Manage Assets: CSS, JavaScript, HTML Editor
Recommended For Advanced Users OnlyImproper use of this tool can create visual problems in rendering your store.
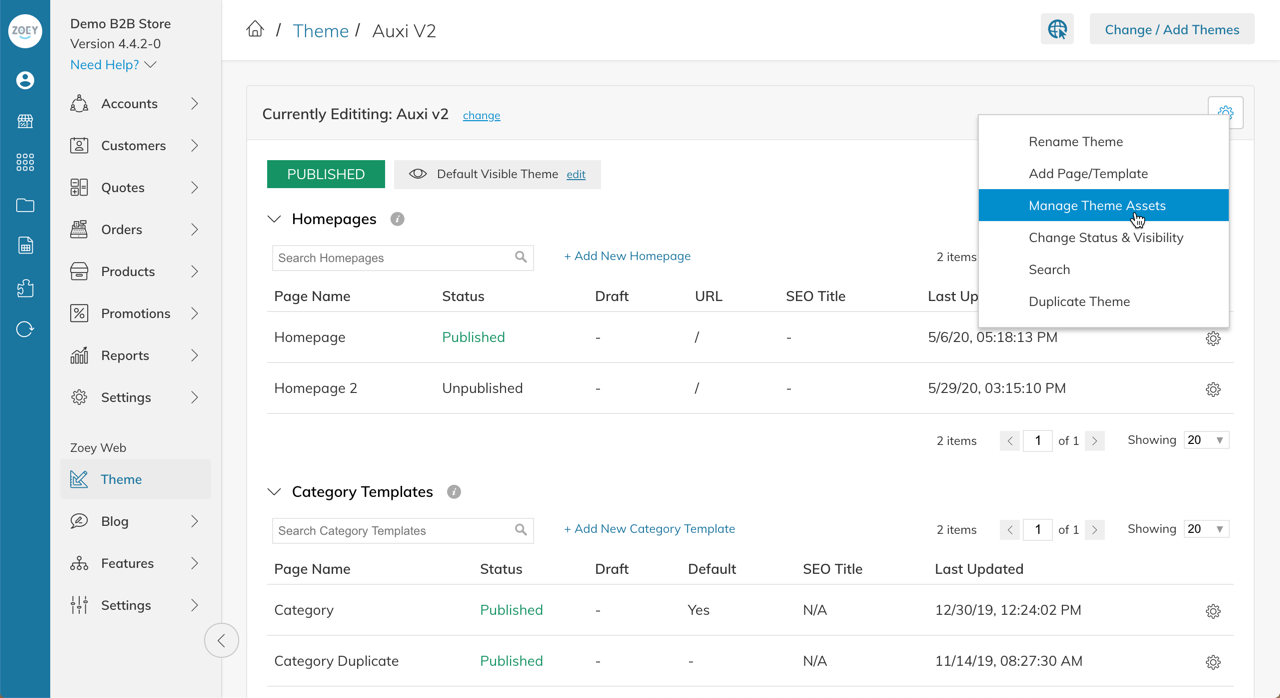
Go to Theme. On the gear icon and select Manage Theme Assets to open your Asset Manager.

Use the Settings Icon to find "Manage Theme Assets"
Zoey allows you to add custom CSS/JavaScript/HTML that will load on every page, or just some pages of your website.
