Creating a Custom Order Form Page
Overview
Zoey Web can make it easy for your customers to order from a list of products. This will mimics the experience of an Order Form where they can choose multiple Products to add them to cart all at once.
You can also create Quick Order Forms to allow customers to quickly order items from pre-set lists or by pasting a comma delimited list of SKUs. Learn how to configure Quick Order Forms here.
The Custom Order Form we will build in this tutorial provides an Order Form user experience that will live on a Category Page.
Order Form Page
Create a New Category Page
As we'll be making some drastic changes to your theme, we should create a new page to work on.
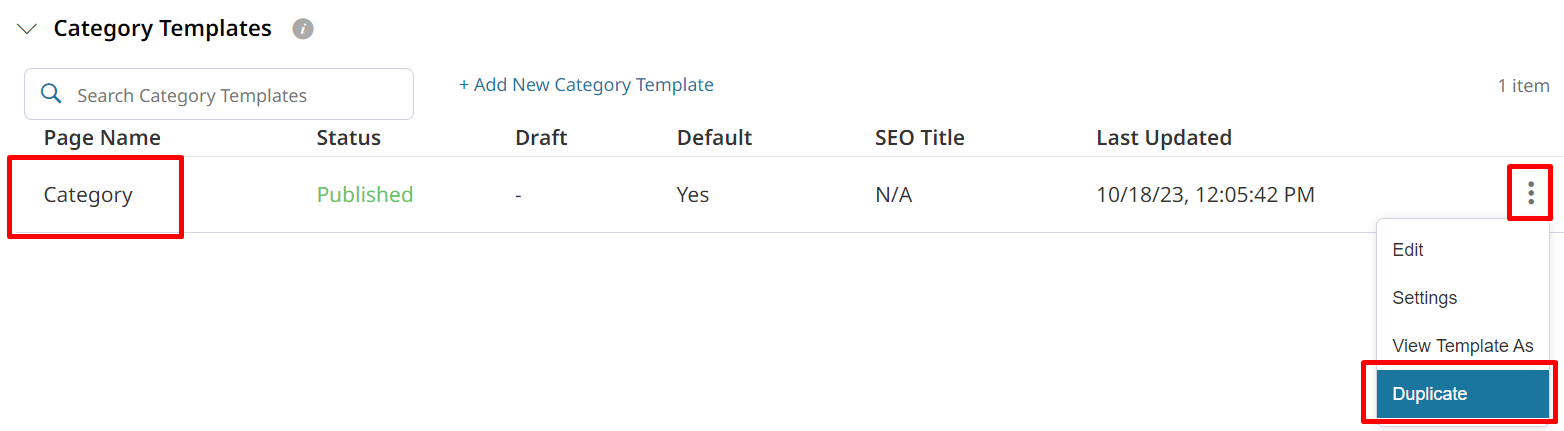
Find Category Templates in Theme and click the 3 vertical dots, then click Duplicate. This will make a copy of your Category page so that we can modify it without concern for our existing category template.

Click on your new unpublished page to open it in the Theme Editor. You will first need to clear out the Body of the page by deleting the elements which were copied from the default Category page.
