Editing B2B Sales Portal Homepage
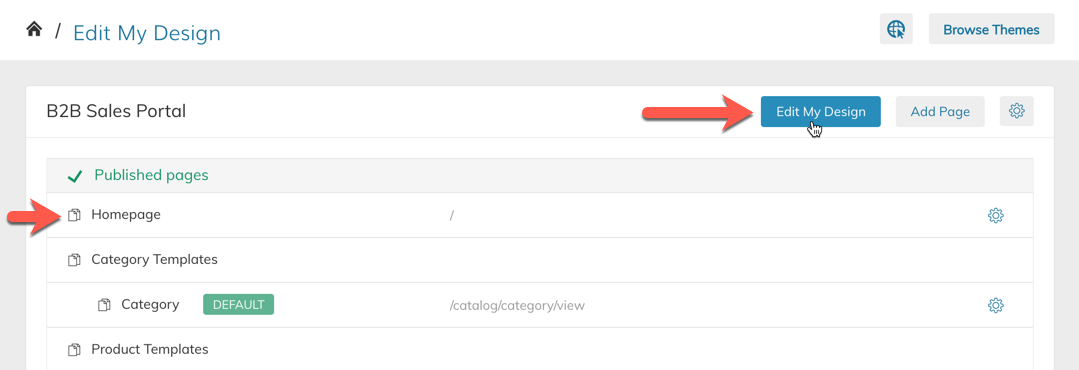
Step 1: Click To Edit Homepage
Click the Edit My Design button or click "homepage" on the B2B Sales Portal Theme to begin editing your theme's homepage.

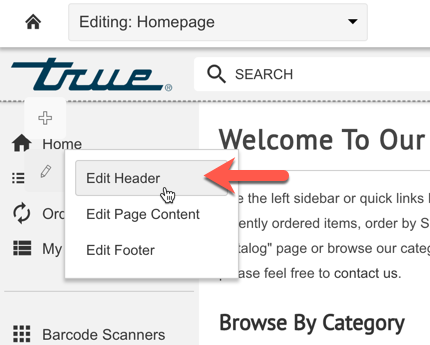
Step 2: Add Your Logo
Click the pencil icon on the top left of your screen, then click "Edit Header"

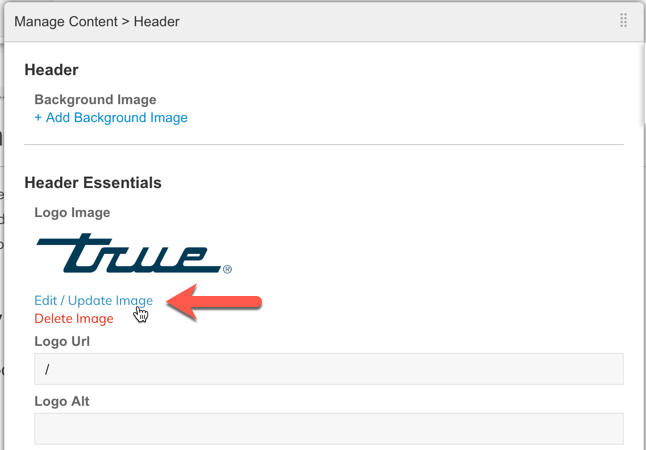
Then click to Edit/Update Imae under the Logo Image section.

