Using the Mega Menu Header
Overview
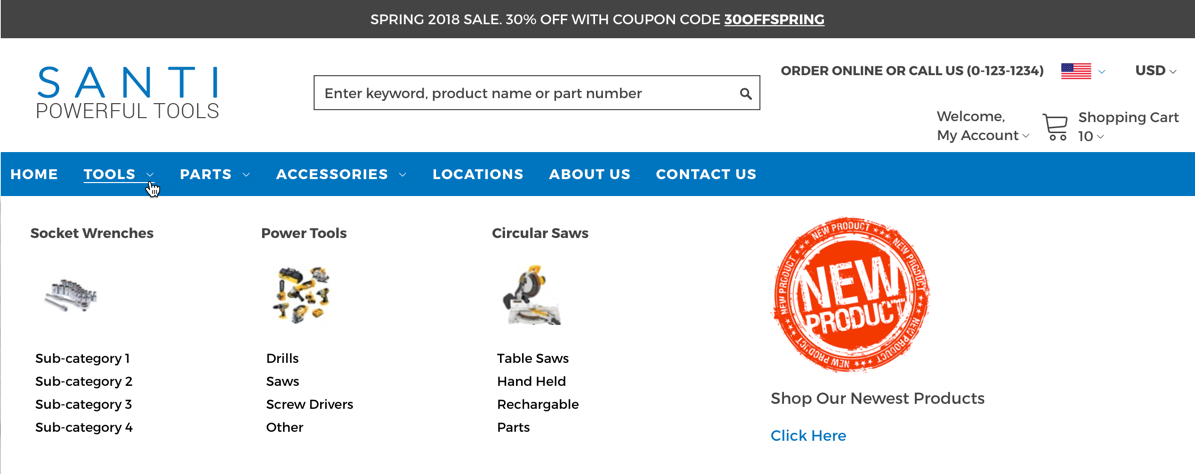
The new header block comes with a "Mega Menu" function that allows the loading of thumbnails and banners. This tutorial will show how to populate the mega menu with content.
Blocks Within the New Header Are Not MoveableThe New Headers of Zoey V2 do not have movable components. This is to provide our users with designer perfected headers that come with amazing new features such as:
- Sticky Header
- Mega Menu with Promo Images and Banners
- Language Flags for Language Selectors
- Multi-Column Category Navigation
and more!

