Desktop, Tablet & Mobile
The Zoey Visual Design Editor allows you to optimize your theme for Tablet and Mobile. All themes come pre-optimized, but users are encouraged to review changes on all three sizes.
Selecting display size to view
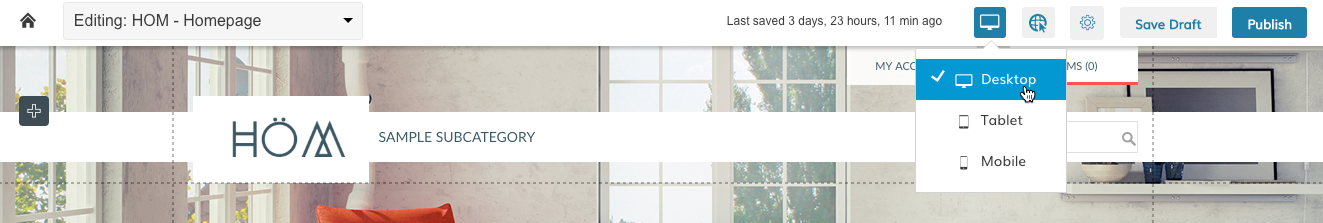
Select which display size to view by entering your page editor and using the View Selector.

The view selector is located in the page editor.
Screen Sizes for Displays
More information about screen sizes can be found in the Build your own theme tutorial.
Desktop | Screen size is defined in the Settings Icon > Layout Settings. Themes come with either a Fixed or Max width setting between 920px and 1400px. Some themes are also 100% width. |
Tablet | Tablet represents 768px wide, also known as iPad - Portrait. Themes are set to use "Fixed Width" |
Mobile | Mobile represents 480px. Devices smaller than 540px will render the Mobile design. |
Is Zoey "Fully Responsive"?
Yes.
Fixed WidthSome themes utilize a fixed width above a certain screen size (typically done to promote compatibility of more complex design).
What Can I Change About My Tablet and Mobile Design?
Fully responsive means that your page will auto-adjust to fit different screen sizes. Because of this we limit re-arranging your design blocks to the Desktop mode only. You can however resize or "tweak" the spacing and design of your tablet and mobile view.
Further information on updating your tablet and mobile design can be found in subsequent respective tutorials.
Updated 8 months ago