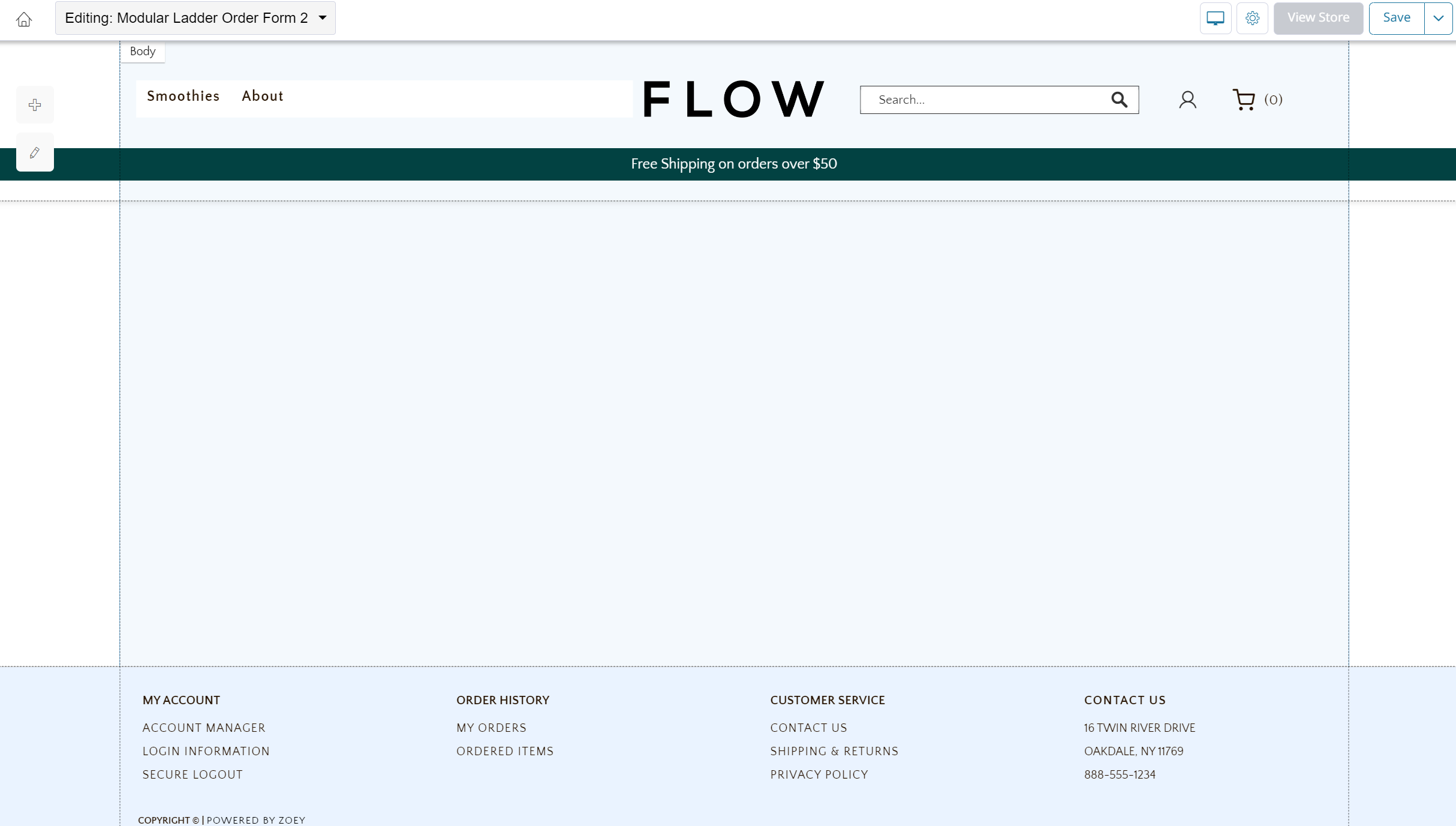
The body should be empty as shown in the example below:

Empty Body of new Category Page
Adding the Product Lists
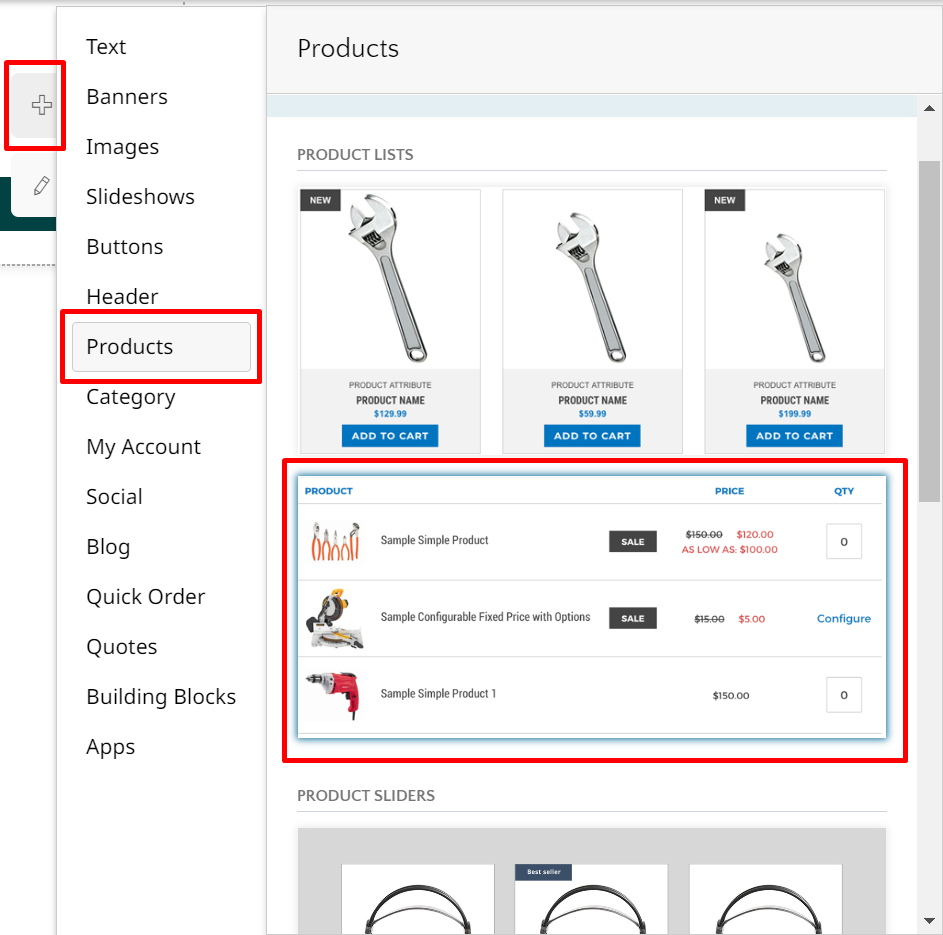
Now we will add the first Product List to this page. Click the + button to open the Add menu.
Select Products from the list and then choose the 2nd Product List in the menu as shown below.