Key Features of the Mega Menu:
- Dynamic Columns for Links
- Thumbnail Category Images
- Category Banner
- Sticky Nav
Adding a Header with a Mega Menu
The "Santi" theme comes pre-built with the new Santi header that has all mega menu functionality. Follow this tutorial for Converting To A New Header to add the Mega Menu to your theme.
Mega Menu Links
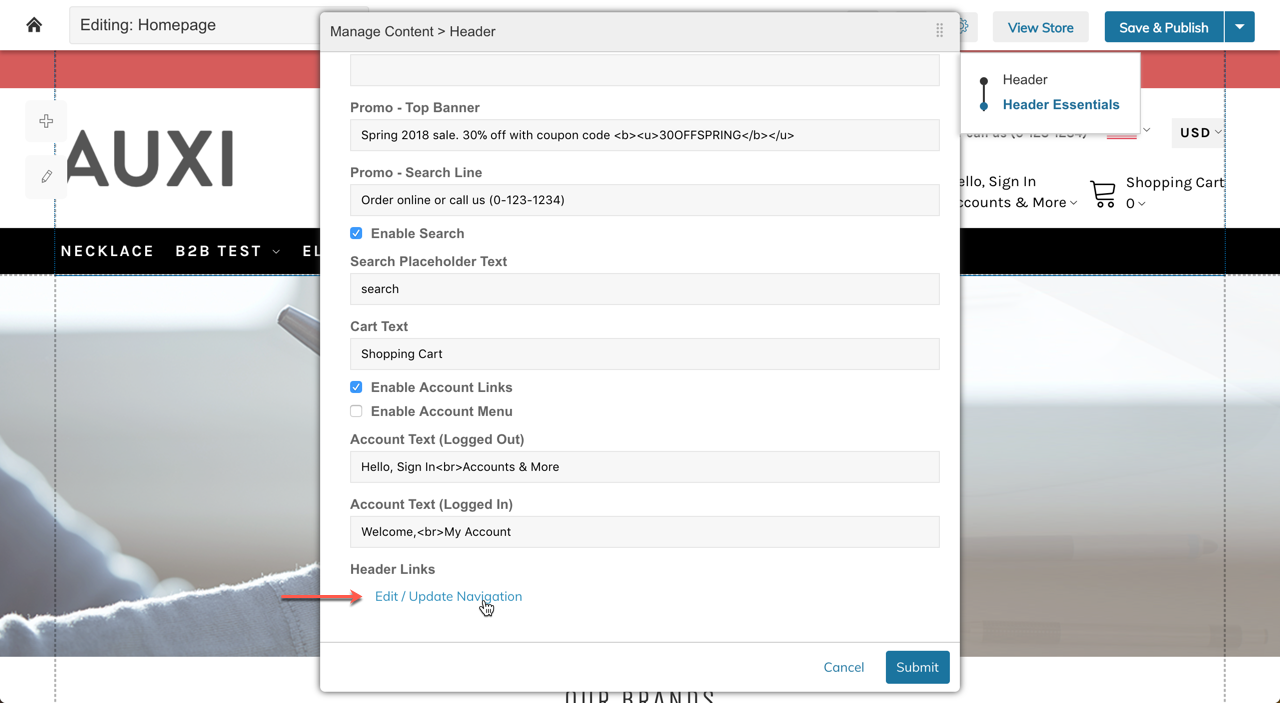
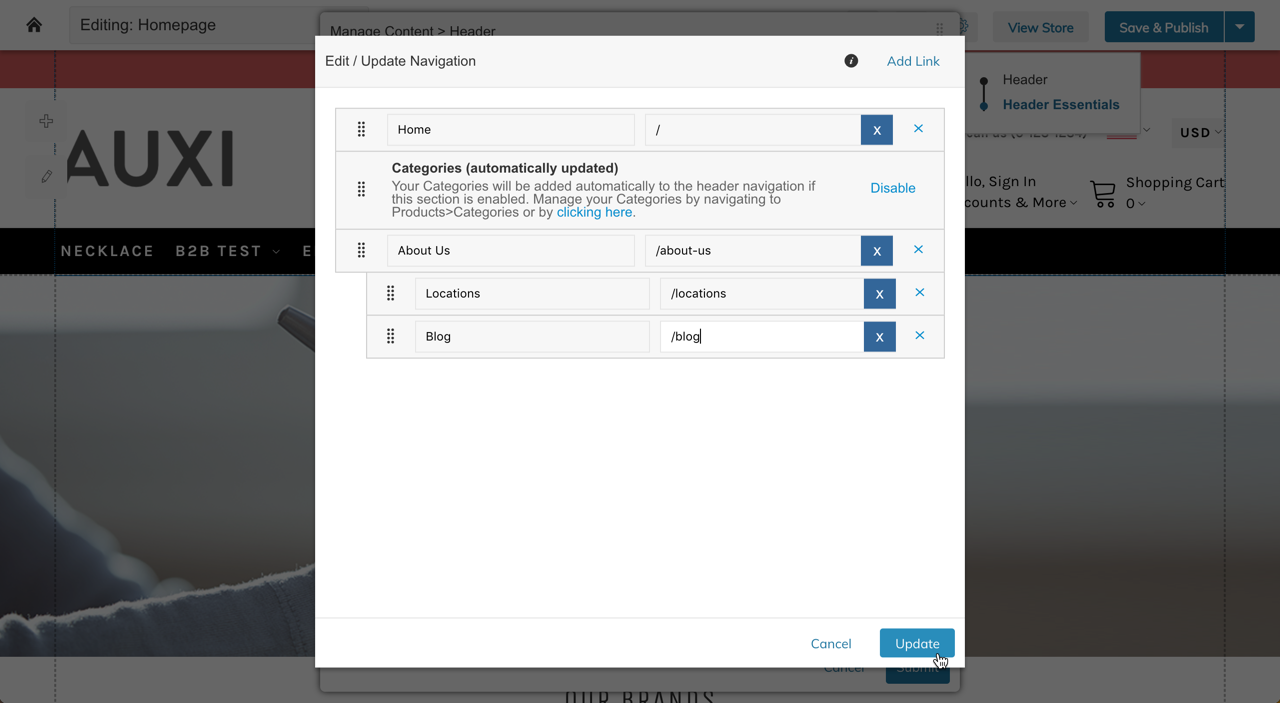
The Mega Menu links will dynamically populate from your Products > Categories. You can add custom links by clicking "Edit Header Essentials" then scroll down to the Header Links section and click Edit/Update Navigation.