This is useful for the following:
- Advanced Design/CSS styling of a theme
- Adding HTML, scripts or tracking pixels to all pages
- Adding 3rd Party JavaScript widgets (like pop-ups)
- Implementing custom design features (for Advanced users & Developers only)

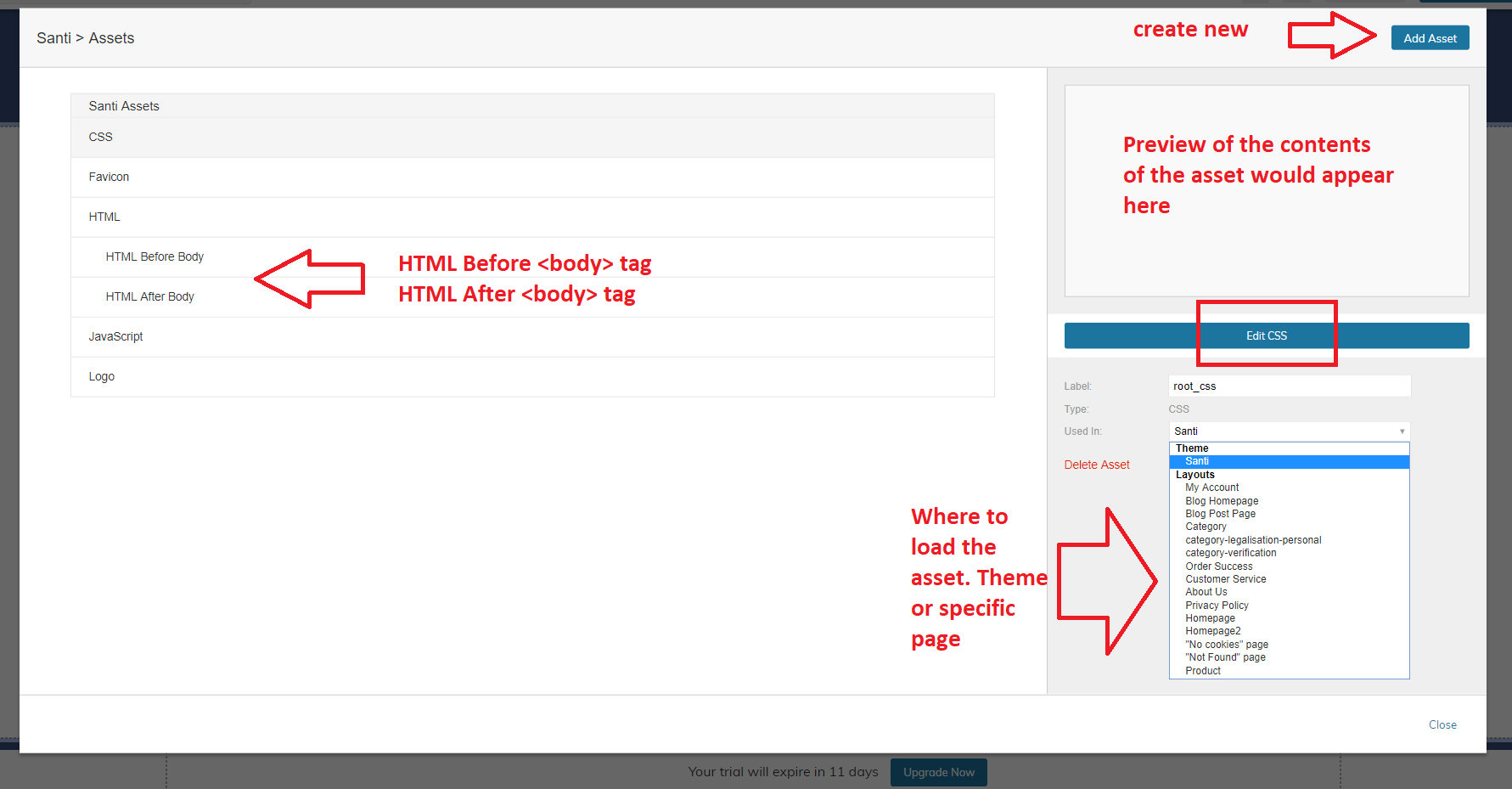
The Manage Asset is the gateway to CSS, FavIcon, HTML, JavaScript, Logo and more
| Tab | Use |
|---|---|
| CSS | Global (Override) CSS |
| JavaScript | Adding JavaScript (note, avoid HTML Script Tags) |
| Favicon | Browser tab icon |
| HTML Head | For adding scripts or HTML snippets AKA "Head" |
| HTML Body Start | For adding scripts or HTML snippets AKA "Body" |
