Mailchimp Newsletter Pop-up
Adding the code snippet from Mailchimp
The code snippet from Mailchimp will look something like this:
<script type="text/javascript" src="//s3.amazonaws.com/downloads.mailchimp.com/js/signup-forms/popup/embed.js" data-dojo-config="usePlainJson: true, isDebug: false">
</script>
<script type="text/javascript">require(["mojo/signup-forms/Loader"], function(L) { L.start({"baseUrl":"mc.us6.list-manage.com","uuid":"---","lid":"---"}) })
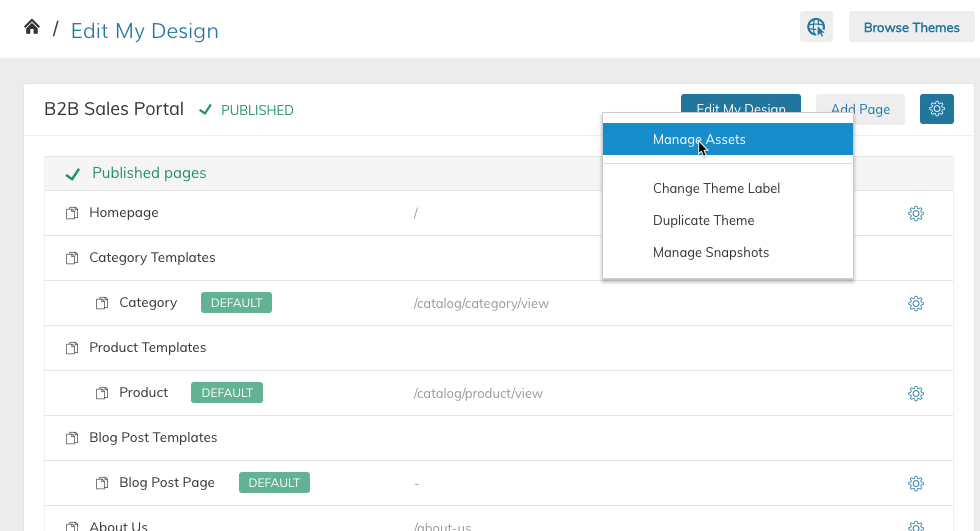
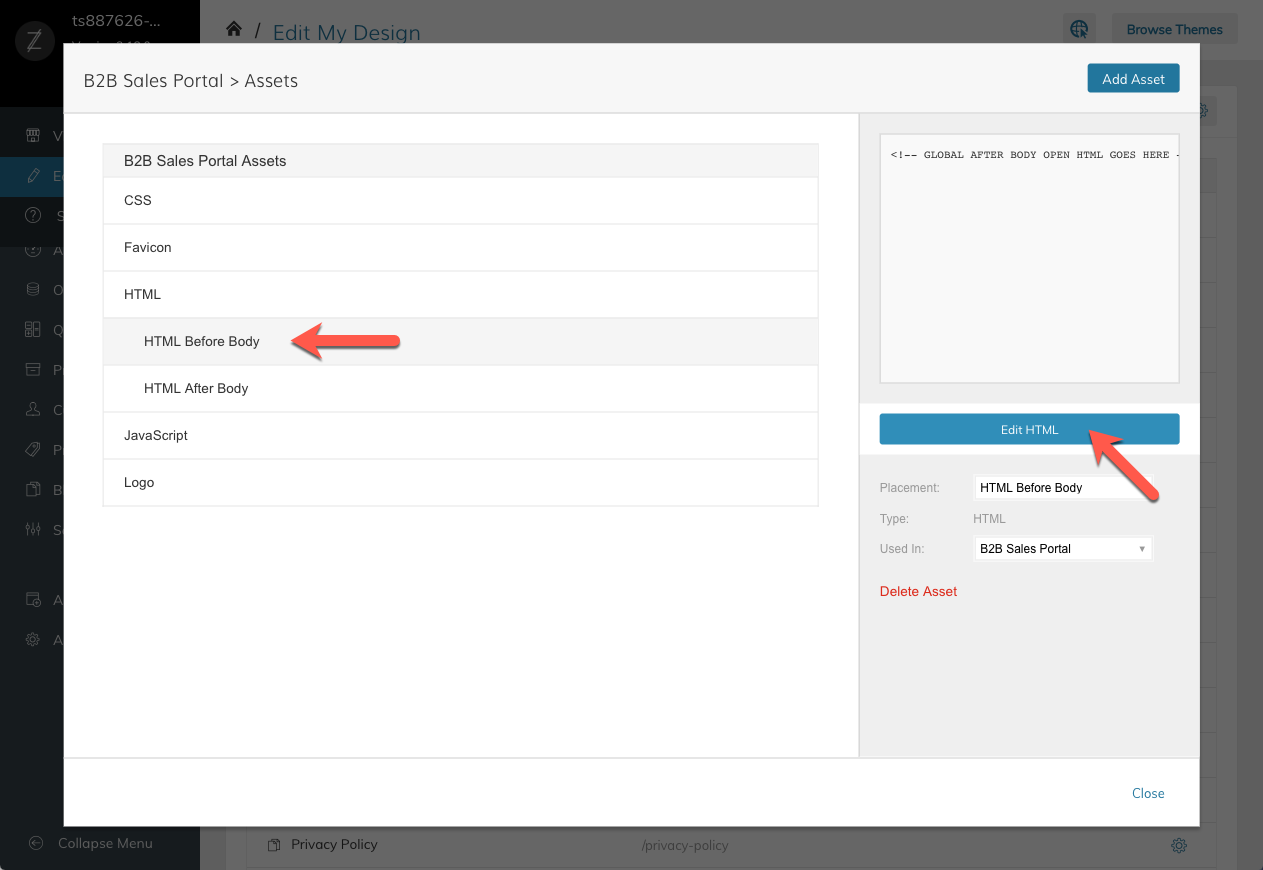
</script>Add this to your HTML Before Body by navigating to Edit My Design > Gear Icon > Manage Assets > HTML Before Body.