Then you can add additional links to your header navigation.

The Mega Menu's columns are dynamic to the category structure of data in Products > Categories. A maximum of 5 columns will show before breaking down to the next row within the menu drop-down. If a category banner (see below) is added, the menu will have 3 columns before breaking down to the next row.
Category Thumbnails
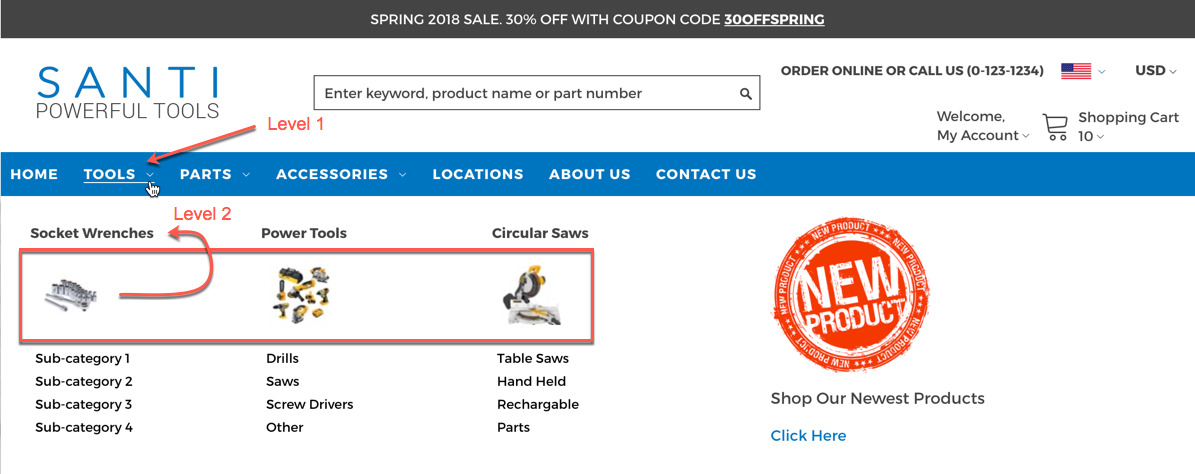
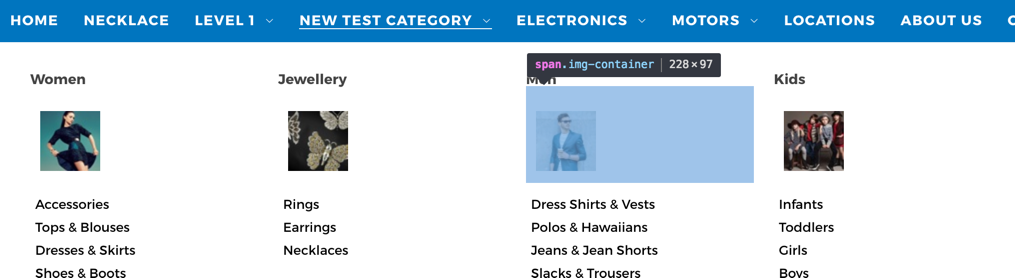
The Mega Menu will automatically load category thumbnails from "2nd level" categories. That is the sub-category of the top-most level of categories.

