Dark Theme
Overview
Building A "Dark Theme" or a theme with a dark/black background can have its difficulties. Here are some tips to help fix some of the issues that arise when building a Dark Theme.
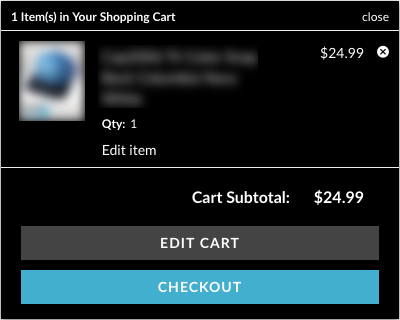
Mini-Cart Dark Theme
The Min-Cart will not take your Background Color, so we will need to use CSS to make a "Dark Mini-Cart".

Paste the below CSS into the Global CSS Asset
/* MINI-CART DARK THEME*/
#pix-fe .zoey-minicart-content-container .minicart-wrapper .mini-cart-frame {
background-color: #000000;
color: #ffffff;
}
#pix-fe .zoey-minicart-content-container .minicart-wrapper {
border: 1px solid #f7f7f7;
}
#pix-fe .zoey-minicart-content-container .minicart-wrapper .mini-products-list {
border: none;
}
#pix-fe .minicart-wrapper .subtotal .label {
color: #ffffff !important;
}
#pix-fe .minicart-wrapper .subtotal {
border-top: 1px solid #f7f7f7;
}
#pix-fe .minicart-wrapper .mini-products-list > li {
border-bottom:none !important;
border-top: 1px solid #f7f7f7;
}Shopping Cart Fix
The Shopping Cart Page will not take your Text Color, so we will need to use CSS to make a "Dark Shopping Cart"
Paste the below CSS into the Global CSS Asset
/*SHOPPING CART DARK THEME*/
#pix-fe.checkout-cart-index {
color: #fff;
}Updated 8 months ago