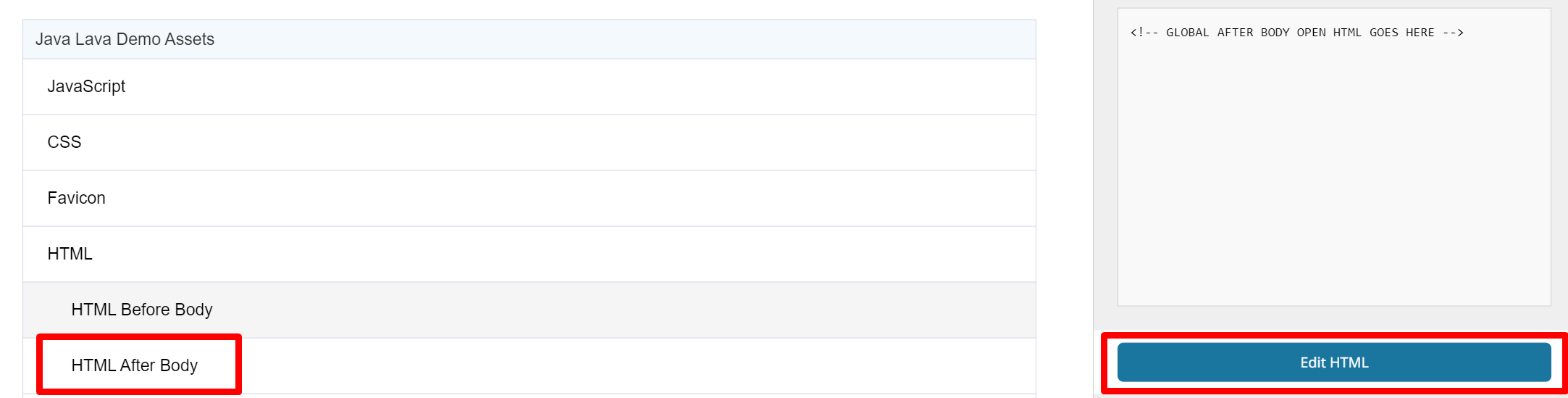
| HTML Body End | For adding scripts or HTML snippets AKA "Footer" or "Foot" |
| Logo | For adding your Logo to your Theme |
Adding CSS/JavaScript/HTML to your Assets
In Theme, click the gear icon and select Manage Theme Assets. Click on the Asset which you want to add to, then hit Edit.

A text based editor will open where you can enter your CSS, JavaScript or HTML. Your store will immediately reflect changes after saving.
Create New Asset File
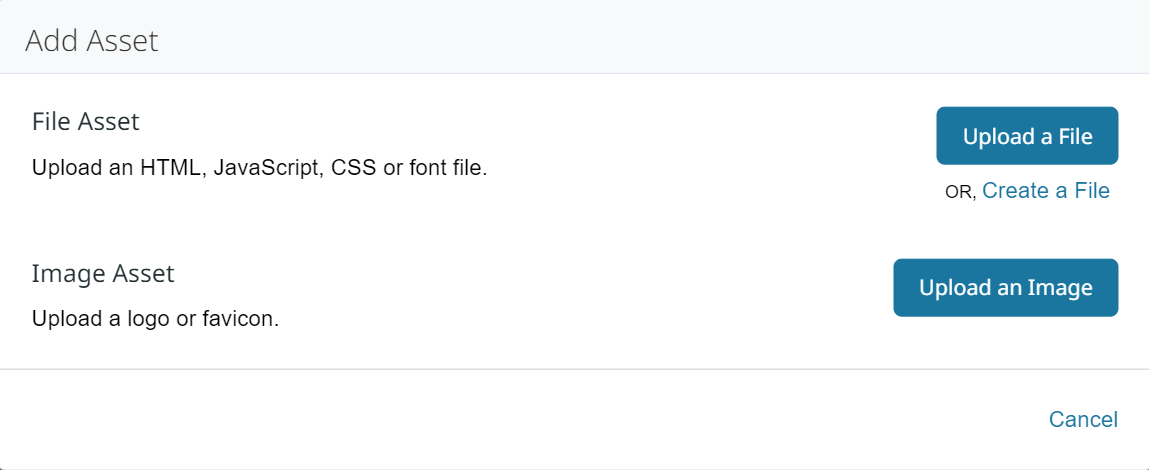
Clicking Add Asset within your Asset Manager lets you add a new asset to your store's file structure. You can upload HTML, JavaScript, CSS, font, or image files.