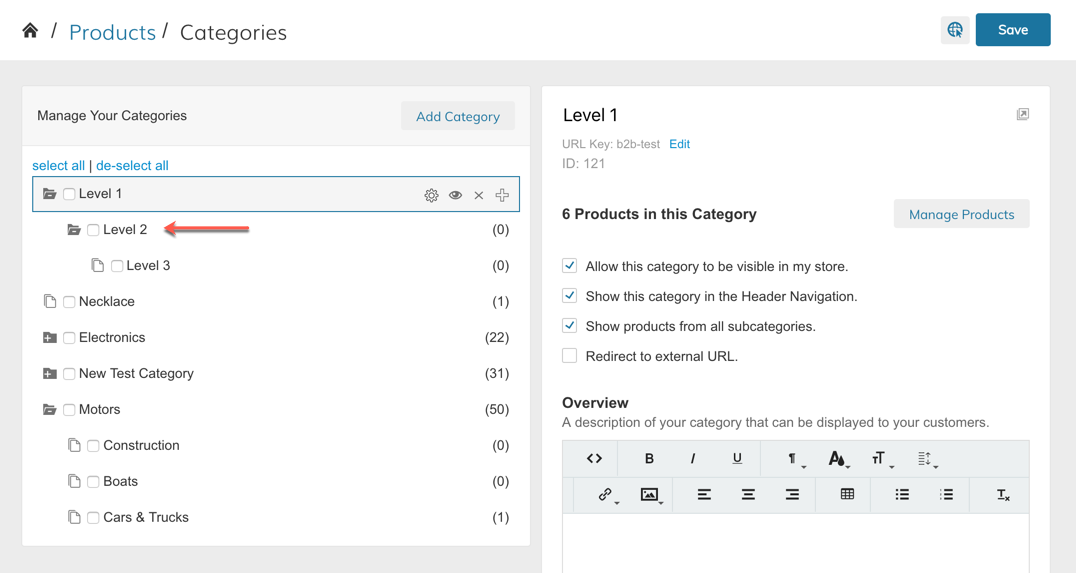
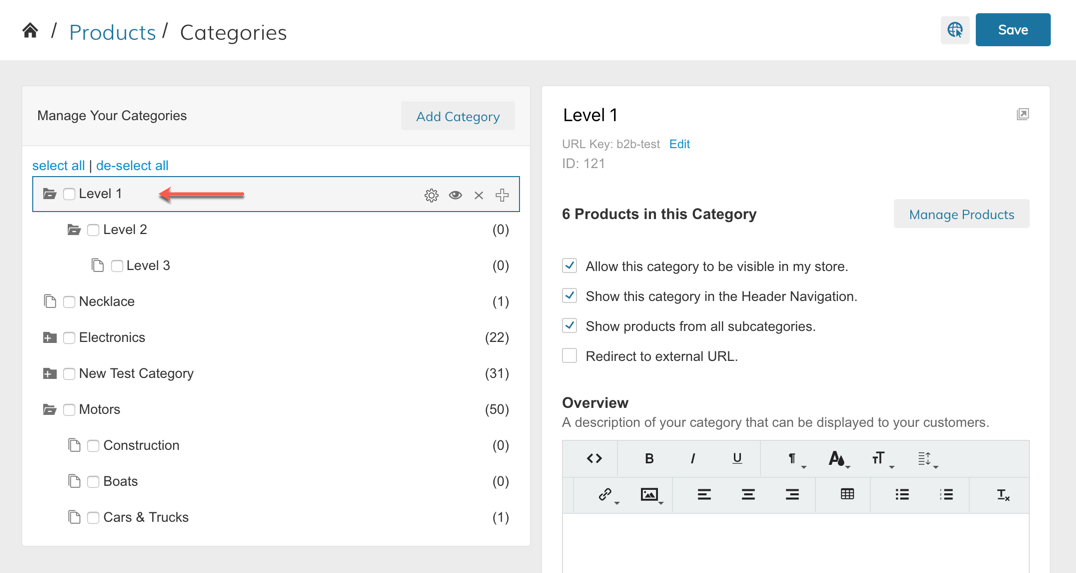
Within Products > Categories you can select your 2nd level categories:

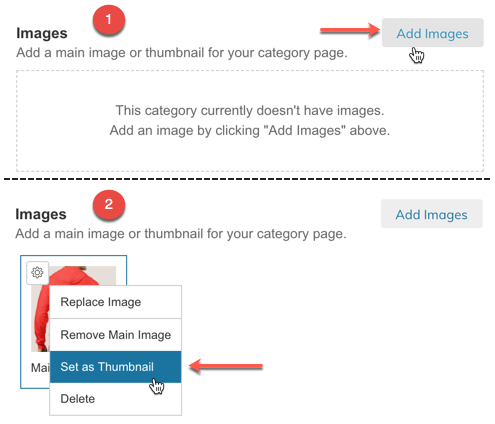
Then upload an image and mark it as a "Thumbnail".

Recommended Image Dimensions for Thumbnails
The space allotted for the thumbnail image is set to 100% width of the image, but the height is capped. For this reason, we recommend images that are horizontal rectangles.
(Greater than 228px wide by 97px high)

Category Banner
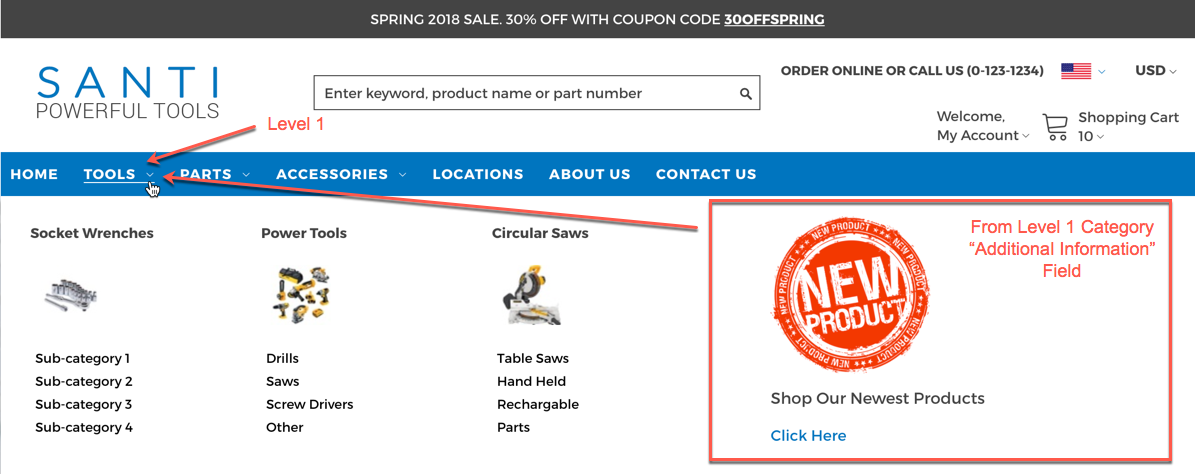
The Mega Menu will load "Additional Category Information" from the Level 1 Category into the mega-menu to the right of the links.

In Products > Categories select a "Level 1" category:

Then scroll to the "Additional Category Info"

Here you can insert text, an image, link, or HTML content to load in the Mega Menu.
Updated 8 months ago