Enable the Table Category Product List
Web Settings > Product Settings > Configurable Products & Variations and set Enable Table View on Category Page to Yes!
Format that list onto the page. Note that the Product List will only be able to display a predetermined selection of Products based on their Category or other Filters. You can find these options by clicking Edit Product List when the Product List is selected.
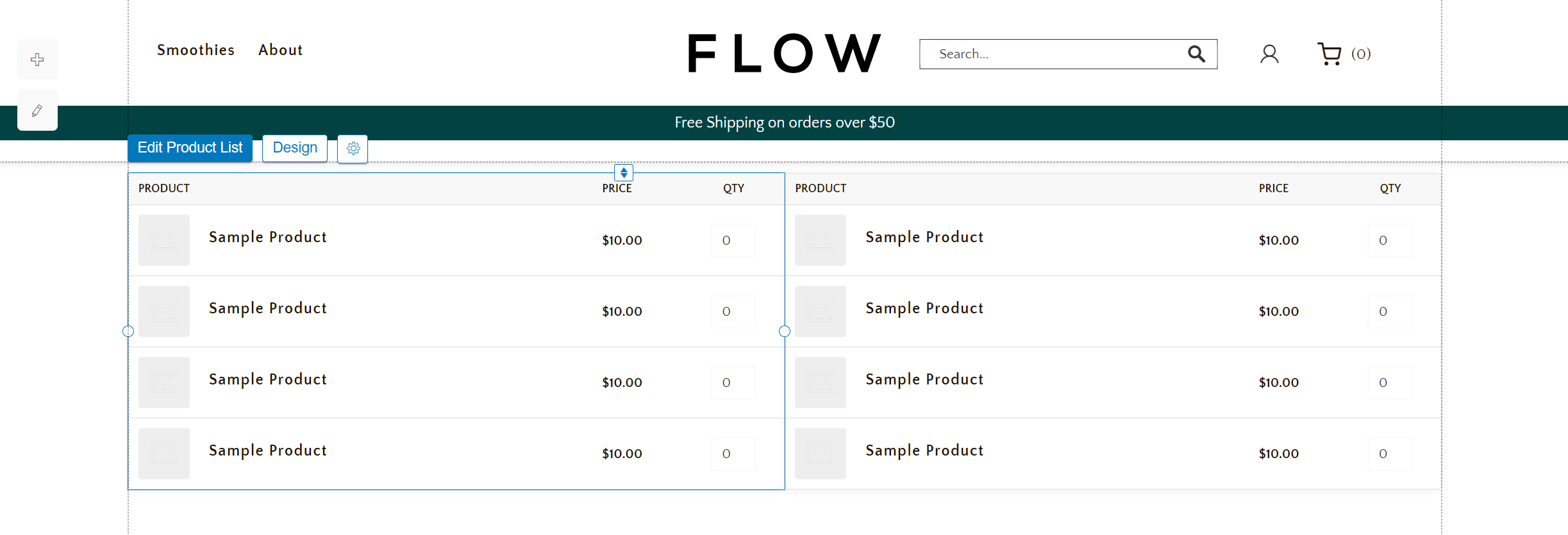
We would need to add multiple Product Lists to enable your customers to order Products from different Categories on one page.

Example of Multiple Product Lists on one Page
Editing the Product Lists
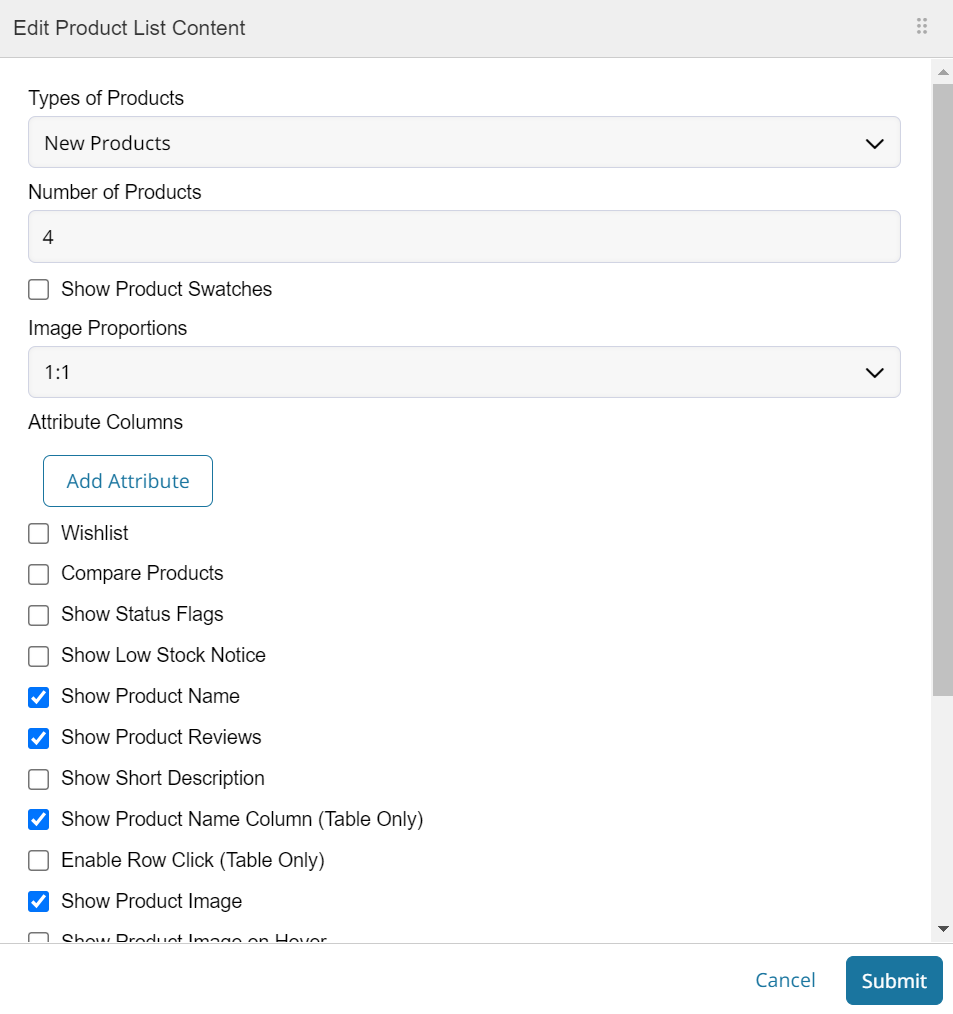
Each Product List will determine what products appear in it. Click Edit Product List to open the settings for that list.