Then click "Submit".
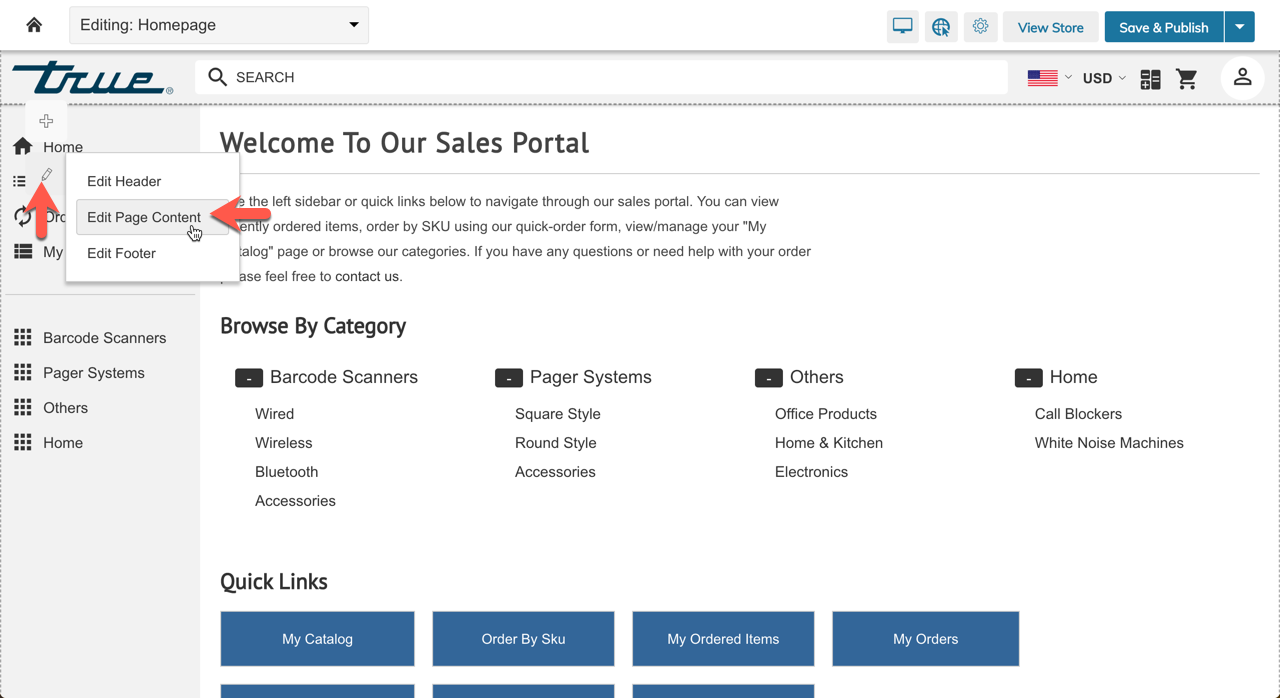
Step 3: Edit Homepage Page Content
Click the pencil icon on the top left of your screen, then click "Edit Page Content"

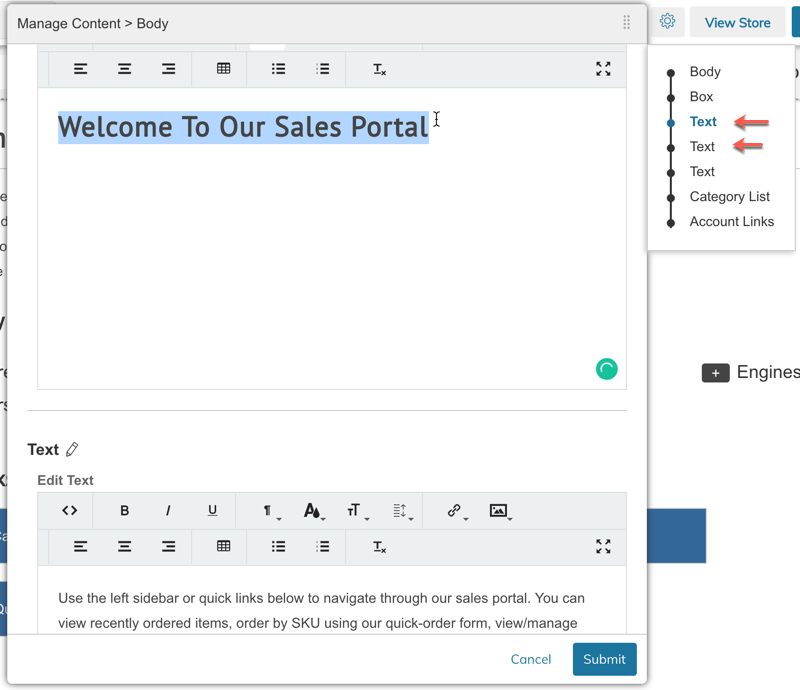
Step 4: Use the CMS Window to update the Page Title and Description
Scroll down to update the Welcome title and paragraph description for your store.

Optional
If you like, you can now also add a banner or slideshow by using Blocks (The + Add Menu)
Updated 8 months ago
