Category Images
You can add a category main image and a category thumbnail to existing categories. If you are creating a new category you need to first save it, then the image field becomes available.
Add Images to Categories
Go to Products->Categories and click on a category. Scroll down to the Images section and click on Add Images to open the Media Storage.

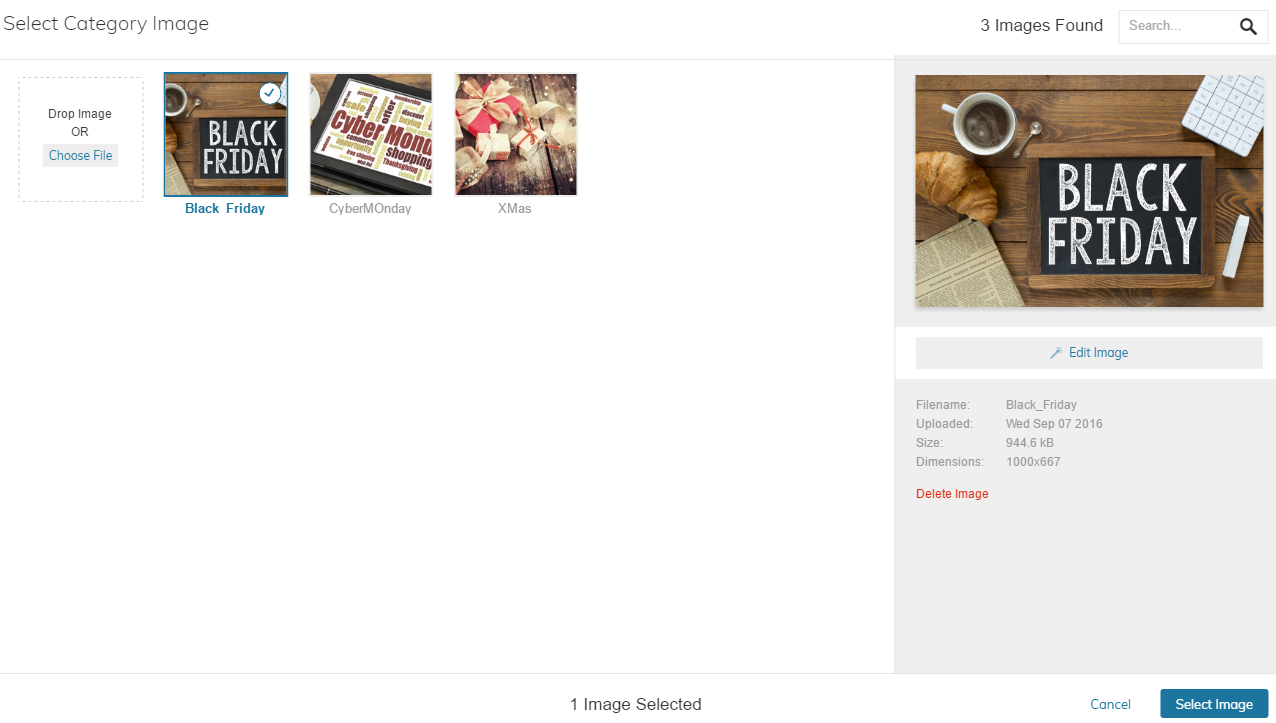
The Media Storage will show all images that you had previously uploaded to your store. From here you can select from existing images or upload new ones:

Click on Select Image and save the changes for the category. Make sure to refresh.
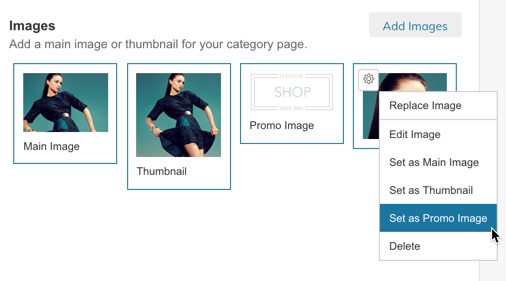
Image Types