Manage Assets

Edit HTML Before Body

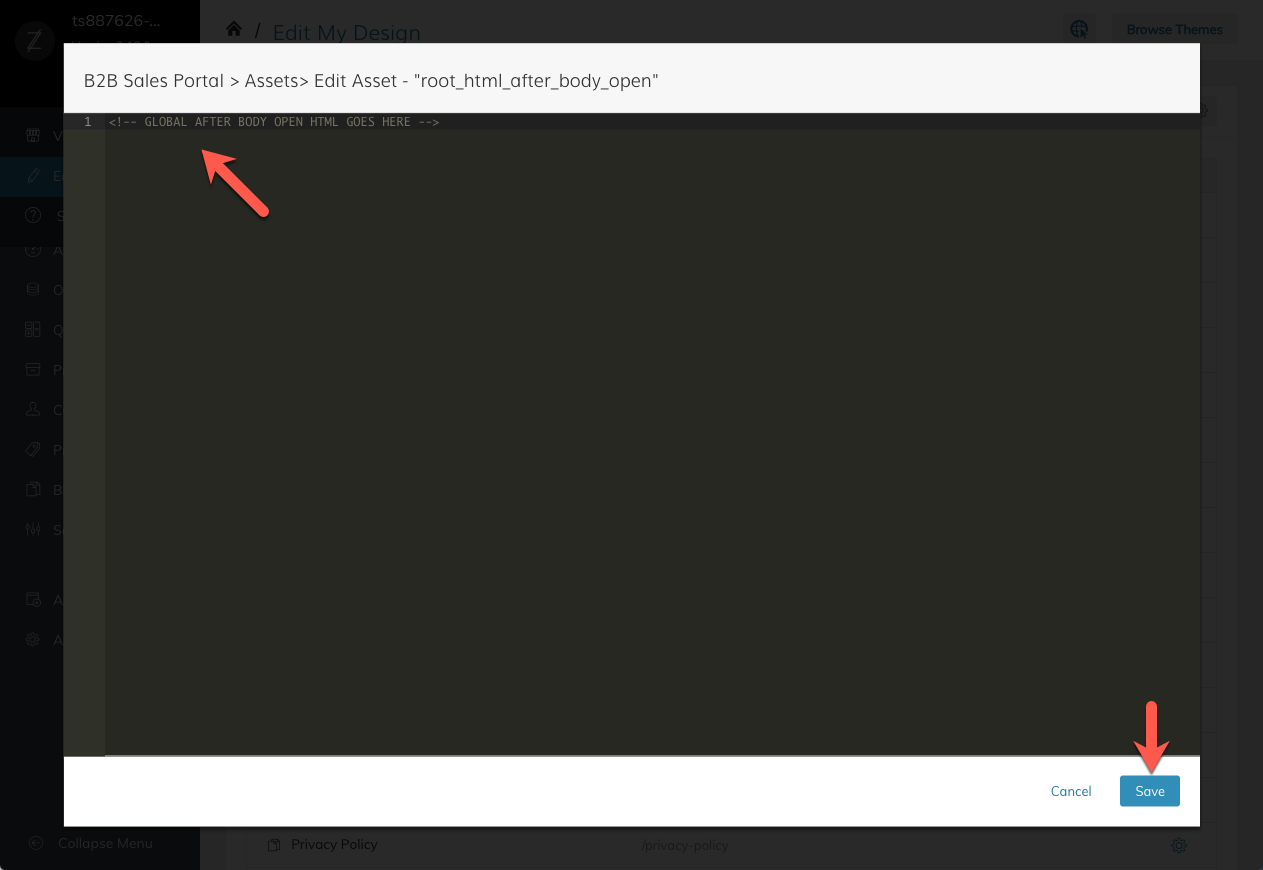
Paste Snippet and Save
This will automatically update your theme to contain this snippet.
Common Troubleshooting
Users unable to close the newsletter pop-up
The issue is that the "X" to close the modal is white and positioned by MailChimp on the top-right of the modal.
To fix this, add the below CSS code snippet into your Theme CSS (Settings Icon>Edit CSS/JS/HTML) then publish your design. This will make the "X" black and position it in the top right of the modal.
#pix-fe .mc-closeModal {
top: 17px;
z-index: 99;
right: 17px;
color: #000;
}Add the following code to your Theme Javascript
$j('.mc-closeModal').on('click', function () {
$j('#PopupSignupForm_0').hide();
$j('#PopupSignupForm_1').hide();
});Updated 8 months ago
