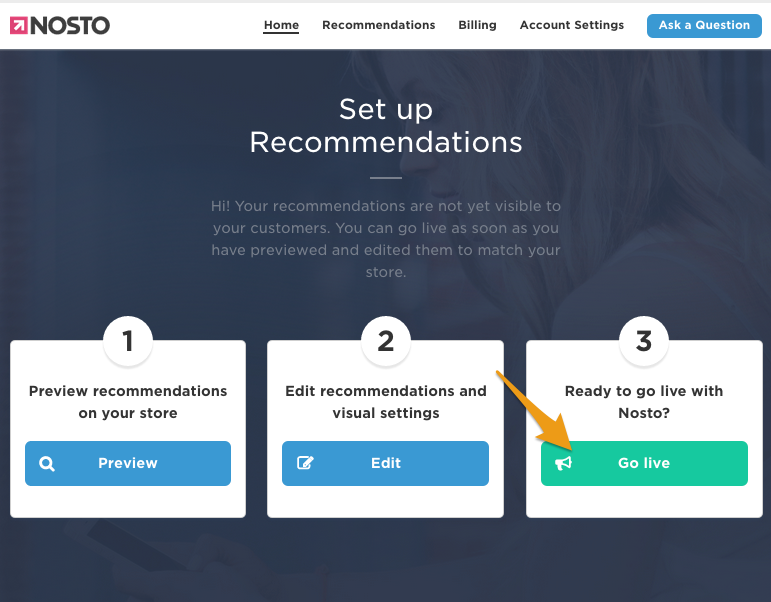
You can customize the look and feel of your recommendations directly from the Nosto integration in Zoey! When you're ready to have Nosto's tool display within your store, click Go live.

Add Nosto elements to your site
Nosto elements can be added to your site via HTML blocks in your Visual Design Editor. Below you will find a list of 12 different Nosto "Div Elements" that can be copy/pasted into an HTML block on different pages in your Theme. Each div-element marks a location in your site where Nosto displays content, i.e. recommendations.
Note: each element-id needs to have a matching recommendation slot defined in Nosto's backend in order to function properly.
These elements can be pasted into HTML blocks on the following pages
<!-- Elements for your Frontpage:
"Popular Products" and "Products You Recently Viewed" -->
<div class="nosto_element" id="frontpage-nosto-1"></div>
<div class="nosto_element" id="frontpage-nosto-2"></div>
<!-- Elements for your Product page:
"Other Customers Were Interested In",
"You Might Also Like" and
"Most Popular Products In This Category" -->
<div class="nosto_element" id="productpage-nosto-1"></div>
<div class="nosto_element" id="productpage-nosto-2"></div>
<div class="nosto_element" id="productpage-nosto-3"></div>
<!-- Elements for your Category page:
"Most Popular Products In This Category" and
"Your Recent History" -->
<div class="nosto_element" id="productcategory-nosto-1"></div>
<div class="nosto_element" id="productcategory-nosto-2"></div>Coming Soon
<!-- Coming Soon -->
<!-- Elements for your Cart page:
"Customers Who Bought These Also Bought",
"Products You Recently Viewed" and
"Most Popular Right Now" -->
<div class="nosto_element" id="cartpage-nosto-1"></div>
<div class="nosto_element" id="cartpage-nosto-2"></div>
<div class="nosto_element" id="cartpage-nosto-3"></div>
<!-- Elements for your search results page:
"Customers who searched "$searchTerm" viewed" and
"Your Recent History" -->
<div class="nosto_element" id="searchpage-nosto-1"></div>
<div class="nosto_element" id="searchpage-nosto-2"></div>Search Results Page
<script type="text/javascript">
if($j('body').hasClass("search-index-index")) {
$j('.zoey-core-footer').before('<div id="nosto-page-search1" class="nosto_element" style="clear: both; z-index: 999; position: relative;"></div>')
}
</script>Updated 8 months ago
