Multiple Category Templates
Overview
Every category, to start, will use the "Default Category Template" as specified in your Theme. However, you can create Multiple Category Templates and assign "Secondary Category Templates" to specific Category Pages in Products > Categories
This tutorial will show you how to create different Category templates and design individual Category pages.
A category template can be used for one or many category pages.
Step 1: Create A New Category Template In Edit My Design
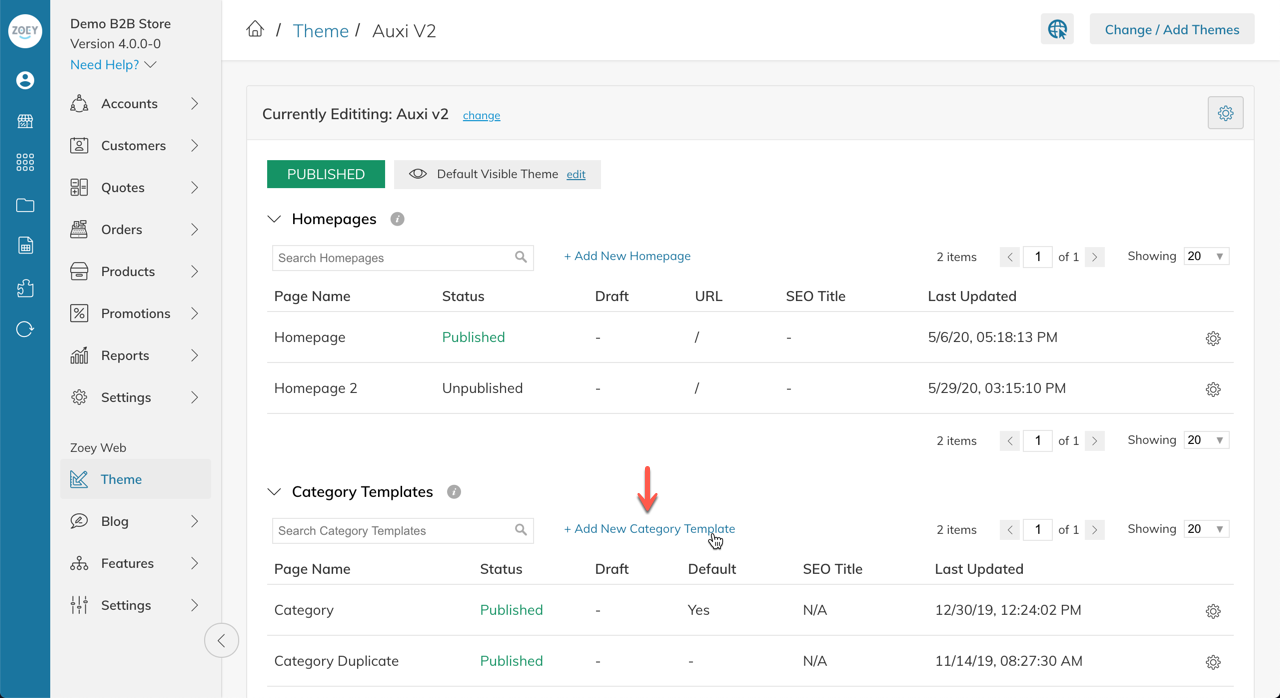
Go to Zoey Web > Theme and navigate to the "Category Templates" section. Here you can click on "Add New Category Template".
It is helpful to select the Default or other existing category template as the Start From Page. Also be sure to name the new template something you can easily recognize (like"Category 2"). It does not need to be the name of a specific category.

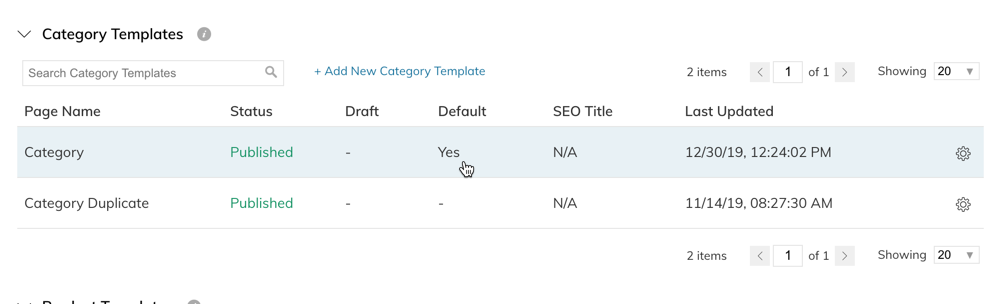
In the Category Templates list, you will be able to view, search and sort your category templates. The "Default" template will say "Yes" in the Default column.