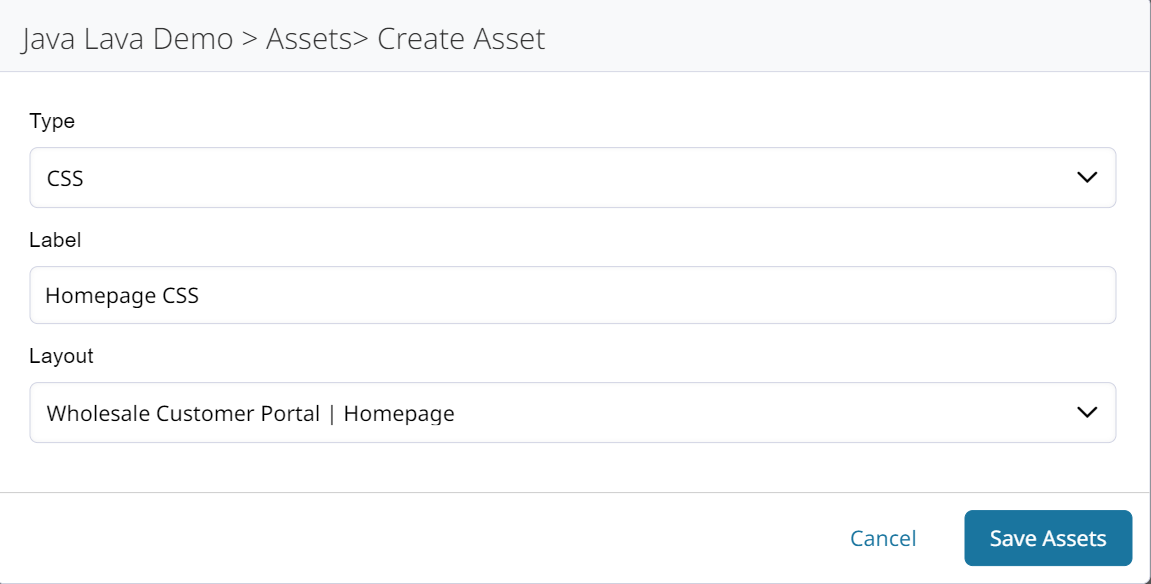
You can click Create a File to create a new file within Zoey. After selecting the type of file it will be, you can give it a label and choose the Layout.

- The Layout determines which page(s) your file is used in. You can select individual pages or your entire Theme.