In Types of Products you can decide what Products will be displayed in this list. The easiest way to manage these lists will be through Categories. After selecting From Category you will be presented with a drop-down menu to choose which Category of Products should be displayed.
There are also many checkboxes which will let you configure how the list of products is displayed. You can choose how many products should be displayed in this list. That is static and will not change based on how many Products are in the Categories unless there are too few.
The Category you are displaying from will control the order of the list.
This can be managed in Category Manage Products
Results
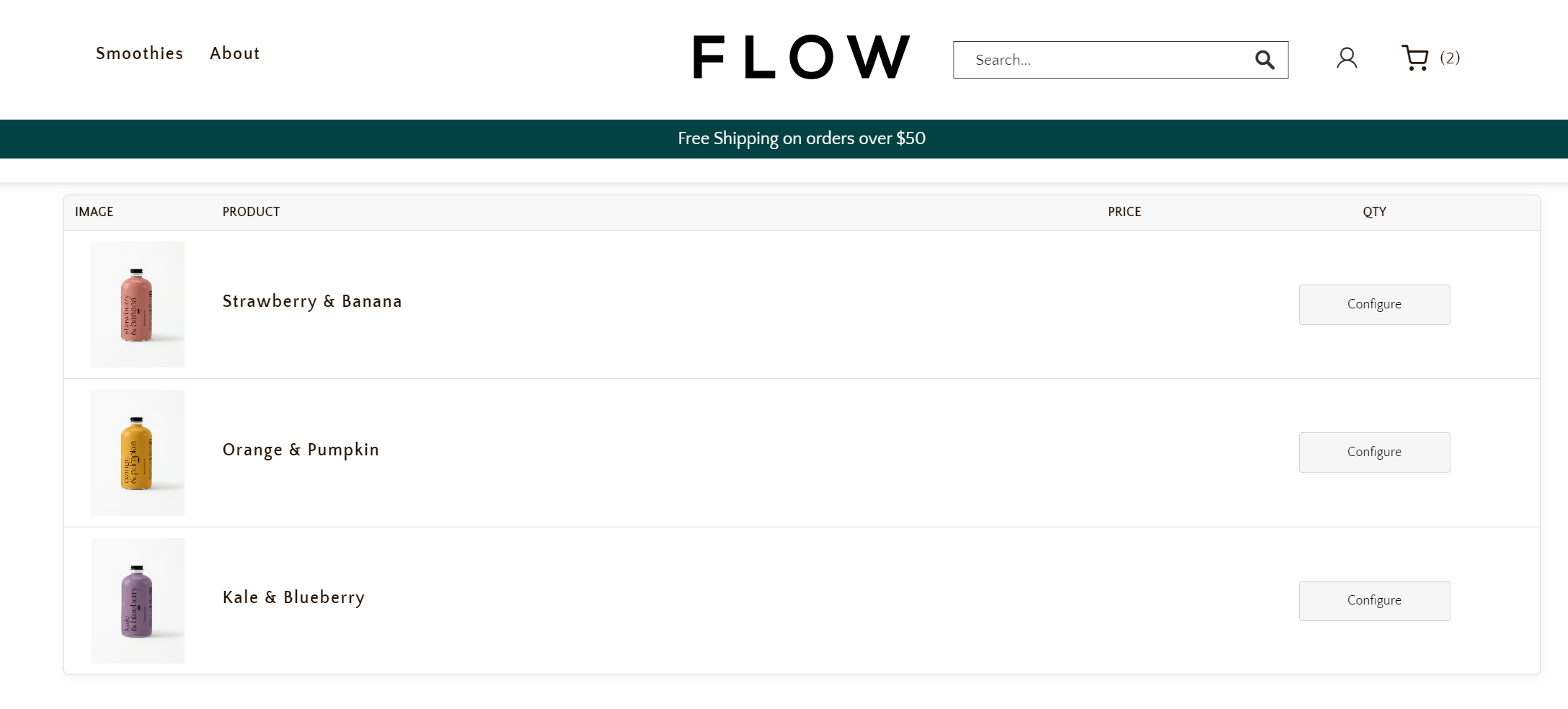
Below are Configurable Products in the custom Product List. A pop-out will appear after clicking Configure to select the variation and quantity.

