Adding Images To Products
Importing Images on Products with No Images
Overview
If you have previously created products and would now like to import images onto those products, follow the below instructions:
Create Your CSV File
Columns
Header | Description | Required |
|---|---|---|
sku | SKU of the product you are adding images to | Yes |
image |
| Yes |
| All Images (1 per row - see below for CSV structure) *should include main image too. | No |
| Alt tag for each listed Image | No |
| Sort position of the Images. | No |
CSV Structure
Note that multiple gallery images are handled with new rows.
Note that the Main Image is repeated in theimageandmedia_imagecolumns and the Main Image's Alt Tag is put in themedia_labelcolumn
Importing an image with a width greater than 5000px will fail and result in a blank image. Please reduce the size of your image to be below 5000px.
Notes on above:
- Image - Full URL Path used because this image is stored externally and will be downloaded during the CSV import.
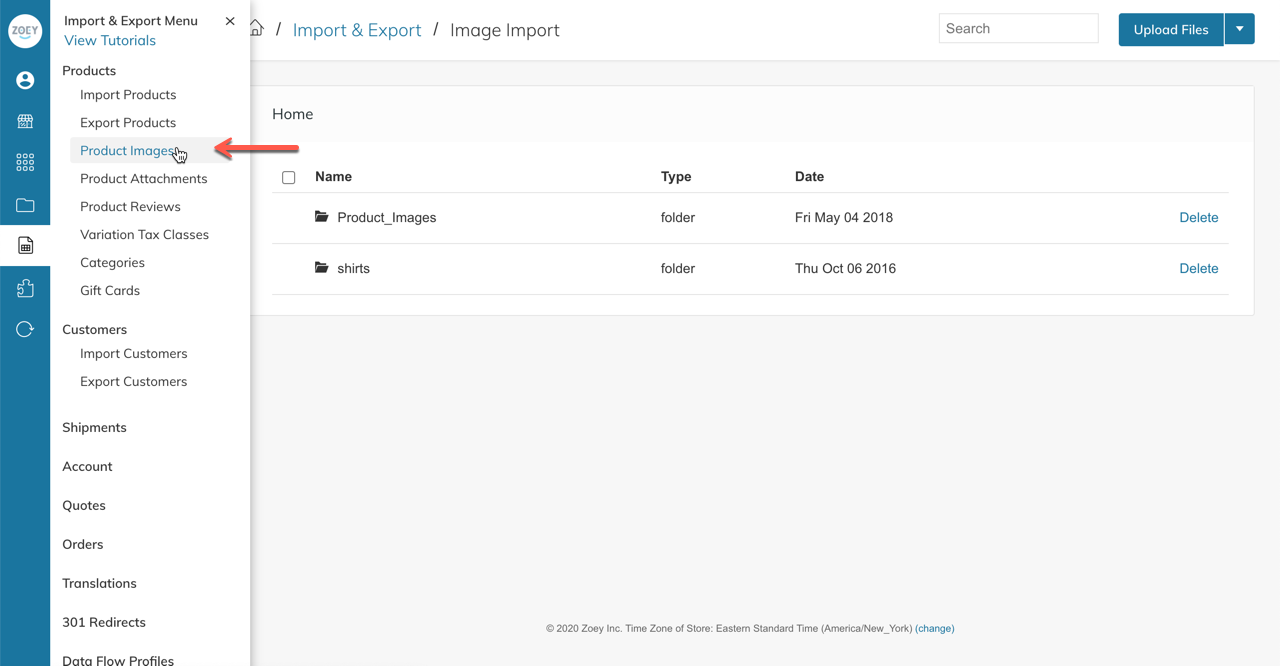
- *Media_image - Relative path used because image was uploaded onto Zoey server using Import Products from the Import & Export Menu (see below)
Note: If your uploaded images are in the folder you need to include the folder name in the path. e.g. /foldername/my_image.jpg
(Use one or the other, not both)

Sample File
Import The CSV File
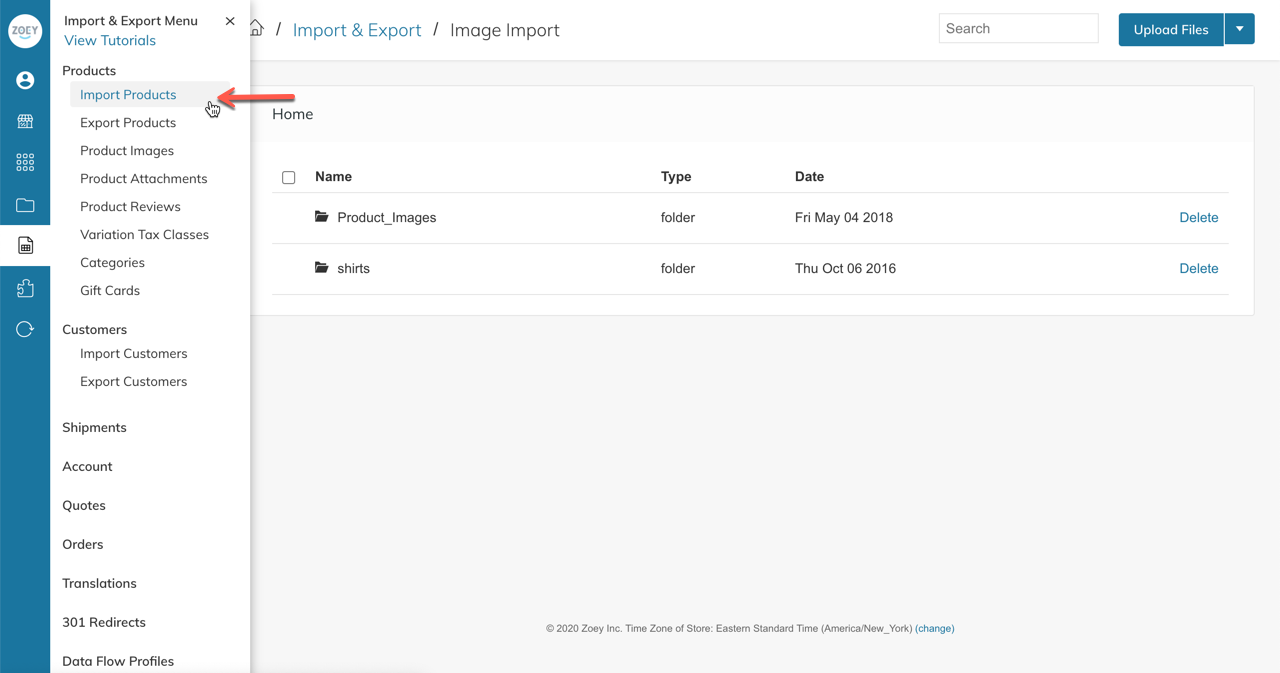
Once your CSV has been Created, proceed to Import Products from the Import & Export Menu (see below)

- Entity Type = Products
- Import Type = Append Complex Data
- Upload your CSV file
- Click "Check Data" button in top right of screen
- If everything looks good, you will have a green bar with a button to import
If you encounter errors during the check data step, please read our KB article on Import Errors
Refresh & Review
Often after running imports you may need to Flush Cache and Re-Index (from the "Refresh" menu in the blue sidebar) to see your changes live.
Updated 8 months ago