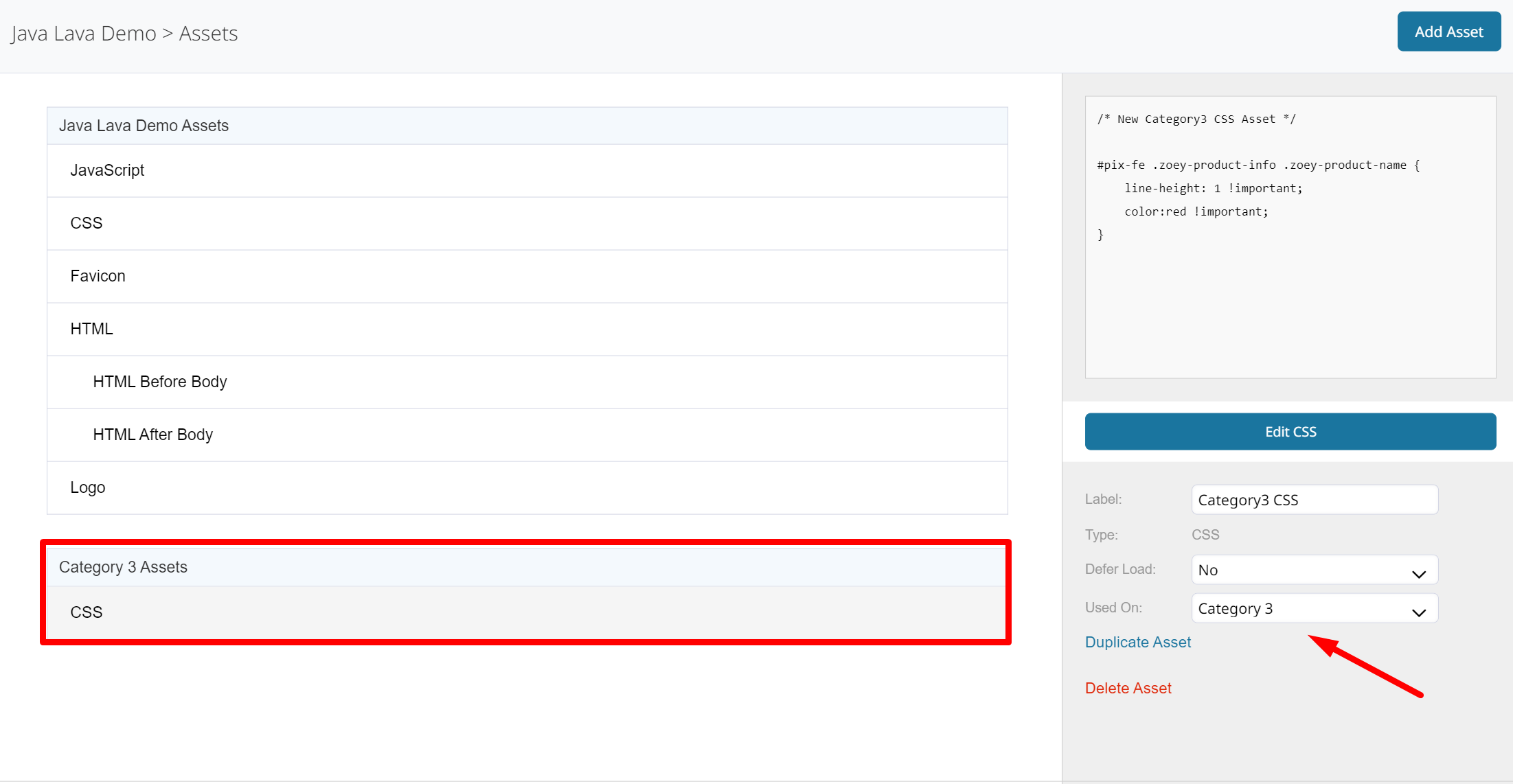
Assets will only affect the pages that they are used in.This enables you to add custom assets for specific pages, without them affecting other parts of your store.

You can edit the Used In drop-down after saving your file asset to change where it affects.
Add a Favicon
The favicon is a browser icon or logo on your website page tabs.