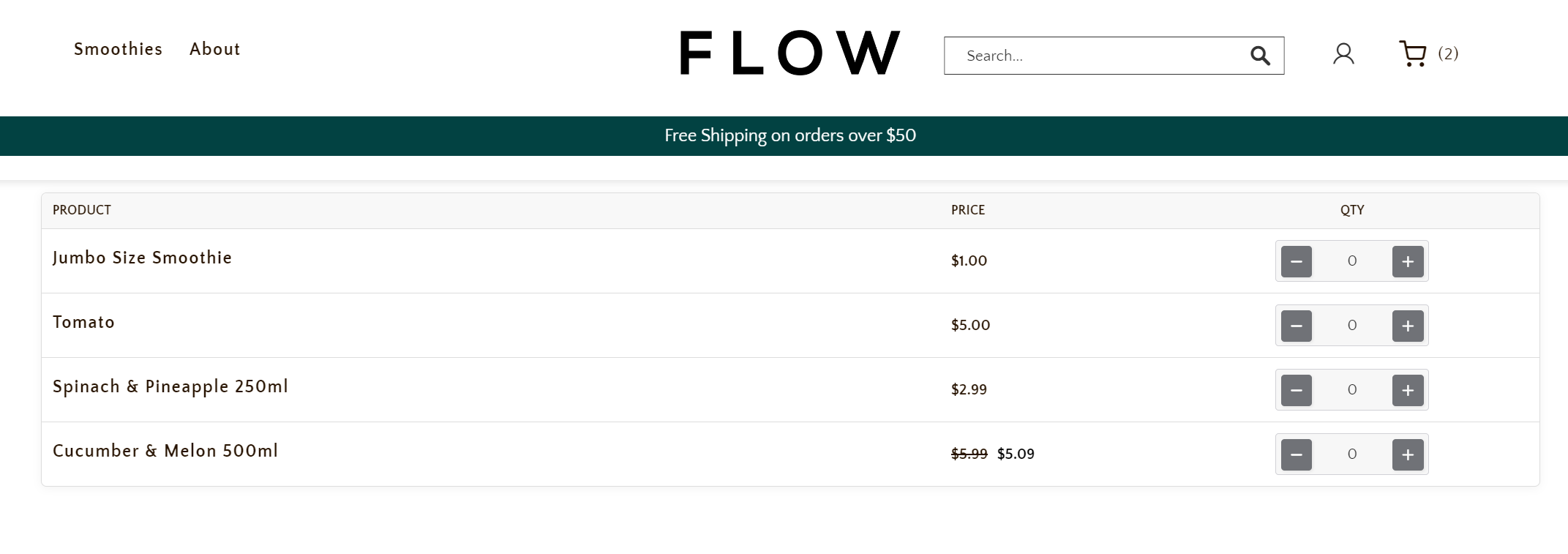
Below are Simple products in the custom Product List. You can see the prices for each and add any quantity to cart.

Updated 4 months ago
