Category Page Variables for Javascript
Overview
If you need to display dynamic category information or load dynamic info into JavaScript, You can use the Category HTML Block and accompanying variables.
Adding Code With Variables to a Category Page
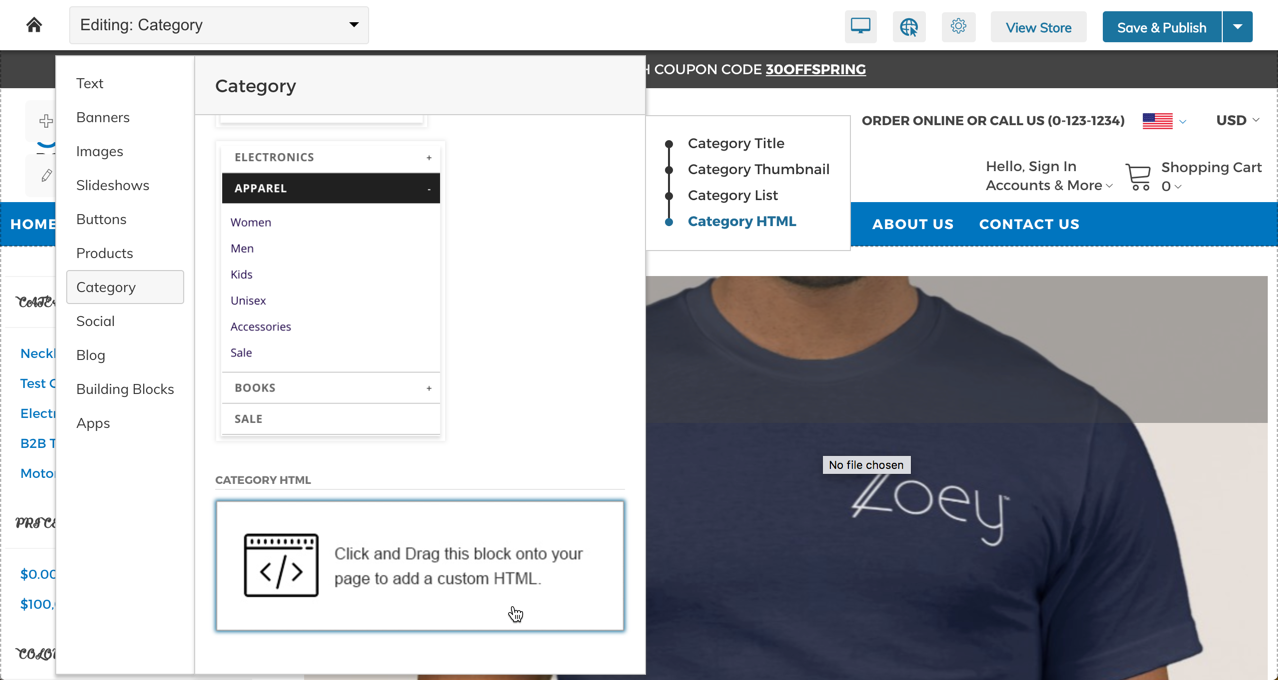
Step 1: Drag the Category HTML block into your Category Template

Step 2: Insert variables into your HTML or JavaScript snippets.
<p>I'm Category HTML. Click here to edit my code with category details.</p>
<ul>
<li>category id: [categoryId]</li>
<li>category name: [categoryName]</li>
<li>category description: [categoryDescription]</li>
<li>category url: [categoryUrl]</li>
<li>category image: [categoryImage]</li>
</ul>HTML Variables
Any variables in the Global HTML Variables can be used in this area.
Updated 8 months ago