Main Image
The Main Image is displayed as a Banner on the Category Page. It can be Drag & Drop added to the top of your Categories in Edit My Design > Category Template.
The main image is also displayed on subcategory lists in the storefront.
Thumbnail Image
The thumbnail Image is typically a smaller image that will best represent the category when presented in a list.
The thumbnail Image is also displayed in Mega Menu or header navigation links depending on navigation bar template.
Promo Image
The Promo Image (when one exists) replaces the Thumbnail Image in the Mega Menu. Learn more about Using the Mega Menu Here
Edit Your Category Design
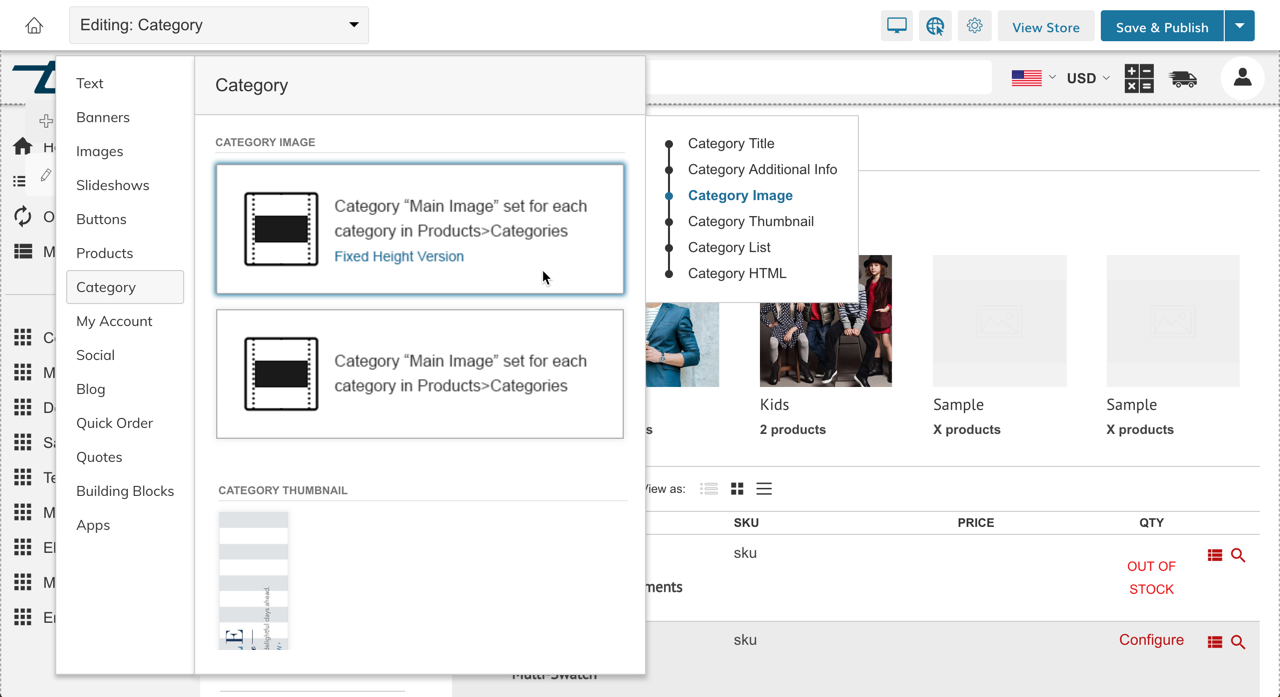
In Edit My Design open the Catalog template to edit the design for your category pages.
You will need to add the Category Image block or the Category Thumbnail block to see the images on the frontend.
Click +Add in the top left of the page to open the block menu. Under Category you'll find the two blocks that you can drag and drop into the template.

Once you are done designing the category template, click on "Save Draft" or "Publish" in the top right of the page.
Updated 25 days ago