Additional Category templates will be marked with the info bubble.
Step 2: Design & Publish
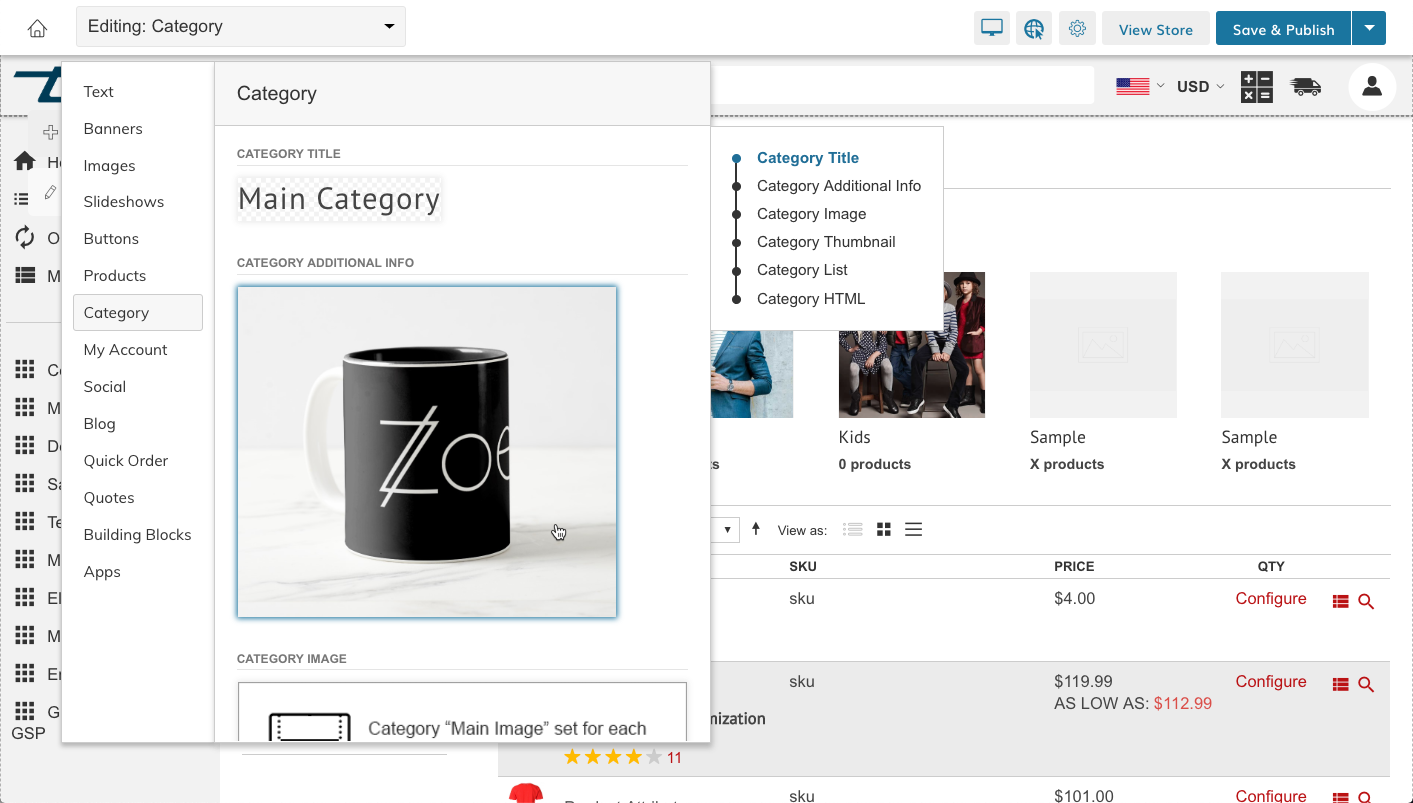
You can make changes to the new category design.

Use the Category Blocks to drag & drop design your new product page.
Once you are done editing make sure to save and publish, otherwise you won't be able to assign the template.
Step 3: Assign The Category Template To A Category
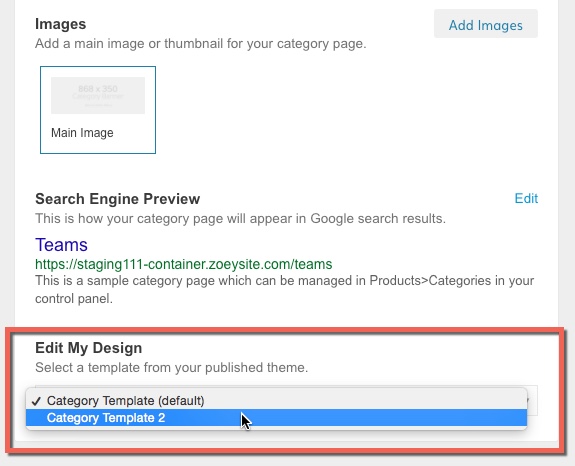
In Products>Categories, after selecting a category, you will see a section called "Edit My Design"

Select the template you would like for this category and click Save.
Updated 8 months ago
