Product Page Variables for Javascript
Learn how to display content based on Customer Group here.
Overview
If you need to display dynamic product information or load dynamic info into javascript, You can use the Product HTML Block and accompanying variables.
Adding Code With Variables to a Category Page
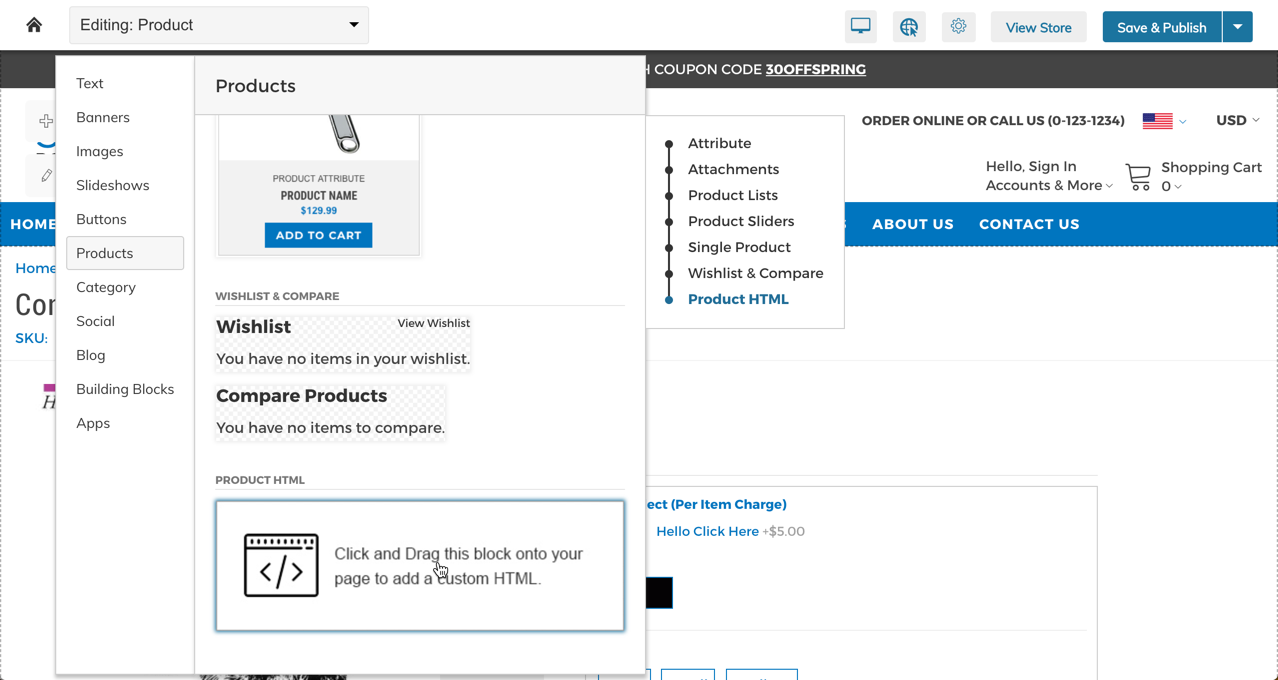
Step 1: Drag the Product HTML block into your Product Template

Step 2: Insert variables into your HTML or Javascript snippets.
<p>I'm Product HTML. Click here to edit my code with product details.</p>
<ul>
<li>product id: [productId]</li>
<li>product sku: [productSku]</li>
<li>product name: [productName]</li>
<li>product description: [productDescription]</li>
<li>product price: [productPrice]</li>
<li>product qty: [productQty]</li>
<li>product url: [productUrl]</li>
<li>product image: [productImage]</li>
</ul>HTML Variables
Any variables in the Global HTML Variables can be used in this area.
Updated 8 months ago