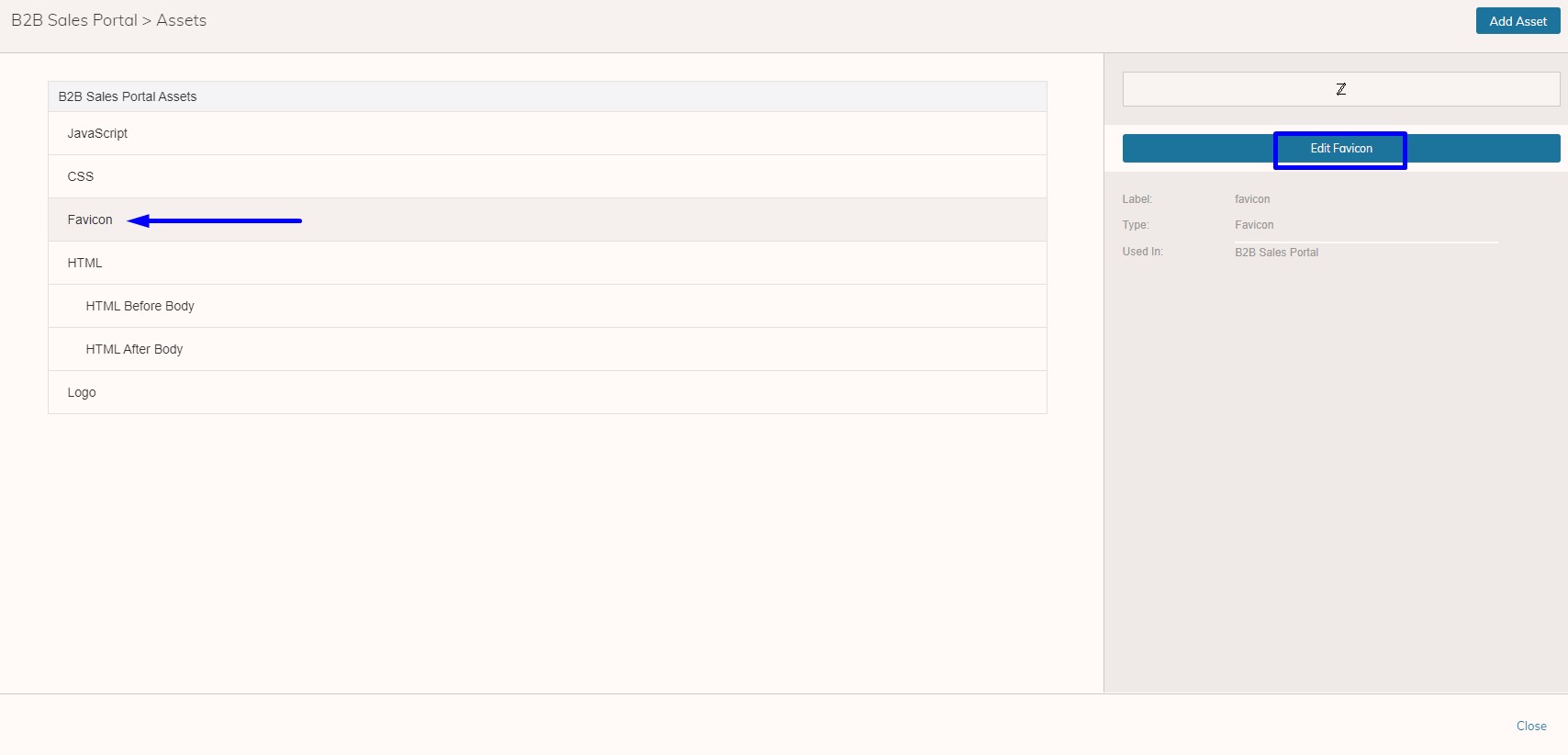
Click on Favicon > Edit Favicon to upload an image. We recommend the image be a 64 x 64px square and PNG file format.

Add Custom Font
Click on Add Asset >Upload a File. The file needs to be .woff. The corresponding font will be accessible in the Theme Fonts & Colors tool for assigning to global classes.

HTML Variables
Any variables in the Global HTML Variables can be used in an HTML type asset.
Restrictions / Things to Watch Out For
- This tool does not give you access to the entire style-sheet for editing, only adding.
- It does not give you access to PHP or Back-end Variables for use in JS snippets.
- Zoey natively has jQuery and NoConflict loaded on the front-end. Adding external references to different versions of jQuery will result in critical issues.
- The Zoey front-end currently still relies on PrototypeJS which uses $. If you are writing custom Javascript that uses jQuery, modify the code to call jQuery directly.
- Snippets that look like this:
<script>...</script>are HTML. Do not paste snippets like this into the Javascript window. Add them to the HTML windows instead.
Updated 8 months ago
